Приветствую, друзья. В любом сайте может быть масса невидимых глазу пользователя фишек, но основная его ценность заключается в контенте, размещенном на страницах. Сегодня мы доберемся до этого главного и я покажу, как публиковать статьи и делать статичные страницы в изучаемом нами движке — WordPress.

Вы уже поняли, что речь пойдет не о процессе написания статей, а о том, как их оформить и опубликовать. Как правильно писать статьи, чтобы они приносили пользу я рассказывал в другой статье — вот в этой.
Публикация материалов весьма проста, так как WordPress имеет встроенный редактор, по уровню сложности напоминающий Word.
Виды страниц в WordPress
По назначению у данной CMS различаются 2 типа записей:
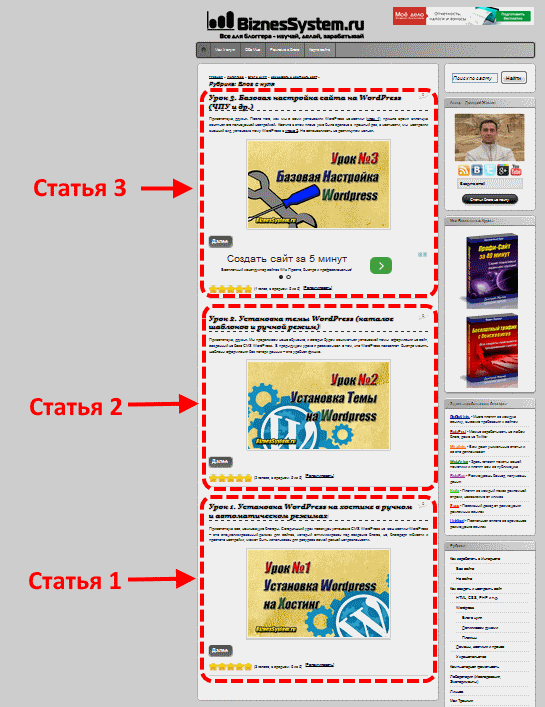
- Статьи, которые публикуются в виде ленты блога. Каждая новая статья сдвигает предыдущие вниз и вытесняет более старые посты с главной страницы. Статьи разделяются по рубриками. В ленте могут отражаться как полные посты, так и их анонсы. Об этом я говорил в уроке про настройку WordPress.
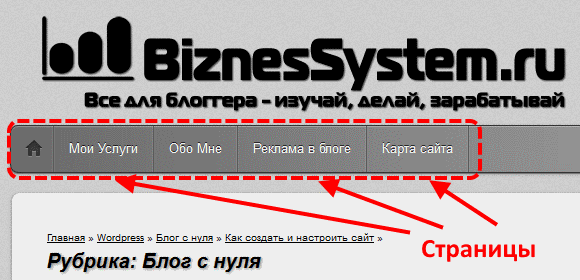
- Страницы — это статичные материалы, которые постоянно присутствуют в навигационном меню и не относятся ни к каким рубрикам. Обычно страницами делают такие материалы, как об авторе, контакты, в моем случае это еще страницы с моими услугами и информацией о рекламе.
Лента статей выглядит вот так:

Навигационное меню со ссылками на страницы внешне может выглядеть по разному, в зависимости от используемой темы оформления WordPress. Про выбор и установку темы WordPress я рассказывал во втором уроке. Обычно ссылки-кнопки на страницы располагаются вверху сайта, сразу под шапкой, но, иногда, их там не бывает и искать их надо в сайдбаре. У меня выглядит вот так:

Если говорить о конкретных страницах с записями и страницами, то сам по себе контент на каждой из них выглядит примерно одинаково (за исключением некоторых служебных данных, типа указания рубрик, хлебных крошек, даты публикации и т.д. — у статей они есть, у страниц нет).
Упомяну еще об одном типе страниц, которые имеют WordPress сайты — это страницы рубрик, архивов, меток и авторов, но рассматривать их подробно мы не будем, так как они создаются автоматически самим движком.
Как добавить статью в WordPress
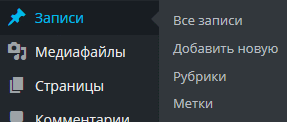
Приступаем к самому интересному. Как вы уже не раз делали в прошлых уроках, входим в административную панель сайта. В левой части находим блок под названием «Записи». При наведении на него курсора вы увидите несколько пунктов.

