Приветствую, дорогие читатели. Блоги, созданные на wordpress, нередко сталкиваются с появлением дублей страниц, создаваемых древовидными комментариями. К основному адресу страницы добавляется окончание, содержащее replytocom и номер комментария. Сегодня я покажу, как избавиться от дублей replytocom раз и навсегда.

Содержание:
- Что такое replytocom и как он появляется
- Зачем удалять такие страницы
- Помогает ли закрытие replytocom в Robots.txt
- 5 способов удалить дубли replytocom
Мой блог сталкивался с проблемой появления таких ссылок несколько раз. Каждый раз я находил способ, чтобы от них избавиться, но решение либо мне не нравилось, либо не исправляло ситуацию до конца. Пока я не нашел выход.
Я покажу вам все способы удаления дублей replytocom, включая тот, на котором остановился сам.
Что такое replytocom и как он появляется
Блог это не только площадка, на которой размещаются статьи, это еще и место для общения людей. Иногда, в комментариях появляются дискуссии, ценность которых на порядок выше, чем материал, размещенный в посте.
Для удобства общения в wordpress есть возможность включить древовидные комментарии. Это формат, при котором оставлять отзывы можно не только к основной записи, но и к отзывам других комментаторов.
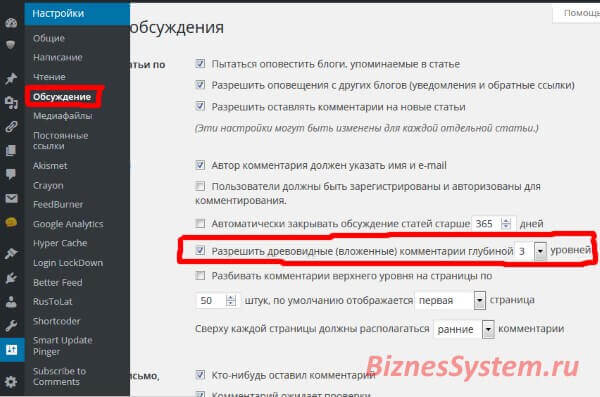
Включается эта функция в админке, в разделе «Настройки» -> «Обсуждение».

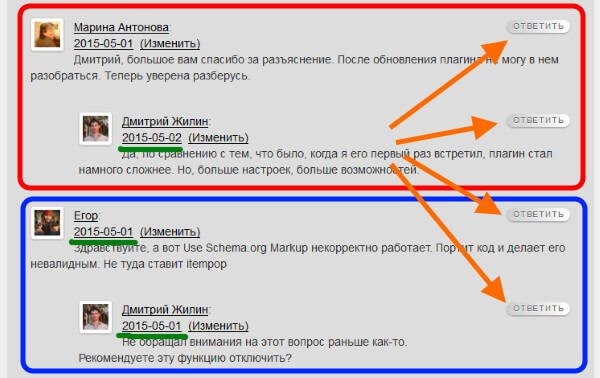
Установка галочки, разрешающей вложенные комментарии добавляет к каждому сообщению специальную кнопку – «Ответить». С помощью этой кнопки можно вести дискуссию в рамках конкретной ветки сообщений с выбранным комментатором. Переписка не затеряется среди массы других комментариев, так как все сообщения одной ветки будут находиться рядом.

Обратите внимание, мой ответ первому комментатору был написан позже, чем сообщения, находящиеся ниже, но так как он адресован Марине, то находится рядом с ее сообщением и немного сдвинут вправо.
Максимальная глубина такой ветки задается на той же странице — «Обсуждение».
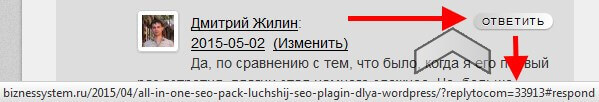
Я ушел немного в сторону. Нас интересует сама кнопка «Ответить» — ссылка этой кнопки как раз и создает дубль страницы.

Ссылка содержит основной URL статьи, дальше добавляется /?replytocom=номер.комментария#respond
И таких ссылок создается ровно столько, сколько существует комментариев на вашем блоге.
Зачем удалять replytocom
На данный момент мой блог содержит 3849 комментариев. Это, потенциально, 3849 неуникальных, никому не нужных дублированных страниц.
SEO эффект
Многие боятся того, что большое количество дублей replytocom приведет к пессимизации сайта в поисковой выдаче. Я с этим не совсем согласен.
Дубли, конечно вредны, но в данном случае этот вред будет ощутимым лишь в том случае, если у вас не сделана SEO оптимизация сайта (канонические адреса и запрет индексации ненужных страниц).
