Приветствую, друзья. Плагин Hyper Cache, о настройках которого сегодня пойдет речь, существенно снижает нагрузку на сервер хостинга за счет кэширования страниц. Все поклонники WordPress любят эту CMS за ее гибкую настройку, простоту в работе и огромную функциональность. Но, за все преимущества приходится платить, в данном случае, платой является очень высокая требовательность к серверным ресурсам.

Содержание:
Вебмастера, которые имеют Вордпресс проекты с высокой посещаемостью подтвердят, что серверная нагрузка движка очень велика и если ничего с ней не делать, то:
- как минимум, блог будет медленно грузиться, что создаст не комфортные условия пользователям и будет ухудшать поведенческие факторы;
- как максимум, хостинг будет предъявлять претензии по поводу превышения допустимой нагрузки и предложит перейти на более дорогой тарифный план, грозя отключением (я такие письма получал).
WordPress имеет массу важных и полезных плагинов. Для каждого проекта одни нужны, другие не нужны, но существует группа таких, использование которых обязательно на каждом ресурсе. В их число входит Hyper Cache (наравне с такими плагинами, как All in One SEO Pack и WordPress Database Backup).
Как работает Hyper Cache
В своей статье о том, что такое сайт, я описывал принцип работы любого веб ресурса и вы знаете, что сайт – это набор файлов с информацией, которые открываются браузером пользователя при запросе нужного URL адреса.
Но, для того, чтобы понять принцип работы плагинов кэширования нужно копнуть чуть глубже.
Когда речь идет о сложных системах управления контентом, к коим относится WordPress – информация там не хранится в виде готовых файлов. Она рассредоточена по разным местам в файлах шаблонов и таблицам базы данных. Каждый раз из разрозненных кусочков с помощью php-кодов формируется страница.
В базе данных есть отдельная таблица с текстом записей, отдельная со списком рубрик, отдельная с данными автора, названием сайта, описанием и т.д. И то, что мы видим на экране – это результат работы php запросов и команд, одна из которых вызывает список рубрик, другая подгружает комментарии, третья формирует дату поста и имя автора.
Короче говоря, каждый раз WordPress создает десятки запросов к базе данных и заставляет сервер выполнять сотни различных команд. Все это повторяется для каждого пользователя при открытии и обновлении каждого документа.
Плагины кэширования все облегчают. При первом открытии страницы пользователем выполняется полный список всех необходимых для отображения контента действий, но дальше, Hyper Cache сохраняет уже готовый, сформированный документ в виде статичного HTML файла страницы. При повторном запросе этой страницы другим пользователем или обновлении, плагин показывает сохраненную в кэше версию, не обращаясь за информацией к базе данных и не заставляя WordPress выполнять php скрипты.
Единственный недостаток такого алгоритма работы заключается в том, что при изменении данных в базе сайта, пользователь их не увидит, так как будет получать с сервера сохраненную в кэше копию.
Чтобы этот недостаток не был критичным, необходимо периодически удалять старые файлы и заставлять сохраняться новые версии (в настройках Hyper Cache такая возможность предусмотрена — все делается автоматом).
Кроме того, существует контент, который меняется часто и должен постоянно быть в актуальном виде, плагин позволяет задать разделы сайта и отдельные документы не требующие сохранения, что весьма полезно.
Установка Hyper Cache
Как и для всех WordPress плагинов, существует 2 способа установки:
- Скачать с сайта WordPress архив — тут, выложить его себе на хостинг и активировать;
- Поставить плагин Hyper Cache прямо через админку (в поиске плагинов он находится) — это проще.
Оба этих способа я подробно описывал в статье «Как установить плагин?» — подробно смотрите тут.
Но есть один нюанс, без которого «не полетит». Так как данный плагин глубоко влазит в работу движка, ему нужны специальные разрешения, иначе, доступа у него не будет.
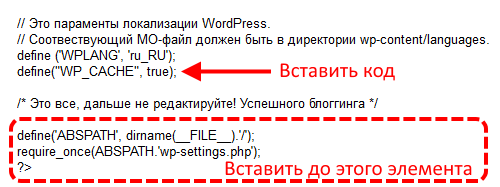
Для этого, после активации плагина, в файл wp-config.php вашего блога надо добавить следующую строчку:
define('WP_CACHE', true);Когда активируете плагин — он вам сам подскажет, что требуются изменения в файле. Я вставил в самом конце, вот так:

После этого плагин должен заработать (у меня заработал). Если что-то не включится, то пишите в комментариях, попробуем разобраться вместе.