«Все записи» — в нем находится перечень всех существующих постов (как опубликованных, так и черновиков). Там можно быстро менять свойства и переходить к редактированию статей.
«Добавить новую» — это быстрая ссылка, открывающая окно для добавления новой статьи. Кстати, в последних версиях WordPress, эта ссылка дублируется в верхней панели сайта.
«Рубрики» — тут вы можете просматривать и добавлять новые рубрики на блог. Но добавление рубрик доступно и из раздела добавления статей, поэтому этой ссылкой придется пользоваться нечасто.
«Метки» — в этой CMS есть возможность добавлять к каждой записи метки, но я не рекомендую пользоваться этой функцией, так как польза для читателей от нее сомнительна, а вот вред для поискового продвижения сайта может быть существенным за счет появления большого количества страниц с дублированным контентом.
Итак, нам нужна вкладка «Добавить новую», к ней и переходит — эту статью я пишу как раз через нее.
Адрес и заголовок статьи
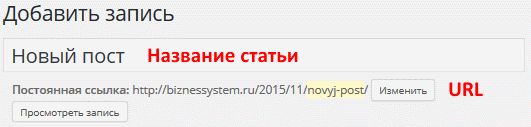
Вверху открывшегося окна указываем название статьи, автоматически генерируется ее адрес. Если в прошлом уроке вы выполнили настройку ЧПУ, то эти адреса будут сразу выглядеть красиво, также их можно изменить самостоятельно, нажав на кнопку «Изменить».

Основной текст статьи
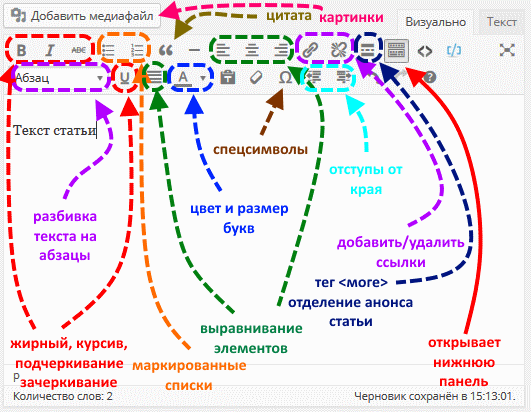
Дальше идет блок для оформления основной части. Хотел я расписать по каждому элементу весь этот редактор, но получилось проще подписать все на картинке. Используя все кнопочки встроенного редактора WordPress, оформляем статью.

Несмотря на такие могучие визуальные возможности, сайты на WordPress с точки зрения браузеров ничем не отличаются от других, все что мы делаем и рисуем в редакторе автоматически переводится в HTML коды, соответственно, все то же самое можно повторять без использования визуальной части. В правом верхнем углу редактора вы видите 2 вкладки, переключая на версию «Текст» вы можете делать настройки в HTML режиме, иногда, это требуется для каких-то операций не предусмотренных визуальным редактором.
Отдельно хочу остановиться на теге <more> (выделен темно-синим цветом). Если все остальные возможности работают только на оформление, то этот тег создает линию разрыва страницы. По этой линии WordPress определяет до какого места публикуемую статью показывать в основной ленте (анонс). Помните, в уроке по настройкам был пункт о том, что можно публиковать полную запись или ее анонс, так вот та настройка «режет» пост автоматически, здесь же мы можем сами вручную определить линию разрыва, я пользуюсь этим вариантом, так как он дает возможность показывать заранее продуманные анонсы.
Указание рубрики
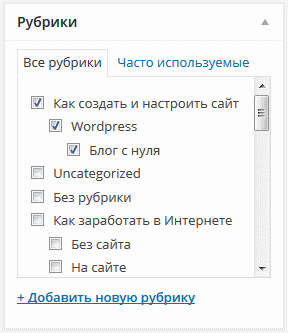
По умолчанию все статьи в WordPress ассоциируются движком с рубрикой «без названия» или по английски «uncategorized». Для того, чтобы отнести запись к другой нужной категории или добавить новую в правой части страницы добавления (и редактирования) статей есть блок «Рубрики».

