Приветствую, друзья. Сегодня хочу познакомить вас с простым и функциональным конструктором сайтов Fo.ru. Сервис позволят создавать блоги, интернет-магазины, сайты визитки, лэндинги и другое. Отлично подойдет для создания страниц небольших организаций, где не требуется сложная структура и изощренный функционал.

Даже неопытный пользователь сможет самостоятельно создать сайт через встроенный визуальный редактор, так как он не требует знания языков программирования, настройки хостинга и прочих умностей.
Сервисы подобные Фо, идеальное решение, когда нет возможности или желания заказывать сайт за деньги, а учиться самостоятельно ради нескольких простых страниц нецелесообразно (у предпринимателя хватает и других дел).
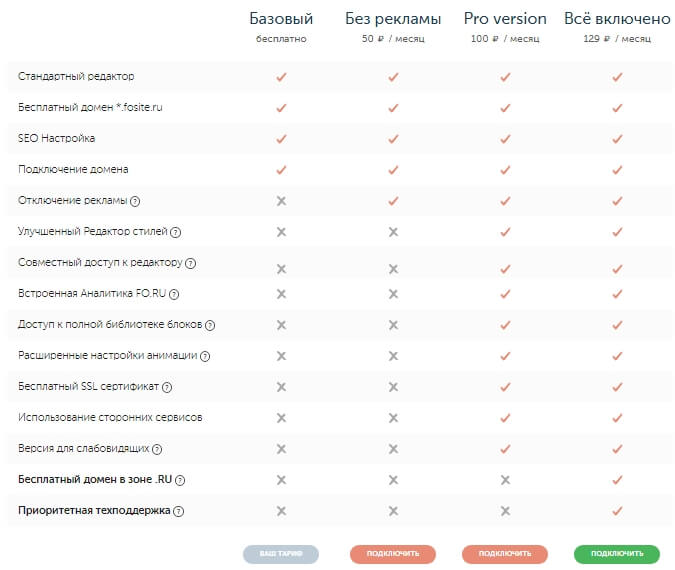
Кроме простоты, плюсом платформы Fo.ru являются низкие цены (как по сравнению с именитыми конкурентами, так и с обычными хостингами) и наличие полностью бесплатного базового тарифного плана.

Для сравнения, самый дешевый тариф в конструкторе Wix — 150р/мес, в конструкторе Ucoz — 2.99 у.е/мес, при этом эти два сервиса вводят различные ограничения на объем хранимой информации, возможности SEO настройки и другое. У конструктора Fo.ru нет столь жестких ограничений даже в бесплатном варианта, а PRO версия, снимающая все ограничения стоит всего 100р/мес.
Важные плюсы Fo.ru позволяют сервису конкурировать с другими более популярными конструкторами:
- SEO настройка страниц и изображений, не каждый онлайн конструктор позволяет включать метаданные title, description и keywords;
- возможность подключения персонального домена (адреса сайта)даже на бесплатном тарифе;
- бесплатный SSL сертификат для передачи данных по защищенному https протоколу;
- встроенная аналитика сайта;
- возможность заработка на размещении рекламы;
- адаптивный дизайн, ваш сайт одинаково хорошо будет смотреться на компьютере и на мобильном устройстве;
- интеграция с социальными сетями;
- отсутствие ограничений на объем хранимых файлов.
Всё что нужно для нормального продвижения какой-нибудь пиццерии или типографии через сеть здесь присутствует.
Из существенных минусов я увидел лишь один — это стандартные адреса сайтов, несмотря на то, что они формируются на поддомене, нельзя задать уникальное имя, например biznessystem.fo.ru, система сама подставит что-то типа site9384347.fosite.ru. Но это легко решается подключение персонального домена, цена вопроса 192 рубля в год (или даже дешевле, если найти стороннего регистратора).
Давайте разбираться как конструктором пользоваться, чтобы получить на выходе действующий сайт.
Инструкция по созданию сайта с помощью Fo.ru
Чтобы все шаги инструкции были более понятны, для начала об общих принципах редактора. Он имеет блочную архитектуру, то есть любой проект составляется из набора готовых элементов, размещаемых на странице в нужном порядке.
Процесс можно разделить на 6 этапов, все их подробно рассмотрим ниже:
- Регистрация в сервисе;
- Создание макета страницы из крупных блоков – основной скелет будущего сайта;
- Наполнение блоков информацией (текст, изображения и другие функциональные элементы), это делается с помощью типовых виджетов, каждый из которых может быть настроен индивидуально;
- Оптимизация страницы под поисковые запросы, по которым она должна появиться в Яндексе и Google — метаданные для SEO;
- Добавление новых страниц на сайт (опционально);
- Подключение персонального доменного имени типа site.ru вместо стандартного siteXXXX.fosite.ru.
Завершит процесс нажатие кнопки»Публикация сайта».
Шаг 1. Регистрация в сервисе
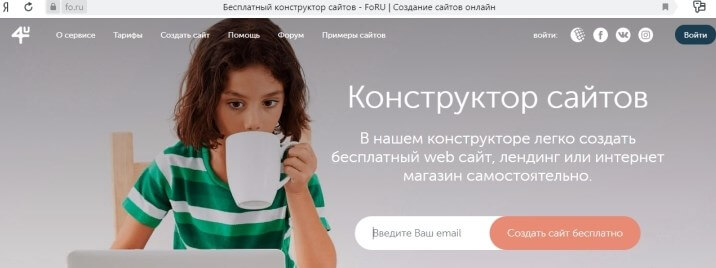
Официальный сайт — Fo.ru
Сервис Fo.ru не требует долгой регистрации, достаточно ввести электронную почту в соответствующее окно на главной странице и нажать «создать сайт бесплатно». На почту придет письмо с подтверждением, в котором будет указан пароль от аккаунта.

