Приветствую, друзья. Сегодня разберем еще один элемент оптимизации сайта под требования Google Page Speed Insights, обозначенный как смещение макета страницы в процессе загрузки, в результатах проверки фигурирует под названием Cumulative Layout Shift (CLS).

Если говорить простым языком, то уровень Cumulative Layout Shift показывает, насколько сильно прыгают разные блоки на сайте, в течение загрузки веб-страницы.
Содержание:
- Какой вред несет высокий Cumulative Layout Shift;
- Поиск элементов, смещающих макет;
- Исправление ошибок, влияющих на CLS.
Причиной таких попрыгушек являются элементы с неопределенными или неверно заданными параметрами ширины и высоты. Например, картинка вставлена без размеров и в начале загрузки показывается как узкая область, обтекаемая текстом, а после загрузки изображение увеличивается до заданного размера, и весь текст уходит вниз.
Часто аналогичное влияние могут давать блоки рекламы, формы и т.д.
Для исправления необходимо обладать базовыми знаниями в CSS и уверенно пользоваться браузером.
Какой вред несет смещение макета
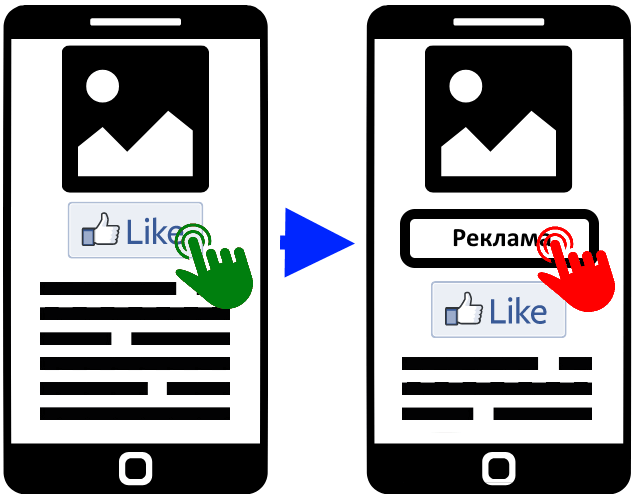
Чтобы долго не объяснять, приведу картинку, где показано, как из-за CLS смещения пользователь ошибочно нажимает на рекламу вместо кнопки социальной сети, так как блок рекламы загрузился позднее и сдвинул контент в момент клика.

Так как такие ошибки вредны людям, негативно к ним относятся и поисковые системы. Сайты, имеющие подобные ошибки, могут понижаться в поисковой выдаче.
Параметр Cumulative Layout Shift лежит в диапазоне от 0 до 1.
- 0 – это очень хорошо, означает, что все размеры и расположение элементов страницы задаются при первичном обращении браузера к сайту, а в процессе загрузки только заполняются данными.
- 1 – это очень плохо, означает, что первый отрисованный экран не имеет ничего общего с конечным видом сайта.
На значение влияет доля контента, который сдвигается, и расстояния, на которое происходит смещение.
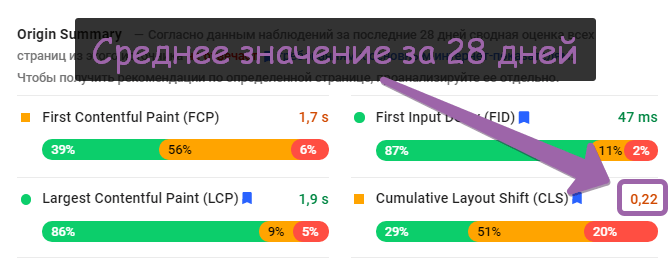
Нормальным совокупным смещением макета считается значение <0,1, CLS в диапазоне 0,1-0,25 приемлемы, но Google уже обратит внимание на проблему, а цифры выше 0,25 – явная ошибка.

