Приветствую дорогие друзья. Сегодня я покажу, как сделать кнопку наверх на сайте. Так уж получилось, что шаблон моего блога не был изначально снабжен этой полезной функцией, и посетители не могли быстро переместиться из нижней части статьи в верхнюю. Поэтому, одновременно с созданием такой кнопки у себя, я расскажу как это сделать вам (Может быть у вас такая же проблема и вы не знали как ее решить).

В статье будут следующие части:
Для чего нужна эта кнопка?
Сказать откровенно, миллионы сайтов живут без подобной кнопки. Ничего критичного в её отсутствии нет, но применение этого элемента может принести определенную пользу, как для посетителей, так и для вас, как для владельца ресурса.
Польза для посетителей
Страницы сайтов нередко перегружены контентом. Длинные и подробные статьи заставляют посетителей спускаться все ниже и ниже, прокручивая текст колесиком мыши. В самом конце их ожидают еще и десятки комментариев и для того, чтобы добавить свои, им приходится проделать еще больше работы.
Пока мы заняты чтением, такая прокрутка не особо утомляет. Но возвращаться назад уже не так весело и, вместо того, чтобы вернуться вверх и погулять по другим разделам вашего сайта, пользователь просто закрывает его.
Использование стрелки вверх для сайта, позволяет сделать возвращение к верхнему меню быстрым и комфортным.
Польза для сайта
Польза для сайта вытекает напрямую из предыдущего текста. Кнопка упрощает навигацию по страницам и улучшает поведенческие факторы для вашего ресурса, так как пользователи ведут себя более активно и больше внимания отдадут вашим материалам.
В свою очередь, удобная навигация и хорошие поведенческие факторы приводят к росту авторитета в глазах поисковых систем и, соответственно, к росту позиций в результатах поиска.
Простая кнопка наверх для сайта html
Я рассмотрю два способа снабдить ваш сайт такой кнопкой. Первый будет ориентирован на простые сайты, для которых нет возможности или желания подключать какие-либо дополнительные библиотеки или Javascript.
Для реализации будет достаточно стандартного функционала языка разметки HTML, дополненного CSS стилями. Кнопка вверх будет действовать как обычная ссылка, отправляющая посетителя к началу страницы.
Достоинства:
- Простота и легкость настройки;
- Не нужна поддержка библиотек и скриптов.
Недостатки:
- Кнопка видна постоянно, даже когда посетитель находится в самом верху страницы;
- Перемещение вверх происходит не плавно, а мгновенно, рывком.
Код кнопки будет состоять из двух элементов. Первый – это HTML ссылка, размещаемая в коде сайта. Второй – это CSS стиль кнопки, он размещается в файле стилей и отвечает за расположение кнопки и ее внешний вид.
Следующий код разместите внутри тела сайта (внутри тега body, лучше, прямо перед его закрытием). Обратите внимание, что вам потребуется картинка, которая послужит кнопкой (замените участок кода на ваш путь к картинке и ее название).
<a href="#" title="Вернуться наверх" class="buttonup"><img src="путь к картинке/картинка.png"></a>
Дальше вам необходимо прописать стили созданного нами класса кнопки buttonup. Для этого открываем файл style.css и добавляем в конец следующий код:
.buttonup {
width:88px;
height:118px;
position:fixed;
bottom:20px;
right:50px;
}Этот код отвечает за положение кнопки, редактируя цифры, вы можете его изменить. Как только вы сохраните файл, кнопка начнет действовать. Параметр width ставьте равным ширине картинки, bottom – отступ от нижнего края экрана, right – от правого края экрана.
Плавающая кнопка наверх для сайта
Итак, друзья, простую кнопку на HTML мы с вами сделали, теперь давайте займемся реализацией более продвинутой версии. В ней мы избавимся от тех недостатков, которые присутствовали в предыдущем варианте, а именно:
- Кнопка не будет постоянно маячить перед глазами, а появится только тогда, когда посетитель пролистает страницу вниз;
- Эффект возвращения наверх страницы будет плавным, что выглядит стильно;
- Кроме того, наша кнопка будет меняться при наведении курсора (менять цвет или яркость).