Шаг 2. Создание макета страницы
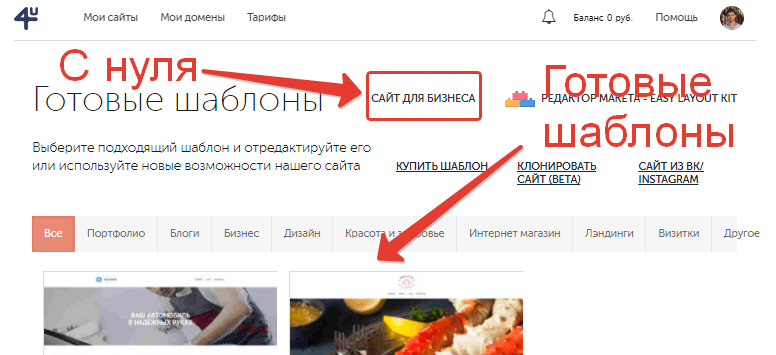
Можно взять готовый шаблон, их в сервисе выложено много, но еще проще создать страницу с нуля. Для этого нажимаем кнопку «Сайт для бизнеса».

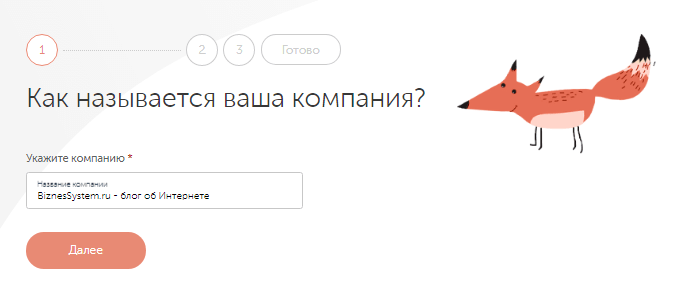
Через нее откроется 3-х шаговый конструктор, где первым шагом указываем название компании.

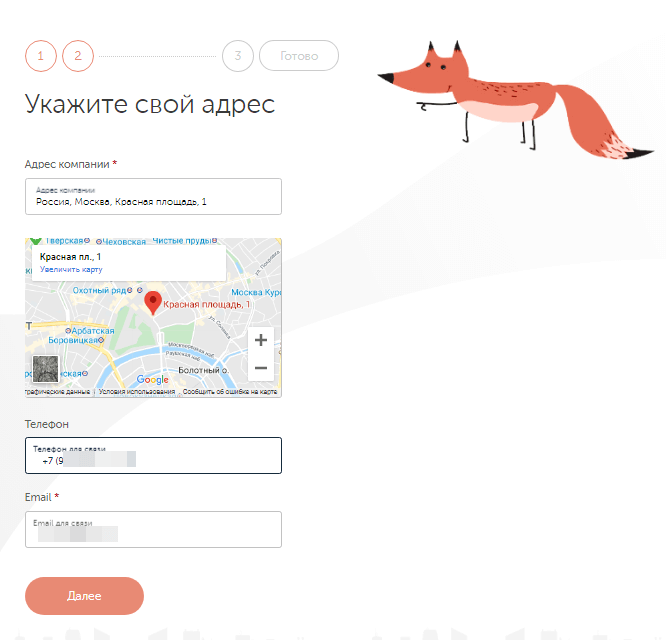
Далее заполняем поля с адресом и контактами, конструктор сам по адресу добавит в ваш проект интерактивную карту.

