Сегодня, дорогие читатели, мы займемся уменьшением размера фотографий в байтах и пикселях онлайн сервисами. В наш век цифровых технологий, мало кто делает снимки на пленку, почти все пользуются цифровыми фотоаппаратами и камерами. В результате, мы имеем изображения в виде файлов.

Содержание:
- Онлайн сервисы уменьшения размера фото в байтах (кб, мб);
- Онлайн сервисы уменьшения размера фото в пикселях;
- Для чего уменьшать фотографии?
Файлы картинок бывают разные, но, как правило, используются 2 формата – это jpg (jpeg) или png. Реже применяют gif – этот формат больше подходит для анимированных изображений. Использование «цифры» при фотографировании удобно тем, что можно легко менять параметры и характеристики исходных изображений.
Прежде чем приступить к описанию онлайн способов уменьшения фото, надо понять, что мы под этим подразумеваем. Варианты:
- Уменьшение объема занимаемого файлом на носителе информации (количество байт), сохранив качество;
- Уменьшение линейных размеров картинки (ширины и высоты в пикселях).
Ниже мы рассмотрим оба варианта минимизации картинок.
Онлайн сервисы для уменьшения объема файла изображения
Для того, чтобы уменьшить размер фото онлайн без потери качества нет необходимости использовать графические редакторы и непосредственно открывать изображения. С этой целью мы будем применять сервисы, на которые просто загружается файл картинки, там происходит преобразование, а на выходе скачивается файл меньшего размера.
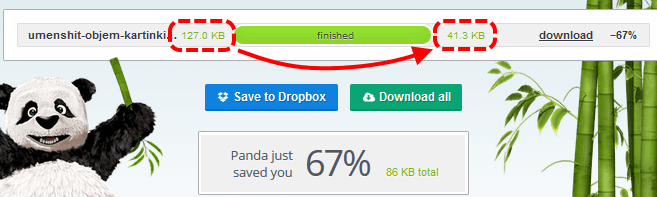
1. Tinypng.com
Позволяет загружать одновременно до 20 файлов. Поддерживаются jpg и png форматы. По результатам обработки выдает ссылку на скачивание каждого отдельного уменьшенного файла и общую ссылку на архив со всеми уменьшенными изображениями.

Я загрузил обычные фотографии со своего фотоаппарата, как видите, сервис уменьшил их размер почти наполовину.

Результаты можно сохранять не только на компьютер, но и в облачное хранилище Dropbox.
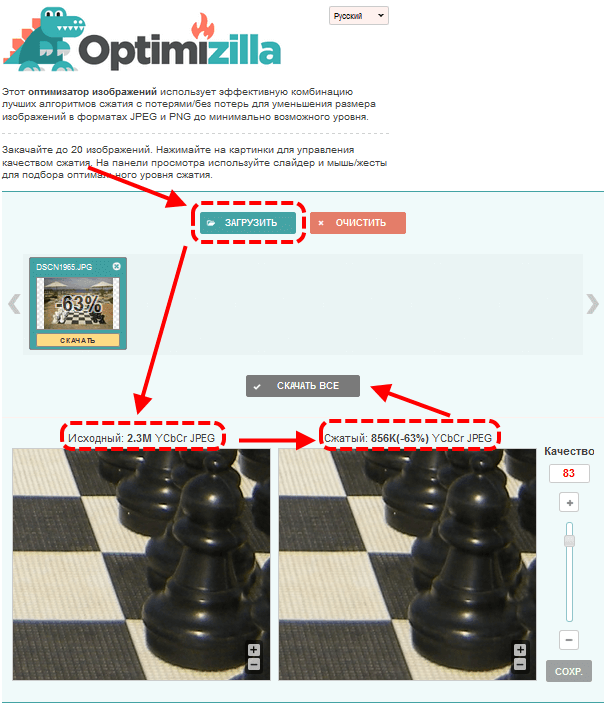
2. Optimizilla.com/ru/
Сервис для оптимизации фотографий, аналогичный предыдущему. С помощью специальных алгоритмов он позволяет существенно уменьшить размер фото. За один раз обрабатывается до 20 изображений. Optimizilla выгодно отличается от tinypng наличие настроек – есть возможность выбрать степень сжатия, двигая ползунок справа. Кроме того, доступен предварительный просмотр полученного варианта – можно уменьшать картинки до приемлемого уровня качества.