Настройка плагина Hyper Cache
В принципе, сразу после установки плагин уже начнет работать, но более тонкие настройки, заточенные индивидуально под ваш проект будут более эффективными.
Итак, после установки и запуска плагина в панели управления в разделе «Настройки» у вас чудесным образом материализуется пункт, с соответствующим плагину названием. Переходите туда.

Настройки имеют 4 вкладки. Плагин частично переведен – где-то надписи на русском, где-то на английском, причем, перевод явно машинный (не всегда понятно, что имеется ввиду) – может быть в новых версиях сделают нормальный перевод, тогда будет попроще. Рассмотрим каждую из вкладок.

Главные настройки
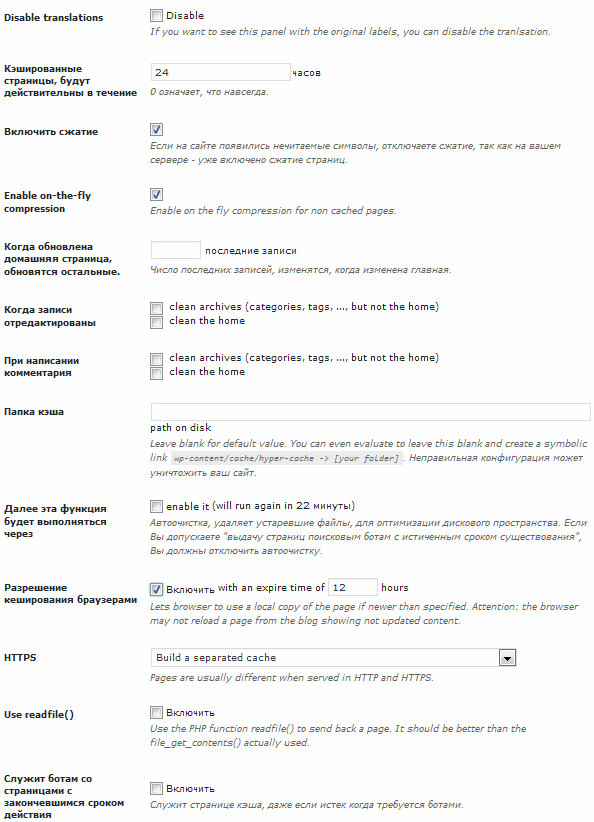
Начнем с главных (вкладка так и называется, она открывается по умолчанию). Ниже мой пример, а дальше описание каждого блока.

- Пункт про «Disable translations» позволяет отключить встроенный переводчик, если поставите галочку. В этом случае весь текст плагина должен отображаться в оригинале на английском.
- Далее, в пункте «Кэшированные страницы, будут действительны в течение» указывается период, в течение которого будут храниться кэшированные версии документов. По истечении данного времени кэш сбрасывается и создается по новой при очередном посещении пользователем. Указать можно любое время, зависит от того, как часто вы обновляете материалы сайта. У меня стоит 24 часа, если у вас блог обновляется очень редко, то можете сделать и в разы больше. Чем реже будут пересоздаваться файлы с кэшем, тем меньше серверных ресурсов будет тратить сайт на их создание.
- Следующие 2 пункта про сжатие данных (compression). Первый «Включить сжатие» включает сжатие данных при передаче информации, второй «Enable on-the-fly compression» включает сжатие «на лету» для страниц, которых нет в кэше.
- Можно настроить обновление кэша последних записей в том случае, если обновлена главная. Для этого в «Когда обновлена домашняя страница, обновятся остальные.» укажите количество постов, которые должны меняться. У меня это поле стоит пустым, так как контент главной не влияет на содержимое статей (зависимость, скорее, обратная – об этом следующие пункты).
- Следующие 2 строчки позволяют включить обновление копий домашней страницы, архивов, тегов и рубрик при изменении постов. Допустим, вы отредактировали статью, сохранили ее и, если стоит галочка в первой строке пункта «Когда записи отредактированы», обновится кэш категорий и рубрик, если стоит галочка во второй, то будет пересохранена главная страница сайта. Если у вас настроено редкое обновление сохраненных копий (п.2), то эти пункты стоит включить. У меня все данные в кэше обновляются каждые 24 часа, поэтому я не активирую этот блок – все равно через сутки все обновится по графику.
- Пункт аналогичен предыдущему, только «При написании комментария» обновляет информацию в случае появления новых комментариев к записям.
- «Папка кэша» позволяет сменить стандартную папку, используемую плагином для хранения данных на свою.