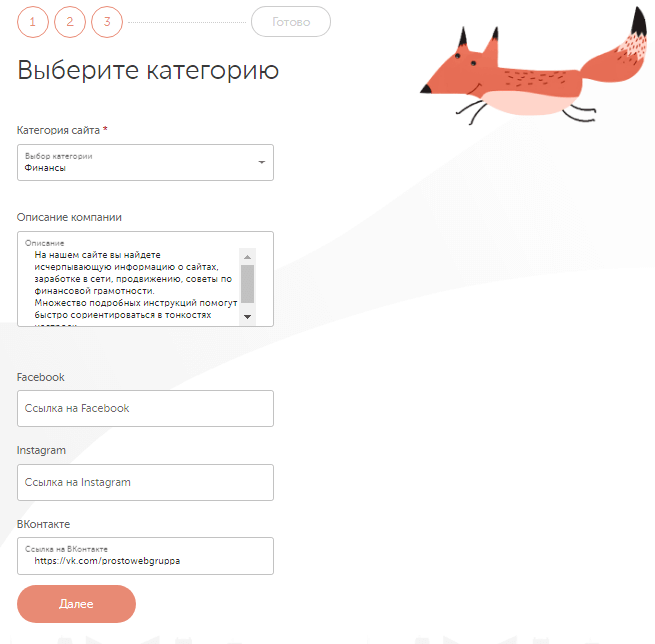
Чтобы сервис подобрал оптимальный вариант дизайна указываем категорию бизнеса, к сожалению, IT или чего-то связанного с Интернетом для меня не нашлось, поэтому выбрал «Финансы», это не так важно, так как можно будет подкрутить и доработать шаблон после создания. Здесь же добавляем описание и страницы в социальных сетях, если они у вас имеются.

Остается подтвердить кнопкой «Завершение».

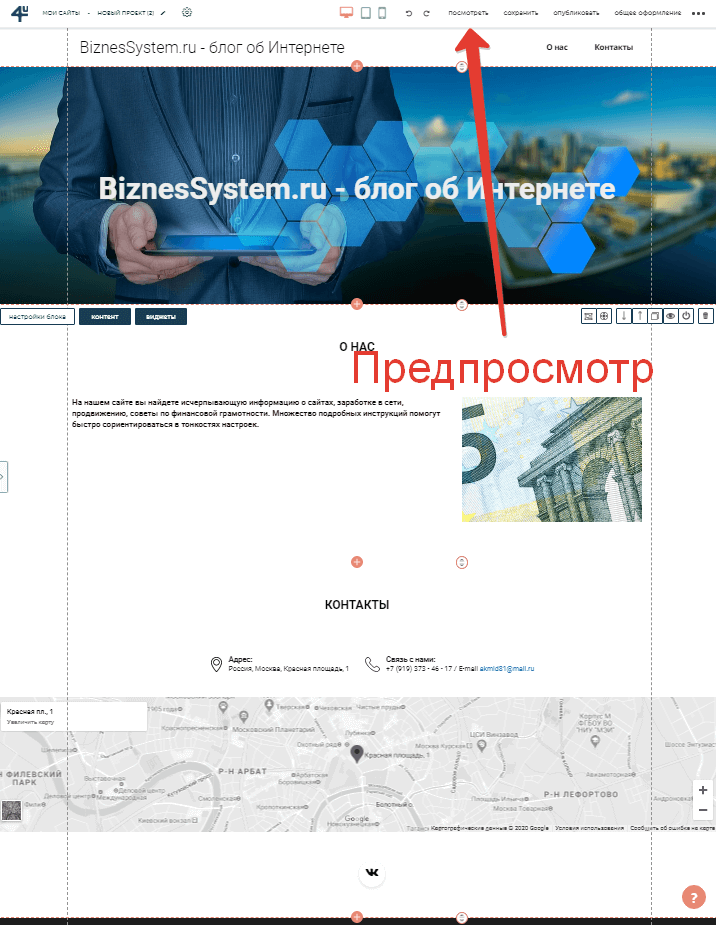
Откроется конструктор с загруженным макетом, подготовленным под ваш сайт.

