Приветствую, друзья. Сегодня на моем блоге юбилейный, 400-ый пост. Очень хотелось мне по случаю такой даты дать какой-то реально полезный контент, чтобы он был, интересен, полезен и актуален. И тема для такой статьи созрела на ровном месте – я хотел разобраться с формированием красивых сниппетов в поиске, а закопался, при этом, еще в две темы:
- установку хлебных крошек на свой WordPress блог (хотел без плагина, чтобы не нагружать сайт),
- и настройку микроразметки (без нее пользы от хлебных крошек немного).

Содержание:
- Элемент навигации
- Внешний вид сниппета в поисковой выдаче
- Микроразметка хлебных крошек
- PHP функция для вывода без плагина
- Проверка микроразметки хлебных крошек
Элемент навигации
Я уже давно слышал и читал о хлебных крошках, только так и не мог толком понять, какая от них польза для обычного блога с простой и понятной структурой. Сами посудите, у меня есть главная страница, все посты распределены по рубрикам и все. То есть, максимальный путь от домашней страницы до конечной статьи – это 2 клика. В каждой статье есть ссылка на рубрику, к которой она относится, так что посетителю заблудиться просто негде.
Другое дело, если сайт сложный и структура у него такая, что можно ходить полчаса кругами и не найти то, что искал. Если у вас какой-нибудь интернет магазин с десятками категорий, каждая из которых разбита на дочерние рубрики, те, в свою очередь, еще и еще, а дальше каждый товар на цвета поделен – тут я понимаю важность хлебных крошек – они нужны пользователю как элемент навигации и повышают юзабилити сайта.
Кстати, название «хлебные крошки» от этого и пошло, изначально это была лишь навигация по сайту. Помните сказку «Гензель и Греттель», где детишки бросали на своем пути кусочки хлеба, чтобы потом найти путь назад. В сказке этот способ им не очень помог, а для сайтов пригодился.
Внешний вид сниппета в поисковой выдаче
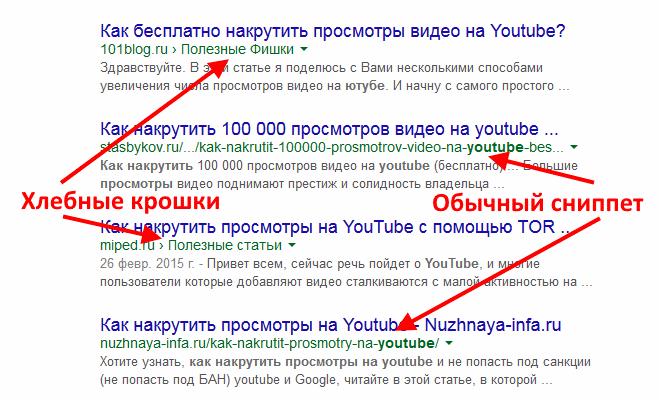
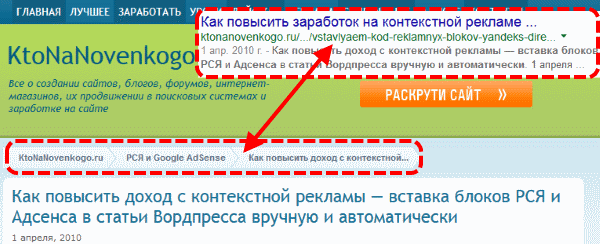
Итак, я не видел смысла в такой примочке для своего блога, пока не столкнулся со вторым значением крошек – оказывается, их видят не только люди, но и поисковые системы. И поисковые системы их видят не только как внутренние ссылки, влияющие на перелинковку и распределение веса страниц, но и как важный элемент навигации. Яндекс и Google используют этот элемент для формирования сниппета. Как это выглядит, долго рассказывать не хочется, лучше один раз увидеть своими глазами:

Сниппет – это отображение сайта в результатах поисковой выдачи.
Чем привлекательнее сниппет, тем выше его кликабельность, это дает сразу двойной эффект:
- Больше кликают, соответственно, выше трафик на сайт,
- Кликабельность сниппета относится к поведенческим факторам и чем она выше, тем проще ресурсу карабкаться в ТОП по нужным запросам.
Единственный момент, который был мне непонятен – это то, как поисковые системы определяют, что эти ссылки являются именно хлебными крошками, а не чем-то другими. Согласитесь, страница с любой статьи блога содержит и другие ссылки на рубрику и на главную (верхнее меню, рубрики в сайдбаре, ссылка на рубрику в блоке с метаданными статьи).
Интернет поисковик не человек, он не может заглянуть на страницу и понять – эта ссылка из меню, эта из текста статьи, а эта хлебная крошка.
Пришлось листать форумы и читать многие блоги. В большинстве случаев пишут только про то, что крошки нужны и они улучшают юзабилити и сниппет, а дальше расписывают инструкцию по настройке плагина Breadcrumb NavXT (Breadcrumb — это с английского хлебные крошки) или приводят код реализации без плагина — и все. У меня сложилось впечатление, что большинство вебмастеров понятия не имеют о том, как правильно работать с этим элементом и воспринимают его лишь как элемент внутренней перелинковки страниц.
В выдаче Google видно, что не больше 10% сайтов имеет в своем арсенале правильные хлебные крошки, остальные работают по старинке, высвечивая в сниппете URL страницы.
Микроразметка хлебных крошек
Я не поленился, залез в поиск, проанализировал, как на разных сайтах сделаны Breadcrumb и как эти сайты выглядят в поиске. Моя теория оказалась верной:
- Есть крошки на сайте – нет микроразметки – обычный сниппет с URL.

- Есть крошки – есть микроразметка – улучшенный сниппет.

Я раскопал все что нужно и сегодня вам расскажу про хлебные крошки от А до Я. Поставить их технически на сайт – это даже не пол дела – это 10%. Главная фишка, которая принесет реальную пользу – это микроразметка.
Главная польза не в хлебных крошках, а в их правильной микроразметке для сниппета.
Я с микроразметкой, как с понятием, познакомился всего пару месяцев назад. Мало чего понял тогда, но попробовал настроить основные элементы для статей и комментариев. Некоторые блогеры писали, что это чуть ли не волшебная кнопка толкающая сайты в ТОП (в основном ученики школы блогеров Александра Борисова) — не знаю с чего они так решили. Мне это сомнительным показалось сразу, теперь могу сказать точно – за 2 месяца наличия микроразметки на моем сайте никаких ощутимых движений в выдаче по продвигаемым запросам я не заметил.
В случае с разметкой хлебных крошек ситуация должна быть иной, мы не будем ждать каких-то движений в органической выдаче, а будем рассчитывать на то, что я говорил выше – на улучшение кликабельности сниппетов и соответствующие этому плюшки (рост за счет поведенческих факторов).
Хлебные крошки на WordPress без плагина
Вот мы и перешли от разговоров «почему и зачем» к разговорам «как сделать». Плагин Breadcrumb NavXT я сразу откинул, так как устанавливать плагин, который потом «требует доработки напильником» смысла не вижу, а микроразметку он сам делать не умеет. Есть еще вариант — SEO плагин WordPress SEO by Yoast, он тоже умеет делать хлебные крошки, но я использую All-in-One-SEO и менять его желания не имею. Остался один вариант — использовать скрипт или функцию.
Если вы решили установить хлебные крошки на WordPress, то делайте без плагинов – меньше будет нагружаться сайт и больше возможностей по адаптации кода.
Шаг 1. Функция wp_zhilin_krohi
Так как я только начал постигать основы PHP, мне стало интересно самому сделать функцию, которая бы выводила на моем блоге хлебные крошки. Интуитивно я видел, что проблем быть не должно, так как все элементы крошек уже выводятся в шаблоне, надо только взять их и скомпоновать нужные ссылки как положено.
Забегая вперед скажу, что у меня получилось сделать самую компактную (читай легкую и быструю) функцию из всех, что мне довелось найти на других сайтах.
Первая версия кода получилась быстро, только я не учел одного момента – код должен не только выводить ссылки на сайт, но еще и содержать микроразметку, а с ней оказалась засада – мой код повторил ошибки многих вебмастеров – за счет стандартной реализации вывода, разложить ссылки на элементы для внедрения разметки не получалось.
Пришлось начинать заново, полагаясь уже на более простые php функции вордпресса (зато узнал кое-что новое). В итоге, получилась функция wp_zhilin_krohi (первый раз своим именем назвал функцию – приятно), которая выводит хлебные крошки на страницах со статьями и на страницах категорий. Автоматом учитываются все родительские рубрики (сколько бы их ни было) и каждый элемент обернут в микроразметку.
Для статей крошки имеют вид:
Главная > Родительская рубрика (если есть) > Рубрика > Статья