К сожалению, сам Page Speed Insights не указывает конкретные элементы, оказывающие негативный эффект.
Встает вопрос, как оптимизировать Cumulative Layout Shift, если неизвестны проблемные места.
На помощь придет DevTools – утилита уже встроенная в Яндекс Браузер и Chrome.
Я покажу весь процесс на примере собственного сайта, на котором как раз оказались страницы с проблемами.
Работа проводится в 2 этапа:
- Поиск элементов с неправильными свойствами;
- Правка их CSS стилей.
Поиск элементов, смещающих макет
Чуть не забыл, найти страницы с высоким значением CLS, если они вам заранее неизвестны можно через Google Search Console (инструкция, как туда добавить сайт).
В консоли нужна вкладка «Основные интернет показатели», там пункт «Мобильный». Внизу страницы приведен список замечаний, требующих устранения, среди них находится CLS.

Клик по строке откроет список страниц.
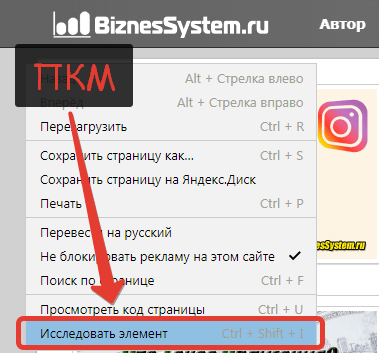
Открываем страницу, требующую улучшения, в браузере и нажимаем одновременно кнопки Ctrl+Shift+I. Откроется инструмент веб-разработчиков. Второй вариант его запустить – кликнуть правой кнопкой мыши в любом месте сайта и в меню выбрать «Исследовать элемент».

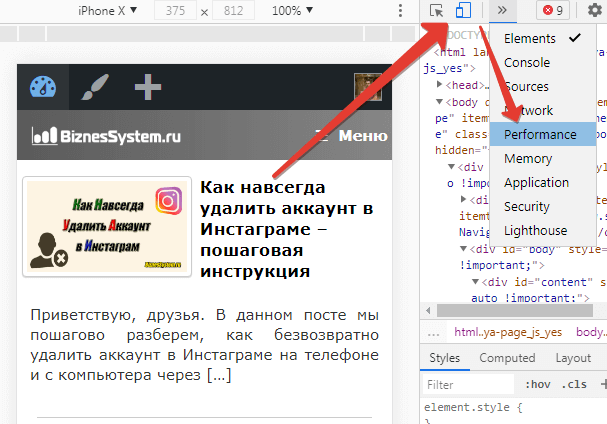
В панели переводим сайт в мобильный режим и открываем вкладку «Perfomanse».

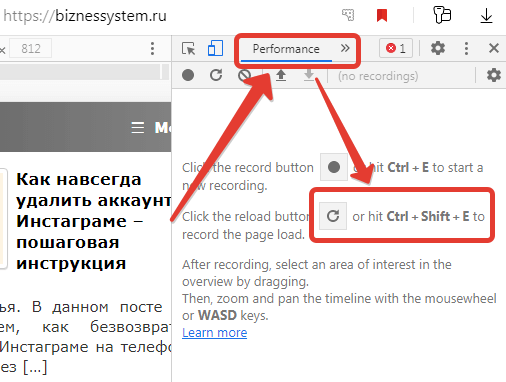
Теперь перезапускаем страницу в отладочном режиме, нажав на Ctrl+Shift+E.