- «Далее эта функция будет выполняться через» включает опцию автоматической очистки кэша от старых неиспользуемых (несуществующих) материалов.
- Настройка «Разрешение кеширования браузерами» разрешает браузерам кэшировать данные с сайта на пользовательской стороне (на компьютере посетителя). Указывается время актуальности данных.
- HTTPS – эта настройка нужна в том случае, если ваш блог использует соответствующий протокол (у меня его нет). По умолчанию устанавливается хранение раздельного кэша для http и https протоколов.
- Что делает «Use readfile()» я не понял, поэтому не стал включать данную опцию.
- Может возникнуть ситуация, когда срок действия кэша истек, а пользователи на этот URL еще не заходили, то есть новый кэш создан не был. Но, пришел поисковый робот, вопрос – что показывать ему? В пункте «Служит ботам со страницами с закончившимся сроком действия» вы можете выбрать – показывать данные с истекшим сроком годности из кэша или отдавать обычную страницу WordPress. Я считаю, что роботам надо отдавать всегда актуальный материал, поэтому «просрочку» им показывать не стоит.
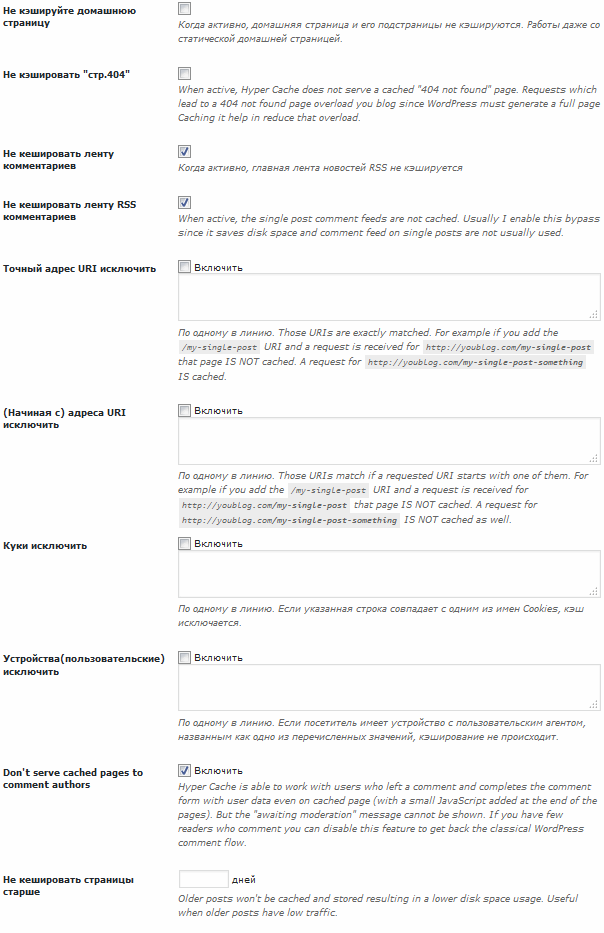
Раздел «Исключения»
С основными настройками мы разобрались, переходим к исключениям. Здесь мы можем указать конкретные страницы или разделы, которые кэшироваться не должны.

В этой вкладке с переводом все хорошо, поэтому почти все пункты понятны без описаний. Я запретил сохранять основную RSS ленту и ленты комментариев. В любом случае они мне не нужны, так как стандартный RSS у меня заменен на feedburner.
Также отключил показ кэша для человека, оставившего комментарий – он должен видеть то, что написал – галка тут – «Don’t serve cached pages to comment authors».
Кэширование страницы с 404 ошибкой отключать я не советую, так как места ее кэш занимает немного.
Из того, что вам может пригодится:
- Запрет на кэширование конкретных URL-ов, для этого включаете пункт «Точный адрес URI исключить» и в поле прописываете адреса нужных страниц.
- Запрет на кэширование разделов, тогда в следующем пункте пишете адрес, с которого URL должен начинаться.
- Исключение некоторых типов пользовательских устройств в пункте «Устройства (пользовательские) исключить». Например, если у вас отдельная версия для мобильных устройств, выдавать человеку на смартфон обычный кэш не нужно. Прописываете в этом поле с новой строки все агенты пользователей, подпадающие под фильтр – iphone, android, ipad, ipod, symbian, windows phone 7, windows mobile, opera mini, opera mobile и т.д. (я сам не знаю весь перечень, указал основные варианты, в принципе, большую часть устройств они охватывают). В принципе, этот пункт вряд ли вам пригодится. Если вы будете использовать отдельную мобильную версию ресурса, то лучше настроить его кэширование (в следующем разделе расскажу), чем отключать.