Канонические URL, настройки индексации и правильная конфигурация файла Robots.txt защитят сайт от появления любых дублей в индексе поисковиков.
По крайней мере, появление страниц с replytocom на моем блоге ни разу не приводило к изменению позиций в поисковой выдаче.
Если вы читали мою прошлую статью про All in One Seo Pack и настроили сайт как положено, то поисковики без труда поймут, что данные страницы не являются основными. Не будут добавлять их в индекс, и не будут учитывать при ранжировании. Но негативные эффекты все же есть.
Скорость индексации сайта
Роботы будут тратить больше времени на индексацию вашего сайта, что замедлит сканирование полезных страниц. Так как ссылки с replytocom существуют – роботы обязаны проверить документы, на которые они ведут. В результате, им придется изучить в несколько раз больше страниц, чем количество полезных статей.
Посещение каждой страницы отнимает время поискового робота.
Скорость работы сайта и нагрузка на сервер
Исследование каждой новой страницы не только отнимет время у поисковых роботов, но увеличит нагрузку на ваш сайт, так как каждый переход робота – это запрос к сайту, обработка этого запроса сервером (работа php кодов, скриптов, передача данных и т.д.).
Чем больше комментариев на вашем сайте, тем сильнее будет создаваемая нагрузка. Мало того, что сайт может начать тормозить, вы можете получить претензию от вашего хостинга за превышение нагрузки.
Мусор в панелях вебмастеров
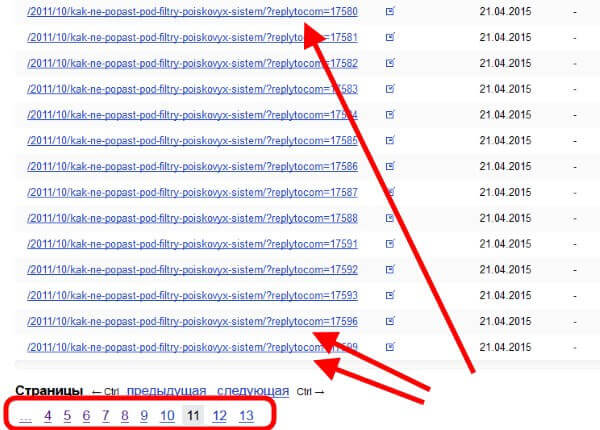
Кроме того, страницы дублей появятся в панелях для вебмастеров, независимо от того, будут ли они запрещены к индексации или нет. В Яндексе список исключенных страниц выглядит вот так:

А теперь представьте, что у вас там будет лежать несколько тысяч или десятков тысяч страниц replytocom. Среди них будет невозможно найти какую-то полезную информацию.
Закрытие replytocom в файле robots.txt
Один из способов, который часто используют для решения проблемы дублированного контента – это закрытие страниц содержащих специфические признаки через файл robots.txt.
В данном случае, вебмастера часто добавляют в этот файл код (у меня он тоже стоял), который запрещает поисковикам индексировать все адреса содержащие ?replytocom. Выглядит код вот так:
User-agent: * Disallow: /?replytocom*
Добавление этого кода не удаляет сами страницы дублей, но говорит поисковым роботам, что эти страницы в поиск попадать не должны.
Есть ли от него польза? Несомненно, есть. Если вы не используете другие способы борьбы с дублями, то это один из элементов, предохраняющий выдачу по вашему сайту от мусора и, спасающий его от наложения фильтров.
Как убрать replytocom из wordpress
Мы рассмотрим 5 способов удалить дубли replytocom. Первый вас повеселит, второй напряжет, третий даст понять, что любые проблемы решаются легко, четвертый докажет, что все гениальное просто, а пятый заставит забыть о проблеме навсегда. Поехали.
Способ 1. Отключить древовидную структуру комментариев
Самый простой выход из сложившейся ситуации. Снимаем галочку напротив древовидных комментариев, и проблема решается – быстро и навсегда.
Такой способ подойдет в том случае, если на ваши статьи оставляют мало отзывов и дискуссии возникают крайне редко. Отключение кнопки «ответить» удаляет и ссылку, создающую дубль поста.
Включить вложенные комментарии обратно вы сможете в любое время, но проблема сразу вернется, так что сохраните эту статью себе в закладки (перечитаете когда вновь включите вложенные комментарии).
Способ 2. Изменить файл comment-template.php
Этот способ удаляет корень зла – исправляет функцию, создающую replytocom, удаляя из нее ненужные аргументы.