Это действие приведет не только к обновлению страницы, но и к покадровой записи всего процесса загрузки страницы со сбором разной информации.
Отчет покажется очень сложным, но нам в нем нужна всего одна строка под названием «Experience».
Размер полей в отладочной панели DevTools меняется с помощью мыши, для этого зажимаем край блока и тянем в нужную сторону, так можно увеличить отчет до комфортного размера.
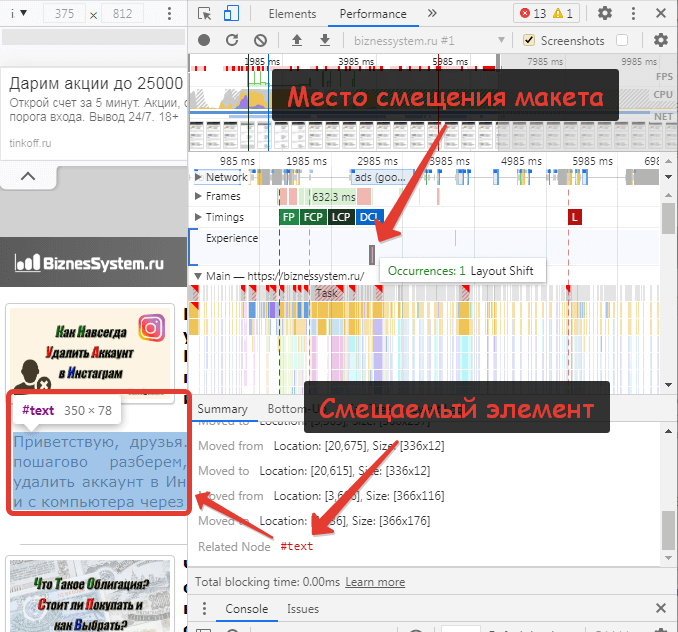
В этой строке отмечаются участки, на которых макет страницы меняется. Этапов смещения может быть несколько, кликните по каждому для подробностей.
Под диаграммой идет сводный список сдвигаемых элементов.

По метке в Related Node мы поможет понять, какая часть сайта меняется и негативно влияет на Cumulative Layout Shift. Осталось понять, что приводит к изменениям.
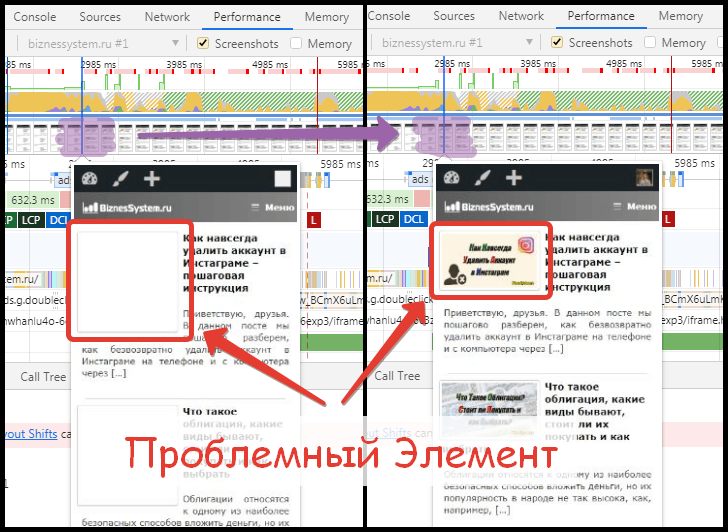
Переносим внимание на строку диаграммы, где размечены скриншоты и аккуратно переводим курсор мыши в том районе, где происходит смещение макета. Если изменения велики, то ответ будет виден невооруженным глазом.

Итак, то, что ломает наш макет обнаружено. В моем примере это картинка статьи, у которой неверно заданы начальные размеры. Стандартно, для десктопной версии, картинка имеет размер 300 на 170, а для маленьких экранов ширина меняется на 160, а высота была задана параметром auto. В результате браузер сначала подтягивал размер 170, а уже потом, когда картинка прогружалась полностью, пропорционально приводил высоту к ширине.
Исправление ошибок в макете
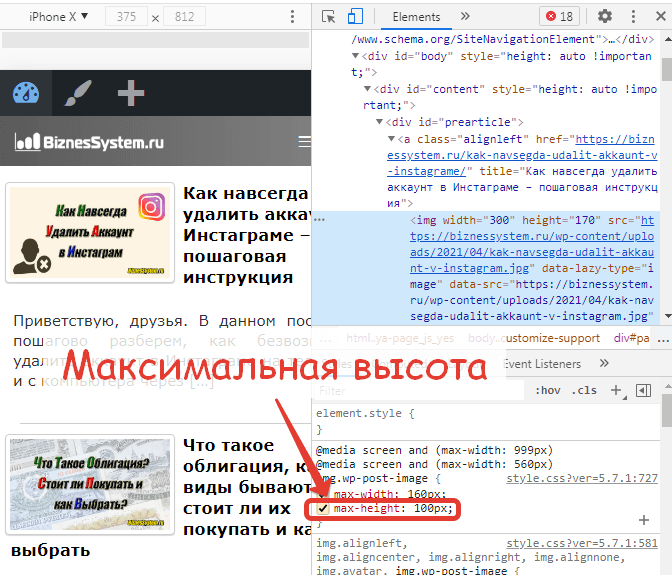
Чтобы исправить ошибку я открыл файл style.css. В блоке отвечающем за маленькие экраны (у меня это меньше 560 пикселей шириной) была добавлена строчка max-height: 100px.