- Не кэшировать старые записи, по которым маленький трафик. Если у вас сайт не привлекает посетителей с поиска, то посты, опубликованные давно редко кто читает, их кэширование можно отключить, чтобы не занимать место на хостинге. Указываете количество дней, через которые пост уходит в разряд старых.
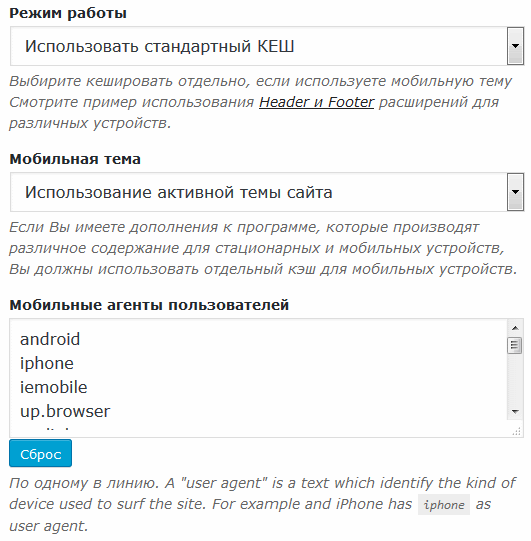
Раздел «Мобильный»
Чуть выше я упоминал о том, что плагин можно индивидуально сконфигурировать для работы с мобильным и стационарным трафиком.
В этой вкладке всего 3 настройки, позволяющие определить, кому и что показывать.

Начну с низу.
Для начала необходимо указать плагину, какой посетитель будет считаться пришедшим с мобильного устройства. Для этого используем тот же список мобильных агентов (user-agent), что мы указывали на вкладке исключения (если вы рассчитывали на такие устройства). Если никаких особых указаний для мобильного трафика вы не планируете – оставляйте поле пустым и все.
Теперь выбираем режим работы, там есть 3 варианта:
- Использовать стандартный кэш – это вариант, при котором никакой разницы между пользователями разных устройств не будет – все получат те же самые страницы (У меня в блоге именно такой вариант, так как верстка сайта адаптивная).
- Кэшировать отдельно – позволяет пользователям с мобильными user-agent выдавать кэш с использованием темы оформления отличной от основной (для пользователей ПК показываете обычный шаблон, для мобильных другой – облегченный) — получается 2 разных кэша.
- Не кэшировать страницу – все ясно – плагин вмешиваться в работу сайта, при заходе мобильных пользователей, не будет.
Если в режиме работы был выбран вариант с раздельным кэшем, то во вкладке мобильная тема необходимо указать какая тема должна применяться для мобильного трафика (из выпадающего списка).
Про CDN
Появился он совсем недавно. К сожалению, я толком не понял, что это за фича, что-то как-то связано с хранением данных в облачных сервисах. Получается, что данные с сайта размещаются на разных серверах, не относящихся к хостингу, а пользователю передается информация с того сервера, который ближе к нему находится.
На самой странице есть 2 ссылки на сервисы, предоставляющие такую услугу (MaxCDN и KeyCDN) – посмотрел, там все за деньги.
На работоспособности плагина эта вкладка никак не сказывается, поэтому, для себя сделал вывод, что мне пока данная настройка не нужна.
Если со временем будет больше ясности, то дополню пост. Кстати, если вы разобрались, как работать с CDN в Hyper Cache, то напишите в комментариях или дайте ссылку где почитать.
Как проверить работу Hyper Cache
После всех проведенных выше настроек надо проверить, как все работает.
Плагин не показывает кэш администратору сайта – администратор получает полную версию всегда.
Поэтому, для проверки нужно выйти из администраторской панели или открыть сайт другим браузером (в котором вы не залогинены на сайте).
Дальше, нажмите сочетание клавиш Ctrl+U или щелкните правой кнопкой мыши по фону блога и выберите пункт «Исходный код страницы». Пролистайте в самый конец, там должен появиться тег с указанием того, что вы видите кэш с датой его создания – если тег есть, значит все в порядке и плагин работает.
![]()
На этом настройка и проверка закончена, теперь ваш блог будет работать быстрее, а серверных ресурсов использовать меньше.

Есть такой известный хостер spaseweb зовется. Он меня задрал своим нытьем на нагрузку.
Я тоже кешировал сайт, нагрузка снизилась намного, но для хостера все равно была чрезмерной.
Тогда я тупо сменил хостера и больше таких проблем не знал.