Существует масса способов и скриптов, позволяющих сделать кнопку вверх. Признаюсь честно, я не программист и, если в предыдущем варианте с HTML я разобрался, то в JavaScript я полный чайник. Поэтому я просмотрел и изучил кучу разных версий и выбрал для себя вариант, который проще всего реализовать (меньше изменений в разных файлах).
В целом, процесс создания такой кнопки чуть-чуть сложнее, но разобраться с ним может каждый. Делается все в 2 этапа:
1. Подключение библиотеки jQuery
Если вы используете WordPress или другую стандартную CMS, то эта библиотека, скорее всего, подключена по умолчанию. В таком случае, этот пункт вы можете пропустить.
Для подключения библиотеки jQuery, вам нужно прописать в разделе <head></head> вашего сайта следующую строку:
<script type="text/javascript" src="https://yastatic.net/jquery/2.1.3/jquery.min.js"></script>
2. Подключение скрипта, выводящего кнопку
Код скрипта можно вставить двумя способами:
- либо поместить его целиком между тегами <head></head>,
- либо разместив скрипт в отдельном фале, а в коде страницы прописать его подключение.
Первый вариант проще, второй, на мой взгляд, удобнее.
Вот сам скрипт (автор Тимур Камаев wp-kama.ru):
<script type="text/javascript">
jQuery(document).ready(function($){
$('<style>'+
'.scrollTop{ display:none; z-index:9999; position:fixed;'+
'bottom:20px; left:90%; width:88px; height:125px;'+
'background:url(https://biznessystem.ru/img/arrow.png) 0 0 no-repeat; }' +
'.scrollTop:hover{ background-position:0 -133px;}'
+'</style>').appendTo('body');
var
speed = 550,
$scrollTop = $('<a href="#" class="scrollTop">').appendTo('body');
$scrollTop.click(function(e){
e.preventDefault();
$( 'html:not(:animated),body:not(:animated)' ).animate({ scrollTop: 0}, speed );
});
//появление
function show_scrollTop(){
( $(window).scrollTop() > 330 ) ? $scrollTop.fadeIn(700) : $scrollTop.fadeOut(700);
}
$(window).scroll( function(){ show_scrollTop(); } );
show_scrollTop();
});
</script>Замените в скрипте ссылку https://biznessystem.ru/img/arrow.png на ту, где будет храниться ваша картинка.
Если вы будете использовать для скрипта отдельный файл, как это сделал я, то в него помещаете код, находящийся между тегами <script></script>, сами теги копировать в файл не нужно. Файл размещаете у себя на хостинге.
Я назвал файл buttonup.js. Для его подключения в заголовке сайта прописываем вот такую строчку:
<script type="text/javascript" src="https://путь к файлу/buttonup.js">
Вместо «путь к файлу» прописываете адрес, где лежит ваш файл со скриптом.
Картинка для кнопки
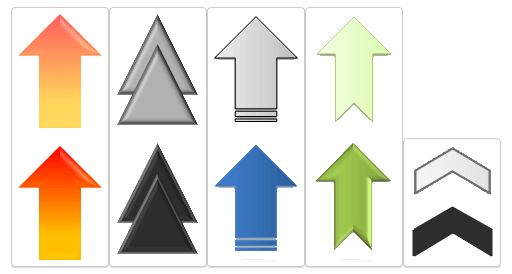
Для того, чтобы изображение кнопки менялось, файл картинки должен состоять из двух половинок, на одной изображается обычная стрелка, на другой активная стрелка (под наведенным курсором). Посетителю одновременно показывается только одна половина. У меня верхняя стрелка сделана полупрозрачной, вторая непрозрачная (яркая).
Файлы стрелок с изображения ниже можно скачать здесь.

Заданные в скрипте цифры приведены для картинки размером 88 на 250 пикселей (каждая стрелка сделана по 125 пикселей в высоту — первая стрелка из примера). Если вы будете использовать другое изображение, то изменяете в коде значения width и height на свои.
Значение background-position – это смещение картинки, его делаете чуть больше половины всей высоты изображения.