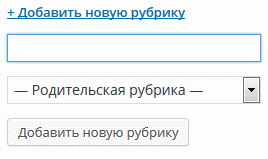
Первоначально, если рубрик у вас еще создано не было или отсутствовала та, которая необходима, жмете ссылку «Добавить новую рубрику» в нижней части окна и добавляете. В дальнейшем при публикации ставите галочки напротив тех категорий, к которым вы относите сообщения.
Рубрики могут иметь иерархическую структуру, как в моем примере — это когда внутри одной категории имеются вложенные подрубрики. Технически это осуществляете на этапе добавления. Необходимо в выпадающем списке выбрать родительскую рубрику.

Публикация статьи
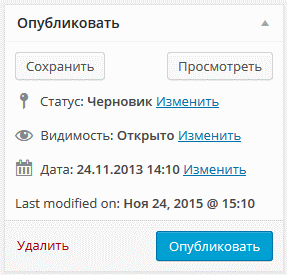
В течение всего периода настройки и редактирования статьи она имеет статус черновика и не присутствует на страницах сайта. Когда все сделано и нужно, только, вывести ее на всеобщее обозрение, нам понадобится кнопка «Опубликовать», находящаяся в правом верхнем блоке страницы.

В этом блоке есть еще ряд настроек. В частности, есть возможность сохранить пост без публикации — кнопка «Сохранить». Допустим, вы не дописали статью, но вам нужно отложить работу над ней, сохраняете и она остается в черновиках, доделываете позже.
Есть возможность указать тип видимости. Есть возможность поставить защиту паролем или оставить страницу только для личного пользования (тогда она будет доступна только администратору). Тут же присутствует функция «Прилепить запись» — ее использование оставляет данный пост вверху, даже после выхода новых публикаций.
И последняя настройка — это изменения даты выхода публикации. Инструмент очень хороший, он позволяет выставить более позднюю дату и тогда, статьи будут появляться по расписанию. Например, вы едете в отпуск, заранее написали несколько постов и настроили им расписание — сами отдыхаете, а сайт публикует материалы без вашего участия.
Как отредактировать статью
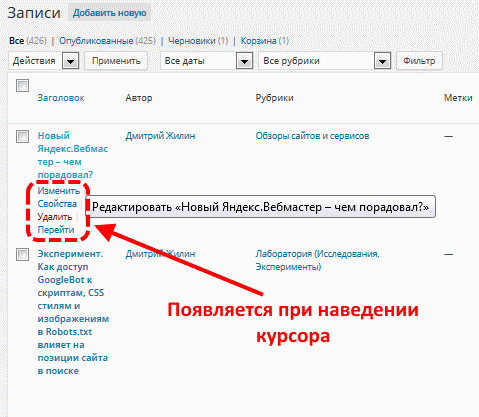
В начале предыдущего раздела я упоминал о вкладке «Все записи». Открыв ее мы увидим все статьи блога. При наведении курсора на название любой статьи всплывает меню с возможными вариантами действий.