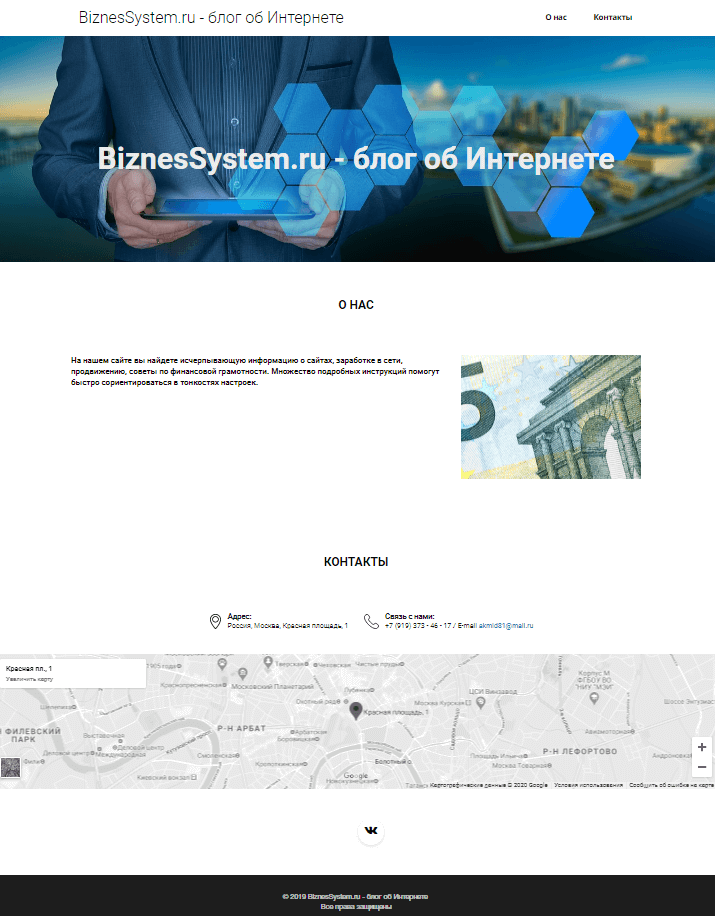
Кнопка «Просмотр» покажет сайт уже не в макете, а как он выглядит в реальном браузере пользователя.

А далее разберем как подготовленный шаблон доработать, что в нем можно менять и настраивать.
Шаг 3. Редактирование шаблона и данных
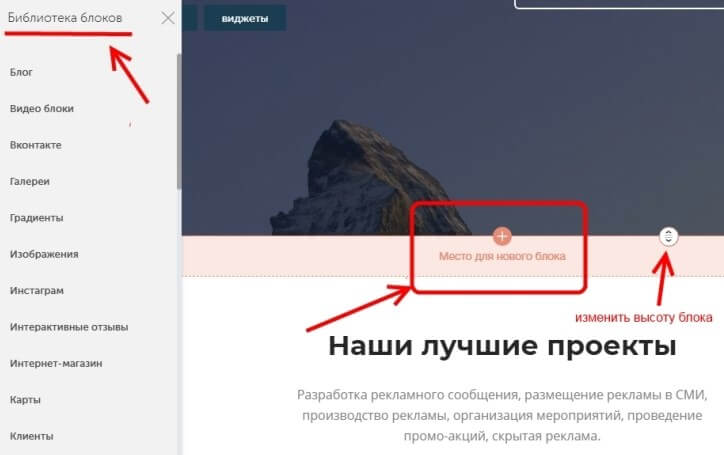
После выбора можем доработать исходный макет — добавить или удалить блоки. На границе между блоками есть плюсик в красном кружке, его нажатие открывает библиотеку, где выбирается подходящий по типу блок и перетаскивается в нужное место.