Bottom – это отступ от нижнего края экрана. Left – отступ от левого края экрана, здесь он задан в процентах, а можно задать в пикселях, как это было в примере с HTML. Там параметр right (отступ справа) был задан в пикселях.
Код можно упростить, если удалить из него вот эту строку:
+ '.scrollTop:hover{ background-position:0 -133px;}'Она отвечает за изменение отображаемой части картинки при наведении курсора и если ее убрать, то кнопка всегда будет выглядеть одинаково. В этом случае вам не нужна будет картинка с двойным изображением, поставьте любую стрелку.
Несколько вариантов стрелок я сделал (ссылка на архив с ними выше), а в интернете вы можете отыскать много готовых.
Как видите, создать красивый сайт самому несложно. На этом на сегодня все.

Мне этот процесс казался более сложным. Сделал себе кнопку как у вас. Благодарю.
Когда начинаешь делать, то многие вещи оказываются намного проще, чем казалось с первого взгляда.
Сейчас есть много различных плагинов с кнопками наверх, думаю проще сделать это с их помощью.
Проще, но каждый плагин — это лишняя нагрузка на сайт. Когда посещаемость растет и ты периодически получаешь письма от хостера о том, что превышен лимит нагрузки приходится думать о том, как использовать ресурсы более эффективно.
Дмитрий, вы совершенно правы. Вот и я столкнулась с этой задачей. поставить кнопку в обход плагинов и желательно без скриптов. Первый вариант уж больно понравился своей простой. Пробовала ставить плагин J2Top. Результат, нагрузка выросла очень сильно, мой тариф ее не осиливает. Я не сильный знаток HTML, видно в плагине есть что-то выше моих знаний. У меня пошли липовые обращения на свой же сайт. Поэтому спасибо вам за простой вариант кнопки.
Дмитрий,здравствуйте,а скажите пожалуйста где это найти чтоб вставить(Код кнопки будет состоять из двух элементов. Первый – это HTML ссылка, размещаемая в коде сайта. Второй – это CSS стиль кнопки, он размещается в файле стилей и отвечает за расположение кнопки и ее внешний вид.)(где нужно посмотреть код сайта и CSSстиль?)
Чтобы самостоятельно что-то делать на сайте, нужны хотя бы базовые знания по сайтостроению. Об HTML коде и CSS стилях целой статьи не хватит, вы хотите, чтобы я в комментариях написал.
CSS стили — это свойства, которые описывают определенные элементы.
Например, вам нужна закругленная красная кнопка с текстом синего цвета и шрифтом 10 размера на ней. Можно каждый раз у каждой кнопки на сайте все эти свойства перечислять, а можно 1 раз прописать определенный класс с такими свойствами, а на сайте только обозначать элемент определенным классом.
А о том, как выглядит код страниц сайта рассказано в моем курсе — https://biznessystem.ru/kak-sozdat-sajt-besplatno/
Когда редактирую style.css с кнопкой нечего не происходит. Не могу переносить ит.д
Что делать?
Это надо разбираться с файлами стилей — тот или нет вы редактируете.
Еще вариант — кэширование на сайте, может быть вы просматриваете страницу из памяти браузера или из кэша сайта, поэтому изменения в стилях не отображаются.
Доброго времени суток, Дмитрий.
(Плавающая кнопка наверх для сайта)
Возможно ли как-то добавить всплывающий комментарий к кнопке и как?
Если есть подвал , то кнопка наезжает на него. Как реализовать «остановку» кнопки чуть выше верхней границы подвала?
Благодарствую, статья поучительная.
Изначально сделал кнопку «Наверх» на своем блоге с помощью плагина для WP. В принципе все устраивало. Но чем больше плагинов ставишь, тем медленнее работает сайт, что очень нехорошо. Пришлось искать альтернативу плагину — скрипт. Установил за несколько минут по инструкции, все работает! Большое спасибо автору за полезный урок.
Благодарствую
Большое спасибо! Пролистал кучу других сайтах по установке таких кнопок, которые Яндекс раньше выдаёт, — ничего не получилось. Уже почти опустил руки. Хорошо, что до Вашего долистал =)
Спасибо, очень помогли
Подгрузка левых скриптов — зло.