При нажатии на название статьи или на ссылку «Изменить» открывается тот же самый редактор, который мы использовали при создании записи. С его помощью вносятся необходимые правки и все изменения сохраняются.
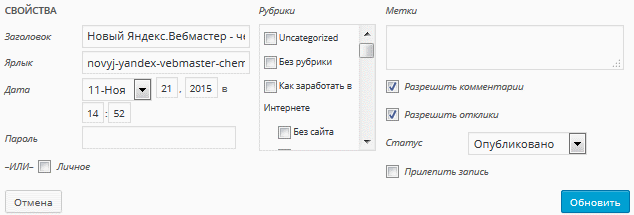
Для работы с некоторыми свойствами открывать редактор необходимости нет. По ссылке «Свойства». Там можно сменить заголовок, URL, даты, рубрики, а также поиграть с запретом комментариев и статусом записи.

Создание страниц в WordPress
Если вы усвоили то, что было выше в отношении записей, то со страницами разобраться будет еще проще. Отвечает за них раздел админки под названием «Страницы».

По аналогии выбирайте пункт «Добавить новую». Редактор для страниц на 100% совпадает с редактором для статей за исключением того, что для страниц отсутствует выбор рубрики. Оформляете — публикуете. Для редактирования открываете ссылку все страницы и редактируете.
Страницы тоже можно делать с иерархией, только не все темы это будут поддерживать.
Что делать далее?
Начальный курс по созданию блога на WordPress вы прошли, уже сейчас у вас есть все для создания и наполнения вашего персонального сайта. Но останавливаться на достигнутом я не советую, вам еще предстоит узнать много интересного в области сайтостроения.
Я рекомендую начать с изучения различных плагинов. Мой список WordPress плагинов вы найдете в этой статье.
Далее переходите к остальным категориям моего блога и не забудьте подписаться на обновления, тогда вы будете в курсе всех моих новых статей.