При наведении курсора на блок, в его верхней части появляется меню управления, где находятся настройки самого блока и его содержимого.

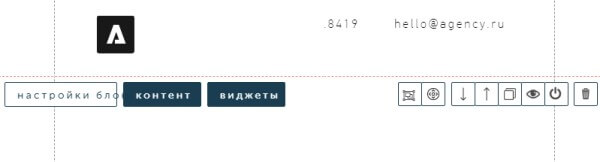
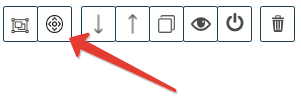
Сначала обратите внимание на 8 пиктограмм справа, среди них для редактирования шаблона могут понадобиться 5:
- стрелки «вверх» и «вниз» — они перемещают блоки по странице;
- двойной квадратик — копирует текущий блок, полезен, если нужно создать несколько однотипных элементов сайта;
- значок включения — делает блок невидимым, он пригодится если вы хотите временно скрыть какую-то информацию на странице;
- корзина — просто удаляет элемент.
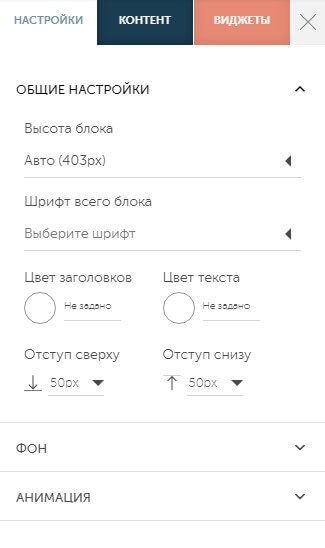
Кнопка «настройки блока» вверху слева откроет окно, где можно указать высоту, выбрать шрифт, цвет текста, изменить фон и добавить анимацию.

Фон может быть просто однотонным, использовать изображение из библиотеки или любую загруженную картинку, например, логотип организации.
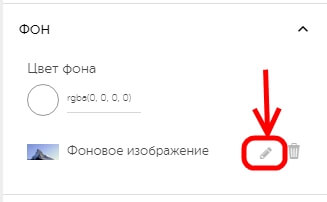
Для примера давайте заменим стандартную шапку сайта на логотип. Для этого в настройках откроем фон и напротив изображения нажмем на карандашик.

В открывшемся окне выберем «загрузка изображений» и закачаем файл с логотипом.

В данном случае логотип будет просто неактивным фоном и займет всю площадь блока, если мы хотим сделать его кликабельным, переместить или изменить размер, то стоит вставлять его не в качестве фона, а через виджеты — об этом ниже.

Остальные кнопки панели относятся уже не к макету, а к содержимому блоков их мы рассмотрим далее.
Шаг 4. Наполнение блоков информацией
Информация в конструкторе Fo.ru добавляется с помощью отдельных специализированных виджетов, соответствующих разным типам контента — это может быть текст, заголовок, картинка, кнопка, карта или видео вставка. Они вставляются внутри блоков, из которых ранее мы сформировали структуру сайта. Добавляются перетаскиванием из библиотеки в нужную область.
Для открытия списка возможных объектов в меню управления нажимаем на кнопку «Виджеты», выбираем соответствующую иконку («заголовок», «текст», «картинка» и т.д.) и перетаскиваем её на нужное место.

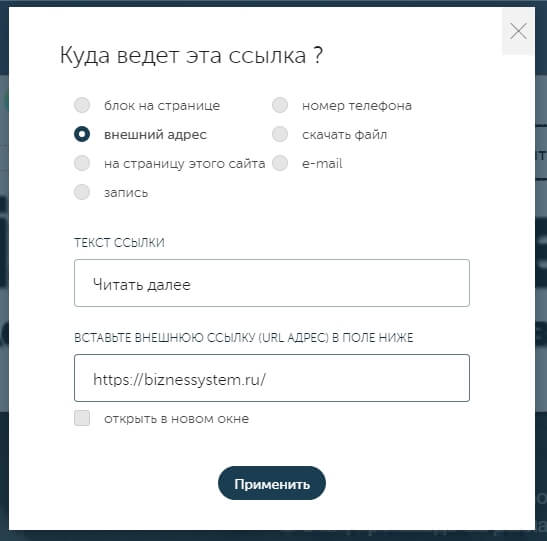
Каждый виджет имеет индивидуальные настройки, открывающиеся при нажатии на него. Например, выбор «кнопки» откроется окно «куда ведет эта ссылка?». Здесь указывается текст кнопки и целевой объект (ссылка может вести на внешний ресурс или обеспечивать навигацию внутри сайта).