Отличная статья и понятная. Только вот у меня при просмотре кода страницы в конце нет тега с указанием кеша с датой((( Что может быть не так?
У вас стоит другой плагин и он аналогичную строку показывает — <!— Cached page generated by WP-Super-Cache on 2016-03-03 15:44:02 —>. Может быть причина в конфликте плагинов — одновременно их ставить нельзя.
Возможные причины отсутствия тега:
1. Вы просматриваете исходный код страницы будучи залогиненной на сайте (страницы для администратора не кэшируются).
2. Кэш для страницы формируется при ее первом посещении, соответственно, если вы первый раз открыли ее, то она берется не из кэша (его еще нет), последующие входы должны браться из кэша.
Дмитрий спасибо за быстрый ответ!!!! Осмелюсь тогда еще на один вопрос, какой из плагинов может виновен в конфликте? Может этот?
-WP Super Cache
Именно он. Super Cache и Hyper Cache плагины выполняющие одну и ту же функцию (аналоги) — использовать надо только один из них.
Спасибо!
Тоже эта строчка не появляется. Настроила вроде бы все, как написано. Плагина Super Cache у меня нет. Что у меня может быть не так, не знаете?
проверьте, не залогинены ли вы на сайте во время проверки, администратору показывается версия сайта без кэша
Спасибо за статью и наглядное пособие, очень помогло.
установил плагин, добавил в файле wp-config.php (после строки define(«WPLANG», «»);) код: define(«WP_CACHE», true);.
других плагинов типа Super Cache нет. Всё равно не работает и просит установить код (((
Неправильно что-то прописали, если просит код. Может быть в файл wp-config-sample.php внесли строку вместо нужного?
Всё правильно сделал, несколько раз перепроверял. так и не работает ((
ха заработало, был один нюанс. Спасибо за помощь!!
В чем была проблема?
Нужно вставить код: define(«WP_CACHE», true);. именно до ABSPATH, а я вставлял (после строки define(«WPLANG», «»);)
Благодарю! Очень ценная информация.
Может кто подскажет в чем проблема: при включении плагина не загружается часть фотографий на сайте при чем видно, что загрузка начинается, но в итоге ничего. При отключении плагина, все нормально работает! Может где галочку убрать или поставить? или в настройке сайта что не так?
Почему-то у меня нет define(«WPLANG», «»); в файле wp-config.php. Как это исправить?
если вот такой текст есть — /* Это все, дальше не редактируйте! Успешного блоггинга */, то перед ним вставьте.
Сторонние сервера CDN классно для хранения файлов картинок. Если раскидать, то и грузиться будут не по очереди, а сразу скопом. Есть и бесплатные, но с них чуть дольше.
Здравствуйте! В файле wp-config.php ставлю строку define(«WP_CACHE», true); перед /* Это всё, дальше не редактируем. Успехов! */ и сразу же исчезает блог. При его поиске появляется вот это: Веб-страница по адресу vetkidohoda.ru, возможно, временно недоступна или постоянно перемещена по новому адресу.
Подскажите, что надо делать. Спасибо.
Проверьте на наличие лишнего пробела перед строкой, стоит ли точка с запятой в предыдущей строке — одним словом корректность синтаксиса.
Спасибо. Очень полезная статья. Все точно и хорошо описано. Мне помогла правильно настроить плагин.
После каких либо изменений на сайте, после обновления страницы и чистки всего кеша, изменений не видно, приходится смотреть через режим инкогнито. Стоит плагин кеширования Hyper Cache но ранее с ним же были видны изменения сразу же после обновления страницы, сейчас же нет. В чем может быть проблема?
В режиме администратора показывает некэшированные данные — так и задумано, сколько помню так было всегда.
У меня аналогичная проблема возникла, в режиме редактирования уже ранее публикованных страницы или записи при клике «Предпросмотр» просмотреть изменения нельзя, показывает старый код. После сохранения можно увидеть обновления, видимо потому что стоит галка в настройках плагина «When a post is edited clean archives (categories, tags, …, but not the home) » . Если же редактируется Черновик , то «Предпросмотр» работает как и положено.
Добрый день, я заметила кстати, что это возможно не проблема плагина Hyper Cache. У меня на одном сайте есть Hyper Cache , на другом нет. На том что нет Hyper Cache наблюдаю что «Предпросмотр» работает также плохо, изменения в посте не показывает. Только если совсем новый пост, то изменения в «Предпросмотр» видны. Значит проблема в самом движке. Они появились после обновления сайтов до WordPress версии 5.0.3
мне подобные проблемы пока не встречались, может и правда в версии движка дело