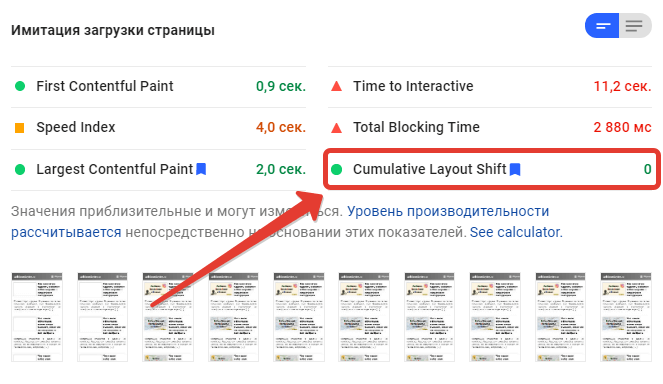
Теперь в базовом макете высота изображения устанавливается на 100 px вместо 170 и после полной загрузки контента изменения практически не происходят. В DevTools совокупное смещение макета показывает 0,0163, а проверка Гугл снизила Cumulative Layout Shift до 0.

У сайтов, работающих на CMS, как правило, ошибки имеют повторяющийся характер и связаны с настройками шаблона, поэтому, исправление в одном месте скажется на всех страницах сайта или на определенной группе страниц. В моем примере одна строка в CSS файле WordPress шаблона уменьшила Cumulative Layout Shift до нуля одновременно на главной и на всех страницах категорий.
Иногда, повысить качество сайта проще, чем кажется. Если что-либо по теме CLS осталось непонятно или не получается так, как описано в инструкции, то задавайте вопросы, в комментариях, постараюсь помочь.

Добрый день, подскажите, пожалуйста, на любом шаблоне можно поправить CLS? Я была бы рада, если бы Вы мне помогли с внесением правок на моем сайте, пожалуйста, свяжитесь со мной.
Здравствуйте. Сделать можно в любом, вопрос сложности самого шаблона — от этого зависят трудозатраты. Напишите мне через раздел «Мои услуги«.
Спасибо, спасли!
Долгие месяцы не могли подтянуть CLS на, но одна статья способна на многое))
Здравствуйте!
Пытаюсь оптимизировать CLS страниц каталога товаров в интернет-магазине, но пока как-то безуспешно.
К примеру, страница
bizoon.com.ua/dogs/dog-equipment/oshejniki/
Особенно критично это на мобильной версии. Основная проблема в блоках
Задавал значения ширины и высоты, но все как-то безуспешно.
У вас в стилях всё стоит auto или в %, укажите фиксированные параметры в px, как описано в этой статье.
Спасибо!
А если динамические размеры блока в зависимости от размера дисплея устройства, то указывается параметр max-width, max-height?
Да.
У вас при загрузке первый товарный блок сналача на всю ширину экрана разворачивается, а потом к нормальному — это огромный скачок — это при анализе видно невооруженным взглядом.
Основная проблема в блоках*: div class=»product-item-container»