По умолчанию, Optimizilla самостоятельно определяет насколько можно сжать файл без потери качества. Этот уровень регулируется и вручную — ползунком справа. В примере стоит 83% качества, что снизило размер файла на 63% (с 2,3 мб до 856 кб). Поддерживаются png и jpg расширения.
Онлайн сервисы для уменьшения размера фото в пикселях
Инструментов, которые позволяют уменьшить размер фото в пикселях онлайн существенно больше. С этой работой справится любой графических редактор, но есть и специальные сайты, специализирующиеся конкретно на уменьшении числа точек в ширине и высоте файла картинки..
Ниже мы рассмотрим несколько простых «уменьшателей» фотографий, которым предназначены исключительно для такой работы и один полноценный онлайн сервис, который умеет редактировать изображения по полной (онлайн аналог Фотошопа), в число его функций входит уменьшение размеров.
1. Resizepiconline.com
Удобный сервис для уменьшения геометрического размера картинок.
Поддерживает одновременную работу с 10 файлами. Позволяет задать для каждого единую ширину и высоту. Имеет настройки степени качества, то есть мы можем не только линейные размеры изменить, но и объем файла отрегулировать. Дополнительной фишкой сервиса является возможность конвертации фото в jpg или png – закидываете один, получаете другой.
![]()
После обработки скачиваем файлик.
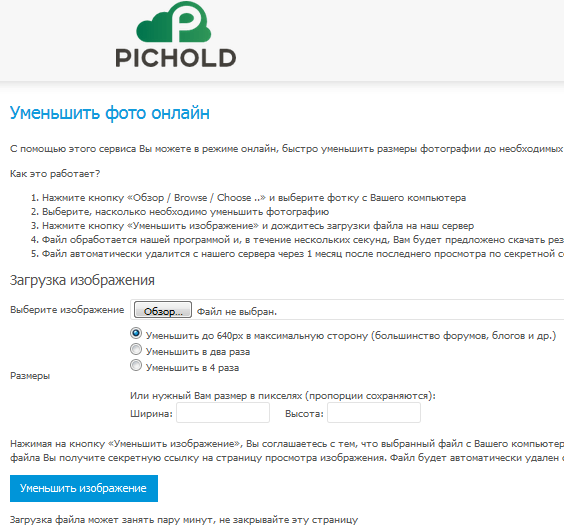
2. Pichold.ru
Этот сервис специально настроен для подготовки изображений для размещения в интернете. По умолчанию задается стандартный размер в 640 пикселей, часто применяемый на сайтах. При желании можно вручную вписать цифры с желаемым количеством пикселей в ширину и высоту.

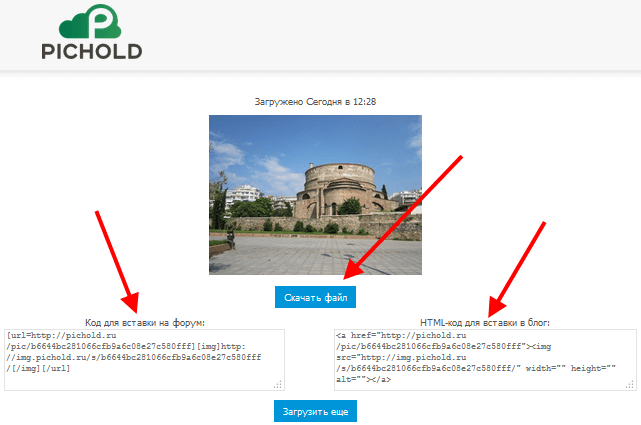
Результат выдается не только как ссылка на скачивание, но и в виде кода для вставки на форум (bb-код) и стандартный для сайтов HTML код.

Если нужно где-то поделиться фотографией, загружаем, уменьшаем до нужного размера, копируем код и вставляем фото в нужное место – удобно.
3. Онлайн редактор изображений Sumopaint.com
Это полноценный графический редактор, который может заменить в домашних условиях Фотошоп. Для начала работы переходите по ссылке — www.sumopaint.com/home/#app
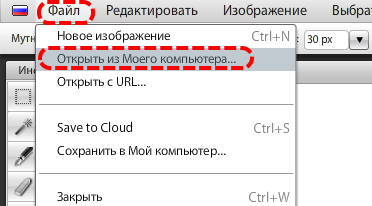
Слева вверху флажком выбираем русский язык. Дальше через меню «Файл» — «Открыть с моего компьютера» загружаем фотографию.