При настройке текста появится текстовый редактор, при нажатии на изображение откроется библиотека и т.д.
Таким образом наполняем сайт нужной информацией.
Здесь нам может понадобится кнопка из панели управления блоками, которая не была описана выше, когда речь шла о макете.

Её нажатие включает возможность свободного перемещения виджетов внутри блока — активируем её и двигаем выше/ниже, левее/правее любой элемент. Она же подсвечивает кнопки удаления отдельных виджетов, если они более не нужны.
Когда страница фактически наполнена содержимым можно переходить к следующим шагам.
Шаг 5. Оптимизация страниц под поисковые запросы (SEO)
Тема продвижения обширна, подробнее можете почитать в этой статье, скажу коротко, один из элементов это метатеги title и description, обозначающие заголовок и описание страницы для поисковиков, людям они не видны, а роботы Яндекс и Google считывают их из кода. Эти теги заполняются для каждой страницы отдельно.
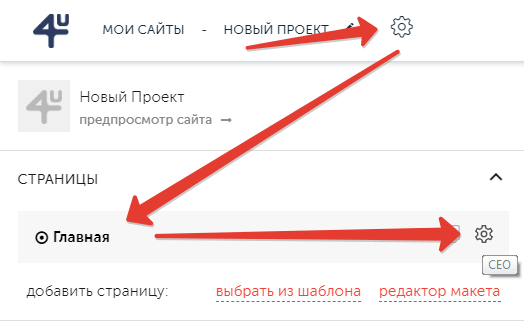
Чтобы настроить нажимаем шестеренку в верхней панели конструктора, откроется список страниц сайта (изначально только главная) и напротив каждой есть еще одна шестеренка с названием СЕО.

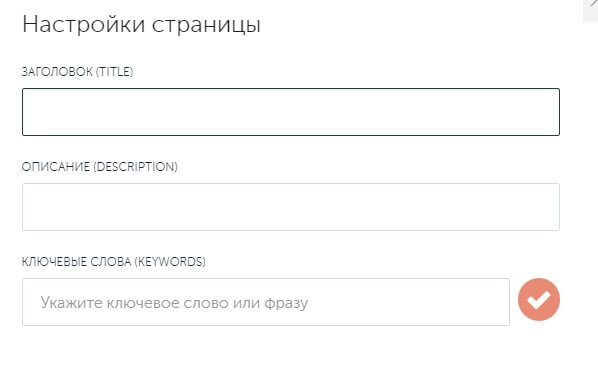
Нажатие СЕО откроет окно с тремя полями:
- Заголовок title — название страницы, может отличаться от текста,
- Описание description — краткое описание страницы,
- Ключевые слова keywords — запросы, по которым вас должны находить (значение этого поля сейчас почти равно нулю).

Шаг 6. Как добавить новые страницы на сайт
Все шаблоны изначально одностраничные, но реальный сайты обычно состоят из нескольких, например, с условиями доставки, контактами, прайсом или способами оплаты.
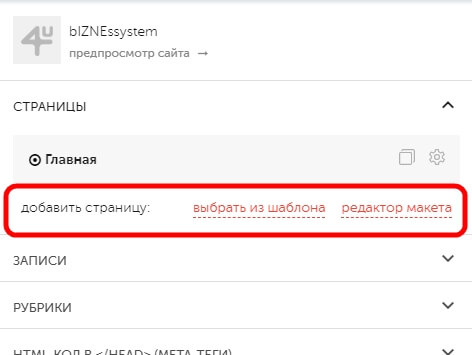
Для добавления страниц вверху экрана в левой части необходимо нажать шестеренку.

Слева появится меню, в котором стоит ссылка на добавление страницы.