Этим способом я пользовался очень долго по одной причине – 100% решение проблемы. В самой ссылке не формируется replytocom. Но есть один недостаток, о нем скажу ниже.
Сделать нужно так. Открываем для редактирования файл comment-template.php. Это стандартный файл wordpress, он находится в папке /wp-includes/. В нем находим приведенный ниже участок кода, обычно он начинается с 1425 строки.
$link = sprintf( "<a class='comment-reply-link' href='%s' onclick='%s' aria-label='%s'>%s</a>", esc_url( add_query_arg( 'replytocom', $comment->comment_ID ) ) . "#" . $args['respond_id'], $onclick, esc_attr( sprintf( $args['reply_to_text'], $comment->comment_author ) ), $args['reply_text'] );
Удаляем вот этот участок ‘replytocom’, $comment->comment_ID. Он отвечает за добавление к ссылке лишнего хвоста.
После сохранения дубли пропадут, но не навсегда. При обновления версии wordpress, все файлы движка обновятся, включая этот, и все изменения придется вносить заново. Пару раз я забывал это делать и вспоминал только тогда, когда в яндекс.вебмастерс начинало резко расти количество исключенных из индекса страниц.
Способ 3. Плагин WordPress Thread Comment
Этот плагин был написан специально для создания древовидных комментариев на wordpress Насколько я помню, когда он появился, такой функции в саму CMS встроено еще не было, и я его использовал. Устанавливается он через поиск плагинов в админке (как это делать смотрите тут).
В принципе он решает все проблемы, так как выводит ссылку «Ответить» скриптом. Но есть некоторые но:
- Плагин не использует оформление, встроенное в тему, поэтому придется либо мириться с его ущербным видом, либо самостоятельно наводить ему красоту правками CSS.
- Последнее его обновление было 6 лет назад. Разработчиками он заброшен.
- Все плагины добавляют лишнюю нагрузку сайту. Там где возможно, лучше обходиться без них.
- На мою тему оформления он встал, но не заработал, выдав ошибку (не смог найти ID формы комментирования). Вот так вот, где ее взять я понятия не имею. Раньше на другом шаблоне функционировал нормально.
Если у вас он заработает, то можете использовать, дублей replytocom не будет.
Способ 4. Постоянный 301 редирект в htaccess
Как я и обещал, в конце самое вкусное и простое решение. В сайте ничего менять не нужно. Мы просто настраиваем постоянную переадресацию (301 редирект) со всех страниц с replytocom на основные страницы статей в файле .htaccess.
Для этого добавляем следующий код:
RewriteCond %{QUERY_STRING} replytocom=
RewriteRule ^(.*)$ /$1? [R=301,L]Сами ссылки с replytocom на страницах остаются, но, переходя по ним, роботы попадают на каноническую страницу статьи, которая им уже известна. Благодаря редиректу, через некоторое время и Яндекс и Гугл полностью удалят ссылки с хвостами из своих баз и вы будете навечно защищены от дублей.
После того, как вы сделаете редирект – не забудьте удалить в файле robots.txt запрет на индексацию этих ссылок. Это необходимо, чтобы поисковики получили разрешение на переходы по ним и смогли проиндексировать изменения.
Опять же, остается одна проблема – лишние ссылки, по которым должны ходить роботы. Хоть они и перестают влиять на выдачу и ранжирование сайта, но нагрузку по-прежнему создают.
Способ 5. Функция, отменяющая вывод ссылки
Об этом методе я узнал совсем недавно, благодаря Виталию Кирилову и его блогу seo-mayak.com. Способ заключается в том, что мы вносим в файл function.php нашей темы дополнительный код, который преобразует ссылки формата <a href> в тег <span>. В результате, кнопка или ссылка «Ответить» превращается в нессылочный элемент. При этом, нажатие на нее приводит к аналогичному результату – к ответу на соответствующий комментарий.
Данный подход решает абсолютно ВСЕ проблемы, возникающие с дублями страниц replytocom в вашем wordpress блоге.
Через админку открываем файл function.php темы оформления и в конце файла, перед закрывающим ?> вставляем этот код:
/*** удаляем replytocom ***/
function mayak_replycom_remove( $mayak_remove ) {
$cut = "!<a(.*?)href='(.*?)'(.*?)>(.*?)</a>!si";
$insert = "<span class='comment-reply-link' \\3>\\4</span>";
return preg_replace($cut, $insert, $mayak_remove);
}
add_filter( 'comment_reply_link', 'mayak_replycom_remove' );На этом проблема со ссылками решена, и остается настроить внешний вид новых кнопок. Так как они перестали быть ссылками, их CSS свойства меняются. Нам необходимо поправить свойства элемента comment-reply-link, если он у вас уже был, и создать такой элемент, если в файле style.css его не существовало.