Для категорий:
Главная > Родительская рубрика (если есть) > Рубрика >

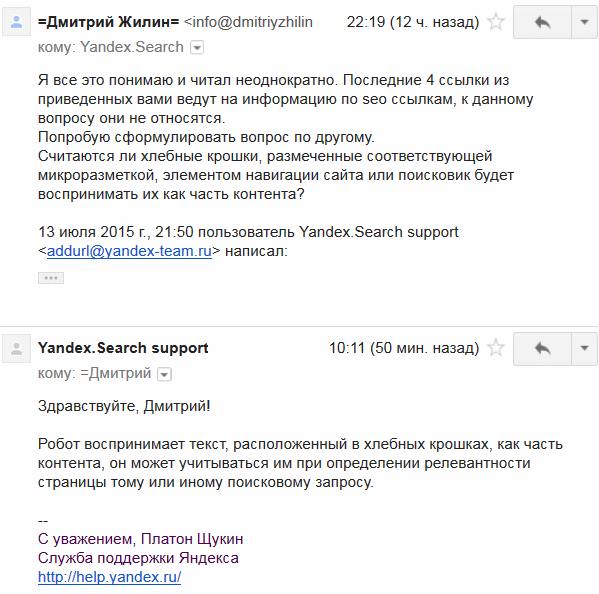
У меня есть опасения насчет того, что название статьи в хлебных крошках будет приводить к переспаму страницы ключевыми словами. Я сделал по этому поводу запрос в техподдержку Яндекса, в ответ они написали, что если это не направлено на обман поисковых систем, то санкций быть не должно, но при определении релевантности страницы запросам они учитываются. Вот ответ:

Так что, если думаете, что лишнее повторение заголовка статьи будет мешать вам писать правильно оптимизированные статьи — удалите с 17 по 20 строки.
Вот сама функция, ее нужно добавить в файл functions.php вашей темы, перед закрывающим ?> (делается прямо через админку, даже FTP клиент не понадобится):
/*** Крошки с микроразметкой ***/
function wp_zhilin_krohi() {
if ( !is_home() ) {
echo '<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a itemprop="url" href="'.get_option('home').'" ><span itemprop="title">Главная</span></a></span> » ';
}
if (is_category() || is_single()) {
$cats = get_the_category();
foreach ($cats as $cat) {
echo '<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a itemprop="url" href="'.get_category_link($cat->term_id).'" ><span itemprop="title">'
.$cat->name.'</span></a></span> » ';
}
}
if(is_single())
{
the_title();
}
};Микроразметка сразу зашита в код функции и автоматически выводится вместе с каждой ссылкой.
Шаг 2. Вывод функции на страницах
Для того, чтобы на страницах появилась, созданная нами цепочка ссылок, нужно открыть файл вашей WordPress темы, отвечающий за соответствующий тип страниц, и вставить в него код вызывающий функцию:
<?php wp_zhilin_krohi(); ?>
Как минимум, нужен файл single.php (выводит посты) – почти всегда называется одинаково, а дальше зависит от шаблона, где-то страницы категорий выводятся через archive.php, где-то через index.php – у себя найдете нужный.
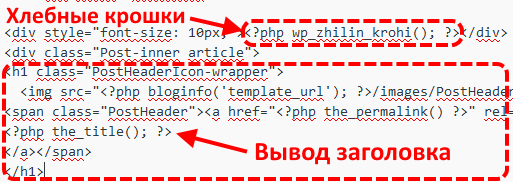
В этом файле необходимо найти место, где бы вы хотели видеть крошки. Обычно их ставят в верхней части сайта (перед названием поста) в качестве элемента навигации. Вот такой кусочек кода ищите — php the_title, и перед ним вставляйте вывод функции (там уже по дизайну смотрите куда подходит).