Страницы необходимо связать между собой – настроить переход между ними. Для этого пригодится виджет «кнопка», который я специально рассмотрел выше.
Уже почти готово.
Шаг 7. Как добавить персональный домен (адрес сайта)
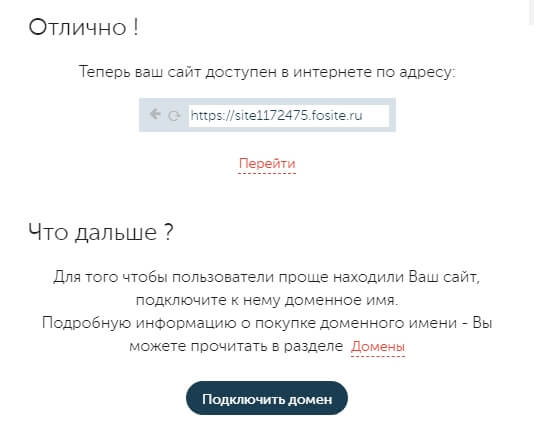
После завершения всех предыдущих шагов и нажатия кнопки «Публикация» в верхнем меню конструктора сервис автоматически присвоит ему свой адрес, и он вам точно не понравится.

Для нормальной работы на перспективу лучше приобрести нормальный персональный домен, который кроме удобства и красоты даст еще и юридические права интеллектуальную собственность.
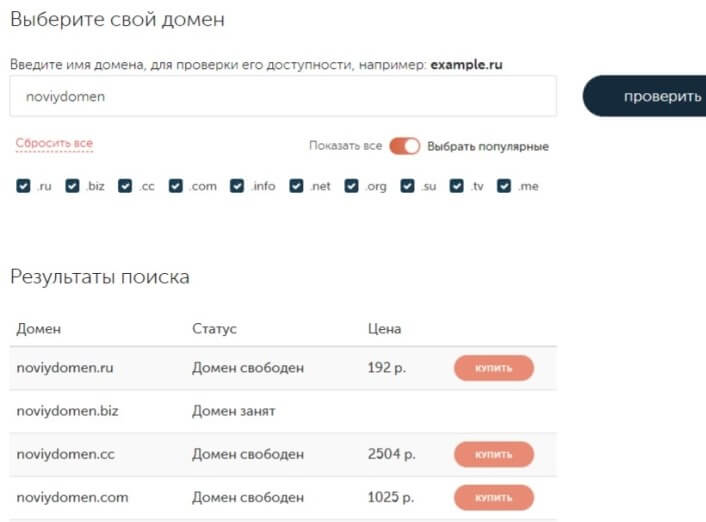
Можно приобрести домен прямо через сервис, для этого нажмите «подключить домен». Далее в соответствующей строке введите желаемый адрес и нажмите «проверить», вам сразу будут показаны доступные варианты и цена покупки.

Можно подключить домен купленный на стороннем ресурсе, инструкция для этого в разделе «домены» на fo.ru. Персональный домен доступен на любом тарифном плане (включая бесплатный).
Резюме
Если вы долго думали и собирались обзавестись представительством в сети, но боялись дорогих веб студий и страшных HTML кодов, то теперь есть хорошая возможность создать собственный сайт с помощью конструктора Fo.ru с минимальными затратами труда и денег.

Дмитрий,добрый день.Постарался вникнуть в ваши описания действий и залез в конструктор.Понять что делать абсолютно невозможно.Почему ? Потому что изначально не показывается ,не обьясняется что в результате должно получиться.Какая картинка должна получиться? Покажите сначала что должно быть на выходе, а уже потом рассказывайте: вот чтобы сделать это надо сделать то то и т.д.А так я сижу и мучаюсь
Да вроде там нет ничего сложного, особенно если брать готовый шаблон. Например, надо сделать шапку с логотипом, под ней текст с описанием фирмы и внизу подвал — итого 3 блока накидываем.
Дальше в первый блок вставляем фоном картинку логотип (рассмотрено в статье), либо виджет картинка. Во второй блок вставляем виджет текст с описанием и можно второй виджет картинка с фоткой допустим офиса. В третий блок (подвал) тоже виджеты текст, например с телефоном, почтой, адресом (под каждый лучше свой, чтобы двигать их относительно друг друга).
На каком этапе у вас возникают сложности? Мне наоборот показалось, чот редактор слишком простой.
Добавил в начало инструкции несколько шагов, посмотрите, стало ли более понятно.
Не получается прикрепить документ в формате word или pdf. Вроде все прикрепляю, а при просмотре сайта документы не открываются и не скачиваются. Что делать не понятно.
Что говорит техподдержка сервиса?