У меня он уже был и выводил вместо ссылки для ответа красивую кнопку. После замены a на span курсор мыши, наведенной на кнопку, перестал превращаться в палец – одна строчка это исправила.
Если делать стиль с нуля, то вам нужно вставить с новой строки в style.css следующий блок:
.comment-reply-link {
color:#000; /*Устанавливает цвет ссылки*/
text-decoration:none; /*Отменяет подчеркивание*/
cursor:pointer; /*Меняет курсор при наведении*/
}Отталкиваясь от этого, вы можете задать любые стили, подходящие вашему дизайну (менять шрифты, цвета, размеры, делать кнопку и т.д.).
Важно!!! Если вы использовали последний способ, то удалите следы всех предыдущих вариантов в robots.txt и .htaccess. Вреда они не принесут, но зачем вам лишний мусор?
На этом на сегодня все, проблема решена.

Большое спасибо за отличную статью, ваши рекомендации мне очень помогли.
У меня был сделан редирект.Но,в последнее время сопли пошли на увеличение.Редирект стоит.Проверила по вашему коду-точно такой же.Я еще раньше делала корректировку файла коммент-темплате,а вы пишете,что этот код удаляется с обновлением Вордпресс.Сейчас буду проверять. Хотелось бы сделать ваш последний вариант,но мой файл функционс не стандартный и очень капризный. Спасибо.Классная статья.
Не думаю, что с последним вариантом у вас возникнут сложности. Код ведь не меняет никакие функции, а просто добавляет новую.
Попробуйте. На всякий случай, перед изменениями сохраните старую версию файла.
Спасибо) За 5 способ))
Пожалуйста, мне самому он понравился 🙂
Хорошие способы — воспользовался последним из них.
Еще такой вопрос теперь: есть страница с большим к-вом комментариев, сделал чтобы разбивались комменты на страницы по 50 штук. Теперь соответственно появились ссылки на новые и предыдущие комментарии типа site.ru/novost.html/comment-page-1/#comments Вот такие ссылки несут вред или делают дубли?
Спасибо за ответ.
На страницах пагинации, к которым относятся такие страницы, должен стоять тег canonical, указывающий на главную ссылку, которую нужно индексировать. Для WordPress это можно сделать с помощью плагина all-in-one-seo, я писал про него тут — https://biznessystem.ru/2015/04/all-in-one-seo-pack-luchshij-seo-plagin-dlya-wordpress/
Все подробно расписано, спасибо за полезную и понятную статью.
Дмитрий привет. Воспользовалась вторым советом по удалению ренплитукомов, и ничего не изменилось. То есть я так проверяю-навожу мышку на «ответить» и один фиг в нижем левом углу появляется серая полоса с ссылкой и реплитукомом. В чем я могла ошибиться?
Если в ссылке остается хвост в replytocom, значит что-то не так. Варианты:
1. Ошиблись при корректировке файла
2. На сайте плагин кэширования и вы видите сохраненную копию страницы
3. Особенности шаблона — комментарии выводятся какими-то другими файлами (надо искать).
Ясно. Спасибо за отзывчивость)))
все это, конечно, здорово, но на последней версии WP данные способы не работают.
Как минимум 2 последних варианта не зависят от WordPress никак.
Посмотрите на мой блог — вы видите под кнопочкой «ответить» ссылку с replytocom?
Я использую пятый способ.
Дмитрий, здравствуйте! Спасибо Вам статью! Скажите, пожалуйста, можно ли использовать одновременно 4 и 5 способ? Или же только что-то одно?
Заранее благодарю за ответ.
Можно. Только зачем? Если в физически удалите саму ссылку способом 5, то в 4 не будет нужны (ссылок нет, редиректить нечего).
Дмитрий, приветствую еще раз. Я был невнимателен: Вы написали, что при использовании какого-то одного способа следы всех других надо удалить. Дело в том, что у меня ранее в файлe .htaccess был прописан код:
RewriteCond %{QUERY_STRING} ^replytocom= [NC]
RewriteRule (.*) $1? [R=301,L]
Он отличается от Вашего кода, указанного в 4-м способе, галочками: там, где у Вас они есть, у меня нет, и наоборот.