Добрый день Дмитрий!Подскажите пожалуйста,у меня проблема!Что-то сделала не так,раньше такого не было.Загружаю статью через записи,естественно автоматом она появляется на главной,а в той рубрике в кот.указываю ее нет.Хотя на главной если ее открыть то по» хлебным крошкам «пишет что она (статья)находиться в нужной рубрике.(т.е путь указывается)Если с главной страницы открыть статью и по «крошкам» перейти в рубрику то статья есть.А если нажимать на панели меню на рубрику,то она пустая.Что это может быть?
А URL рубрики при переходе по хлебным крошкам и через панель рубрик разный?
Да,разные.
по хлебным womenteritory.in.ua/category/krasota/
а через панель womenteritory.in.ua/krasota/
Видимо, вторая страница выполнена не как рубрика, а как статичная страница — в этом и кроется причина.
И как это исправить?
В таком случае все рубрики выполнены так, потому что я пробовала заносить статьи в разные рубрики .И нигде они не видны.
Все.Спасибо.Переделала рубрики.Все встало на места.Не могла понять откуда ноги ростут).Потом дошло…))
Рад, что у вас все получилось 🙂
Зравствуйте.
Может, кто-нибудь знает, почему сайдбар ведет себя по-разному на разных видах страниц.
Блог на WordPress на Openserver на локальном компьютере. Тема Twentyfourteen.
На статичных страницах при сужении окна текст левого сайдбара (белый шрифт на черном поле) начинает налазить на белое поле основного текста и сливаться с ним (когда меняешь цвет шрифта сайдбара текст становится виден и на белом фоне тоже). При этом область сайдбара с черным фоном остается, текст съезжает с нее вправо, постепенно оставляя пустой. При дальнейшем сужении окна черная область сайбара слева исчезает и он весь, с текстом, уходит в вниз, где нормально виден (там тоже черный фон).
А на страницах с записями такого не происходит – все нормально. Смотрел HTML код (в браузере, когда нажимаешь пункт исследовать элемент) сайдбар на обоих видах страниц идет под одним divом (с одним и тем же идентификатором id) divы основного содержания хоть и называются по- разному, но имеют одни и те же CSS свойства (там их видно). Непонятно почему сайдбар ведет себя по-разному на разных видах страниц.
На обоих видах страниц сайдбар имеет отрицательное левое поле margin -100%. Когда это свойство убираешь сайдбар остается слева, но текст в нем уходит вниз, до уровня где заканчивается текст основного содержания. Но перестает налазить на него, как было раньше.
Может, кто знает, в чем тут дело?
Для разных типов страниц используются разные шаблоны, поэтому могут встречаться существенные различия в отображении. В некоторых особо навороченных темах разобраться в причинах отличий сложно. Простой путь — поищите другую тему оформления. Сложный — пытайтесь разобраться в причинах отличий, анализируя файлы single.php, page.php и другие отвечающие за вывод страниц.
А, разве, тема и шаблон не одно и то же?
Тема Twentyfourteen.
Какая разница каким файлом выводится та или иная страница, когда можно посмотреть html код уже выведеной страницы? Все страницы оформляются по правилам из одного файла – style.css. Для соответствующих элементов (сайдбар, основное содержание) у обоих видов страниц показаны одни и те же CSS свойства (их видно когда в браузере нажимаешь «исследовать элемент»). Вот и не понятно почему сайдбар ведет себя по разному?
Тема и шаблон — одно и то же. По идее все должно быть так как вы говорите, но реальность оказывается сложнее, раз при одинаковых свойствах разный вид — что-то значит отличается, найти это что-то не всегда просто.
Здравствуйте!
Помогите, пожалуйста, разобраться. При публикации новой записи, в админке, а точнее при переходе из админки на эту запись, она прекрасно отображается. Так как и надо. НО! С другого браузера , независимо какого, статья не отображается. В RSS ленте, также еще не появилась. Появляется новая запись, примерно через 3 дня. Да, понимаю, что индексация и все такое… Но, наблюдая за другими блогами, видим: Автор написал статью, например, в 15.00, а 15.05 ее уже побежали читать обитатели блога и статья прекрасно везде отображается. Т.е если моя новость выпущена сегодня, то ее смогут прочитать только, примерно через 3 дня.
Заранее спасибо за помощь.
Здравствуйте. Какое время публикации стоит в настройках записи? В Вордпресс есть возможность делать отложенную публикацию, в этом случае администратор будет видеть ее сразу, а другие пользователи только после назначенной даты.
Используете ли вы плагины кэширования? Если да, то проверьте их настройки.
Здравствуйте. Подскажите, пожалуйста, где искать ошибку: публикую новую запись в определенную рубрику. В ленте все красиво отражается, но если перейти в рубрику, то названия всех статей = последней опубликованной и если пытаюсь открыть любую статью в рубрике, то открывается последняя опубликованная именно в этой рубрике статья. Тему скачивала из и-нета бесплатно.
Это точно проблема в шаблоне. Все названия вытаскивают из базы данных специальные команды. Надо править шаблон или искать другой.
Да, спасибо за подсказку, я сменила тему и все заработало.
Здравствуйте.помогите пожалуйста.на страницу сайта нужно добавить задачу коммивояжера «код php»как это сделать
Здравствуйте. По-умолчанию в WordPress этого сделать нельзя, в целях безопасности php код в статьях не выполняется. Как сделать чтобы он заработал я описывал в этой статье — https://biznessystem.ru/ispolnyaemyj-php-kod-v-statyah-i-vidzhetah-wordpress/
Добрый день! Такой вопрос: статьи встают на главную страницу автоматически. А как вставить статью на другую страницу сайта? Например, на страницу «новости сайта».
Как я понимаю вы хотите сделать страницу на которую будут выводиться статьи только из определенной категории «новости сайта». Стандартно в WordPress шаблонах это не предусмотрено, там есть только статичные страницы и лента статей. Нужно искать шаблон где такое реализовано, либо править существующий (нужен программист).