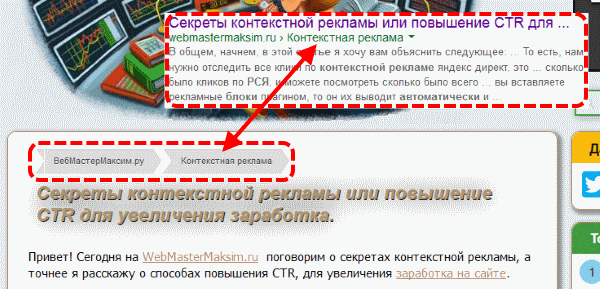
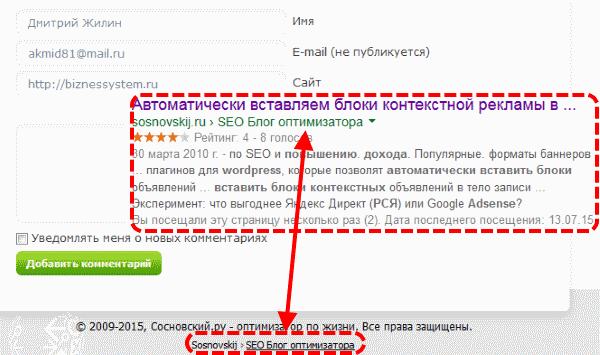
Не всегда Breadcrumb ставят вверху страницы, бывают и исключения. Допустим, вам они нужны только для вывода сниппета, тогда можно их и в подвале разместить – микроразметку поисковики там увидят. Такой вариант реализован на блоге Сергея Сосновского — у него отдельный блок вверху для пользователей, но он без микроразметки, а хлебные крошки с микроразметкой выведены в футере (я, правда, не очень понял зачем):

Шаг 3. Оформление
Внешний вид любого элемента страницы должен гармонировать с дизайном вашего сайта, поэтому, какого-то единого решения для каждого блога не существует.
На своих ресурсах я настроил одинаково – уменьшил шрифт хлебных крошек по сравнению с основным контентом. Для этого даже не создавал отдельных стилей в файле style.css, а заключил функцию в div контейнер и в нем прописал один единственный параметр – размер шрифта (вы могли обратить внимание на скрине выше):
<div style="font-size: 10px;"><?php wp_zhilin_krohi(); ?></div>
Все остальные характеристики хлебные крошки наследуют из стилей темы. Для внесения небольших дополнения (шрифт поменять, цвет текста и т.д.), в этом же контейнере укажите нужные свойства.
Если же вы захотите кардинально изменить дизайн выводимой цепочки ссылок (какие-то картинки или кнопки сделать), то присвойте им специальный класс, например, так — <div class=”krohi”>, дальше для этого класса создайте в style.css отдельный блок и укажите все необходимые параметры.
Тут вам пригодятся познания в каскадных таблицах стилей CSS и дизайнерское чутье (если будете делать оформление сами).
Проверка микроразметки хлебных крошек
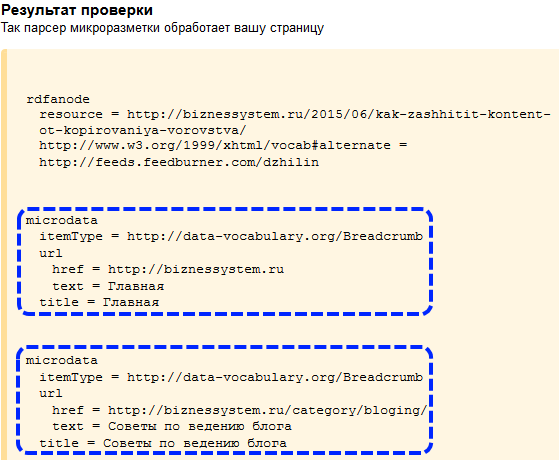
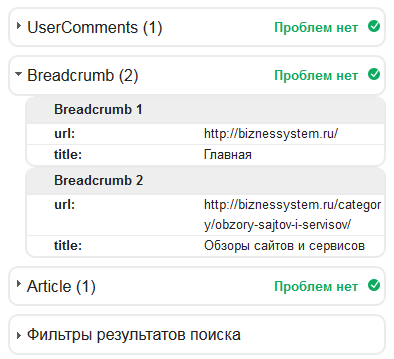
После того, как вы все сделаете — обязательно проверьте правильную работу микроразметки в специальных валидаторах Яндекса и Google, мало ли, всплывут какие-то косяки:
webmaster.yandex.ru/microtest.xml developers.google.com/structured-data/testing-tool/У меня все высветилось корректно:


Я не рассчитываю, что после внедрения новой функции в блог поисковый трафик увеличится в разы, но, если прибавка составит хотя бы 3-5% будет просто великолепно. Google ранжирует мои статьи хуже, чем Яндекс, возможно, улучшение сниппета добавит мне пару очков в его глазах и, за счет этого, произойдет маленький, но приятный рост позиций.
PS: На блоге появилась возможность ставить оценки постам. Теперь вы можете в один клик показывать мне и другим читателям степень полезности любой статьи — не стесняйтесь это делать, я так буду лучше понимать какие материалы вам нужнее.

Примите поздравления с таким юбилеем — проделана большая работа.
От меня вам благодарность за понятные и полезные уроки — жду новых.
Сейчас микроразметку стараюсь делать во всех своих шаблонах. Думаю со временем она будет играть все большую роль для поисковиков.
Добрый день.
Спасибо за код! А то плагин тяжело настраивать под себя.
Но, я все же переживаю за переспам, поэтому переделал этот код так, чтобы тайтл не отображался + убрал >> последнюю. Иначе просто убрать тайтл будет не совсем верно и красиво.
Вот, может кому-то код пригодится. Можете добавить в статью или еще как-то прикрепить.
function wp_zhilin_krohi() {if ( !is_home() ) {
echo '<span>
<a href="'.get_option('home').'" rel="nofollow"><span>Главная</span></a></span> » ';
}
if (is_category() || is_single()) {
$cats = get_the_category();
foreach ($cats as $cat) {
$arr[] = '<span>
<a>term_id).'" ><span>'
.$cat->name.'</span></a></span>';
}
echo implode(' » ', $arr);
};
Как-то не обращал внимания на проблемы с размещением кода в комментариях, а тут вы 🙂
Сделал настройку, теперь код отображается корректно, если его поместить в теги
<code>.А, ладно, код не отображается корректно 🙁
Скину Вам на почту.
Здравствуйте, Дмитрий!
Поставил Ваш код и все работает. Попробовал поставить код который в комментарии от Владислава, возникают сразу какие-то синтаксические ошибки и перестает работать админка вордпресс. Можете его проверить и подправить? А то я не очень разбираюсь в этом.
А что мешает использовать мой код? Просто, анализ чужого кода не очень веселое занятие, иногда, проще новый написать.
спосибо я не че не понял, у меня нет функции.пчп, вы поможете мне? пожалуйста.
У вас сайт на WordPress?
да но function.php нет
Странная у вас тема. Раз нет, значит можно его сделать. Создайте файл functions.php, поместите его в папку вашей темы и добавьте нужный код. Не забудьте внутри файла поставить теги
<?php?>
Спасибо, большое! Перепробовала много вариантов, Ваш единственный корректно работающий!
Решение отличное, и результат тоже! Спасибо за информацию.
Долго мучился, но все таки вышло! Автору респект
Уважаемый, можно дать код хлебных крошек как у тебя.
Через firebug я посмотрел у тебя и то что приводится на сайте, это не одно и тоже.
Я применил код, приведенный на странице. Нет общего класса, чтобы использовать стили.
Если можете, буду признателен. Ваш код очень маленький, от виденных мной.
С уважением А
У меня используется именно этот код. А что вы увидели через firebug? Он же показывает результат обработки функции, а не сам php код.
Я правильно решил, в выводе функции в файле single.php вывод данной функции я взял в тег
Это действительно самый короткий код крошек хлеба)))
Теперь в сайты буду его использовать, в частности на свой поставил. Кстати есть особенность — он пока не корректно работает с woocommers (плагин под WP для создания магазина), надо допиливать — категории товара не отображает. Например товар «фреза такая-то» находится в категории «фрезы», а код выводит
«главная — фреза такая-то», т.е. без категории.
Но всё равно спасибо)
В woocommers категории выводятся другой функцией, не стандартной из WP. А в нем разве нет встроенных крошек?