Я использовал 5-й способ из Вашей статьи. Скажите, пожалуйста, можно ли мне удалить теперь мой код в файле .htaccess, который я указал выше, несмотря на то, что он несколько отличается от Вашего?
Заранее прошу прощения за вопрос, поскольку не являюсь программистом.
Отличное решение. Спасибо Виталию и вам, за то что поделились!
А если уже есть дубли replytocom, то они также удалятся при использовании способа 5?
Со временем, поисковик переиндексирует все страницы и не найдет на них ссылок с replytocom. После этого он удалит их из своей базы.
Хотя, если у вас стояла переадресация, то они и не должны были там появляться.
Дмитрий, большое спасибо за ответ. Кстати, у Вас форма комментариев не содержит опции «Уведомлять об ответе». Эту опцию делает, к примеру, плагин Subscribe to Commets Reloaded. Однако он, как говорят, тоже создает дубли страниц с символами srp. Дмитрий, а Вы сознательно не делаете подобную опцию?
Как-то не обращал внимания на то, что нет ссылки подписаться на комментарии. Плагин этот стоит с самого начала ведения блога, видимо с этой темой несовместим. Дубли он и вправду создает. Подумаю что сделать.
А как вы узнаете о новых сообщениях?
Я просто вспоминаю. У меня Ваша статья в закладках в числе прочих. Вот я думаю периодически: «Дай-ка зайду к Дмитрию». И захожу)
Кстати, вот, сейчас появилась опция «Участвуйте в беседе с помощью вашей почты».
А как Вы боретесь с дублями, которые создает плагин «Subscribe to Commets Reloaded»?
Очень интерестная и полезная информация. Но у меня неопытной вот такой вопрос.У меня на сайте в миниатюрах в меню рубрик отображаеться кнопка читать дальше которая переправляет на страницу с дублем а кнопка под текстом на страницу без дубля.Подскажите новичку как избавиться от дубля в кнопке миниатюры или как убрать данную кнопку. Заранние спасибо.
Ира, нужна более подробная информация — явно речь у вас идет не о replytocom, а о каких-то других вариантах.
Поставил другой плагин «Postmatic», посмотрим как работает.
В тексте подписки нет предложения подписаться без комментирования, в том плагине именно ссылка на подписку без комментирования создает дубль. Это можно в настройках поправить.
То есть эту строку «Подписаться без комментирования» можно просто удалить, верно?
Дмитрий, сообщите через некоторое время, как работает Postmatic, хорошо? Очень интересно будет узнать.
Можно удалить.
А вы бы подписались на комментарии через этот плагин и подсказали мне как работает 🙂
Я как автор все комментарии получаю и без плагинов, сложно мне проверять — надо с другого мыла комментировать.
Дмитрий, добрый день! А я уже подписался на Ваши комментарии. У меня теперь под формой комментариев указано «Вы подписаны на новые комментарии к этой статье». Если у Вас сейчас стоит Postmatic, то, видимо, я подписался через него. У меня как у подписчика он работает нормально вроде).
Дмитрий, скажите, а способ 5, указанный в Вашей статей, решает возможную проблему появления дублей, создаваемых плагином Subscribe to Commets Reloaded (то есть с символами srp) ?
К сожалению нет, функция меняет только функцию comment_reply_link, выводящую ссылку для ответа на комментарий. На другие ссылки она не распространяется.
Понятно. В любом случае спасибо за консультацию, Дмитрий.
Использовал последний способ, помогло. Но после отключения дополнительного плагина вывода на JS комментариев (чтобы не плодить дубли репликом) отвалились древовидные комментарии (((
Дмитрий. вот вы пишете, что для удаления дублей на страницах пагинации нужен плагин all-in-one-seo. У меня уже стоит и настроен плагин Yoast Seo. Ведь эти плагины несовместимы? поэтому как мне в этом случае быть?
За 5- й способ удаления Replytocom БЛАГОДАРЮ.
С уважением, Алина Таранец, автор блога ПУТИ К ЗДОРОВЬЮ
Наверняка, в вашем плагине есть аналогичные возможности, просто я им не пользовался и не могу сказать где и как они включаются — посмотрите в сети инструкцию к нему.
Благодарю вас, Дмитрий, за прекрасную и понятную статью!
А как вы думаете, безопаснее ли использовать пятый способ—замену ссылки replytocom на в functions.php—вместо 301-редиректа? Не создаёт ли это неожиданных побочных эффектов, например, в интерфейсе комментариев или SEO? Я просто использую сейчас Clearfy Pro если что, он вроде спасает, но хотелось бы самой разобраться