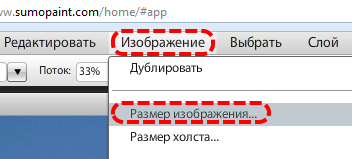
После этого в меню «Изображение», переходим в «Размер изображения»

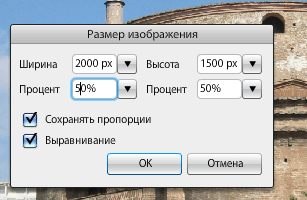
В форме указываем желаемый новый размер фото – в пикселях или в процентах. При необходимости сохранять пропорции поставьте соответствующую галочку. Все указали – жмем «ОК».
— онлайн 
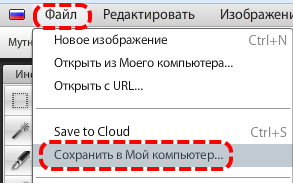
После этого сверху снова жмем вкладку «Файл», и выбираем «Сохранить в Мой компьютер».

В самом редакторе есть масса полезных функций, поэтому, я решил вам его показать, хотя, непосредственно для уменьшения размеров картинок он менее удобен, нежели специализированные онлайн сервисы. Зато, в Sumopaint вы можете в онлайн режиме добавить к своим фото надписи или применить какой-либо эффект.
Для чего уменьшать фотографии
Выше мы рассмотрели два разных подхода к уменьшению изображений, каждый из них имеет свое назначение. Рассмотрим оба:
1. Уменьшение объема файла
При фотографировании или при создании картинки с помощью графических редакторов файл изображения кодируется специальным образом. Сложные алгоритмы кодирования описывать смысла не вижу, тем более, что сам не владею ими столь глубоко, чтобы глубоко раскрыть тему, но общий смысл – сделать так, чтобы картинка имела высокое качество, но занимала мало места на носителе информации.
Эти алгоритмы различаются в разных устройствах и программах, поэтому, размер фотографии сделанной одним фотоаппаратом будет несколько мегабайт (мб), а другой фотоаппарат сделает такую же фотку и упакует ее в пару сотен килобайт (кб) – это при одинаковых геометрических размерах (ширина и высота в пикселях).
Соответственно, применив к «тяжелой» фотографии другие фильтры, мы можем уменьшить ее размер в несколько раз. Заметьте, это совершенно не влияет на качество.
2. Уменьшение линейных размеров изображения
Под этим подразумевается уменьшение количества пикселей (px) в ширину и высоту. Например, есть фотография с разрешением 2000 px на 1000px, а мы из нее делаем 500×250.
При таком преобразовании качество, неизбежно, падает по причине того, что несколько исходных точек заменяются одной. В описанном выше примере мы в 4 раза уменьшили высоту и в 4 раза ширину, соответственно 1 px нового фото объединил в себе 16 px старого.
Естественно, такое изменение размеров приводит и к уменьшению размера картинки, но это побочный эффект.
Стоит ли применять такое сжатие?
Безусловно, стоит, но не везде и не всегда. Если это ваши семейные фото и вы захотите в будущем распечатать их на бумаге, то низкое разрешение не позволит сделать печать на листах большого размера (получите квадратики).
Другое дело, если вам нужно выложить те же семейные фото на страничку Вконтакте или прикрутить в качестве аватарки к своему профилю – здесь масштабы фотографий больше определенного уровня будут незаметны, так как ограничиваются размерами страниц на самом сайте.
Например, ширина всей рабочей части моего сайта чуть больше 1000px, если я захочу поместить картинку в 2000px, она либо вылезет за пределы, либо я настрою ее сжатие браузером для приемлемых размеров. При уменьшении размера браузером качество потеряется, а место, которое фото занимает на хостинге, все равно будет максимальным.
Поэтому, я заранее уменьшаю размер всех изображений и выкладываю в сеть файлы с нужными параметрами ширины и высоты.
На этом урок окончен, теперь вы можете самостоятельно подгонять размеры картинок под свои нужны, произвольно меняя их размер как в килобайтах, так и в пикселях.

Полезная информация. В последнее время требуется часто фото для регистрации на официальных сайтах, при этом фото определенного размера как в пикселях так и в байтах
Кстати, да. Я пока писал статью об этом даже не вспомнил.