Привет, друзья! Тема сегодняшней статьи тесно связана с продвижением наших сайтов и повышением их популярности. Речь пойдет об извлечении трафика из социальных сетей. Если говорить более точно, то я покажу, как установить социальные кнопки на WordPress. Установка социальных кнопок, конечно, не является единственным элементом для продвижения сайта через эти ресурсы, но как один из элементов популяризации имеет немалое значение.

Из статьи вы узнаете (можно перейти к нужному разделу):
- Для чего нужны и как работают кнопки соц. сетей
- Ручная установка кнопок
- Плагина Social Share Buttons
- Сервис социальных кнопок UpToLike и его фишки
Принцип работы социальных кнопок
Чтобы понять, зачем нужны эти кнопочки для сайта, необходимо разобраться в принципе их действия. Он не сложен.
На страницах вашего сайта размещаются кнопки, нажав на которые, пользователь может легко и быстро поделиться этими страницами в своем аккаунте выбранной социальной сети (это называется репост). То есть в его ленте появляется ссылка на понравившуюся ему страницу. Эту ссылку с описанием видят его друзья и, часть из них, кому будет интересна данная тема, также смогут перейти на ваш сайт.
Получается, что посетители сами раскручивают ваш ресурс. Вирусный маркетинг в действии. Само собой, для того, чтобы эти действия давали результаты, качество статей вашего ресурса должно быть на высоком уровне. Делиться отстойными материалами никто не будет, тем более с друзьями. Поэтому, надо не только правильно писать статьи с точки зрения SEO, но и хорошо раскрывать тему для людей, используя понятный и комфортный язык подачи материала.
Таким образом, социальные кнопки упрощают публикацию ваших страниц. Людям не нужно копировать ссылку, открывать свои аккаунты в социалках, вставлять туда ссылки и делать описание – все автоматизировано. А практика показывает, что чем проще требуемое от пользователя интернета действие, тем более охотно он это действие выполнит.
Немного истории
Те социальные кнопки, которые мы видим сейчас – Facebook, Vkontakte, Google+ и т.д. не были первыми. Несколько лет назад подобные кнопки были популярны для различных сервисов закладок, наподобие bobrdobr или memori.
Но ощутимой пользы от них не было. Причиной этому была низкая популярность подобных сервисов. Кроме самих вебмастеров, которые с их помощью пытались продвигать сайты, ими мало кто пользовался. Там не было сообщества людей.
С распространением современных социалок ситуация изменилась. Эти сайты очень популярны, многие люди проводят в них по несколько часов в день, а часть пользователей, вообще не расстаются – мобильные приложения смартфонов это позволяют.
Социальные сети очень популярны, люди в них есть в большом количестве и эти люди с удовольствием смотрят интересующие их материалы.
Вы можете забрать к себе часть этого трафика.
Способы установки социальных кнопок на WordPress
Так как, практически все мои сайты созданы на платформе wordpress, я покажу установку социальных кнопок для этого движка. В качестве вступления к этому делу стоит отметить, что организовать эту процедуру можно тремя способами:
1. Ручная вставка кодов
Преимущество данного метода — все скрипты «прозрачны» и лежат на вашем сайте, а не подгружаются откуда-то еще.
Есть возможность установить коды кнопок каждой социальной сети вручную. Все социалки имеют соответствующие возможности. Их можно скопировать и вставить в нужные места вашего сайта. Иногда, это имеет смысл, но в большинстве случаев, особенно для непрофессиональных программистов, это лишний геморрой. Я от такого способа отказался сразу, так как вручную размещать коды нескольких кнопок не только муторно, но еще и по дизайну не всегда просто их скомпоновать.
Мы с вами немного схитрим и сделаем установку кнопок вручную, но объединив их в общий блок с помощью специального скрипта, который генерируется сервисом.
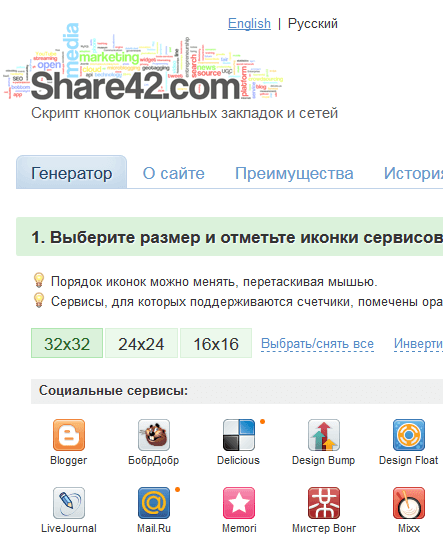
Открывайте сайт — share42.com
Генератор сразу размещен на главной и нам предстоит настроить внешний вид.
Настройка скрипта Share24
Первый шаг — выбор социальных сетей, для которых будет доступно быстрое расшаривание. Список очень большой, в реальности мало кто использует больше 10, я беру 5 — Facebook, Vkontakte, Google+, Odnoklassniki и Twitter.

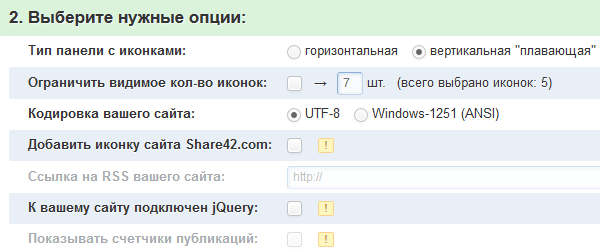
Дальше нас ожидает еще ряд настроек, касающихся внешнего вида блока и особенностей сайта. Здесь мы подбираем вертикальный или горизонтальный формат, ограничение на одновременно выводимые кнопки (если их очень много, то получится слишком длинный и неудобный список). Кодировка счетчика должна соответствовать кодировке сайта.

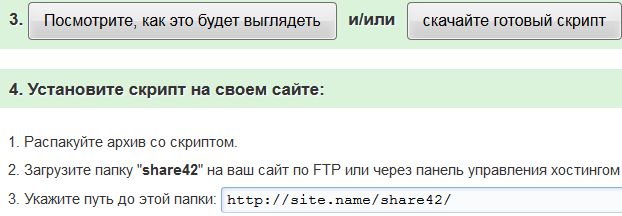
Скачиваем скрипт и заливаем на хостинг
Перед скачиванием скрипта посмотрите как будут выглядеть соц. кнопки.
Далее, скачиваем папку с файлами скрипта и размещаем ее на своем хостинге через файловый менеджер хостинга или с помощью какого либо клиента, типа Filezilla или Total Commander. В инструкции об этом написано:

Вывод кнопок на страницы
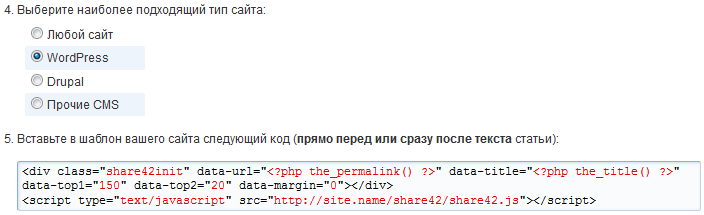
Теперь остается подключить скрипт к страницам вашего сайта. Делается это с помощью кода, который будет либо универсальным, либо адаптированным под определенную CMS, я в примере выбрал WordPress и получил вот такой результат:

В последней строчке обратите внимание — надо прописать путь к папке, куда вы поместили скрипт — указать свой сайт.
Если вы выбрали вертикальную модель с плавающими кнопками, то код лучше всего вставить в подвал сайта (в WordPress это файл footer.php) прямо перед закрывающим тегом body.
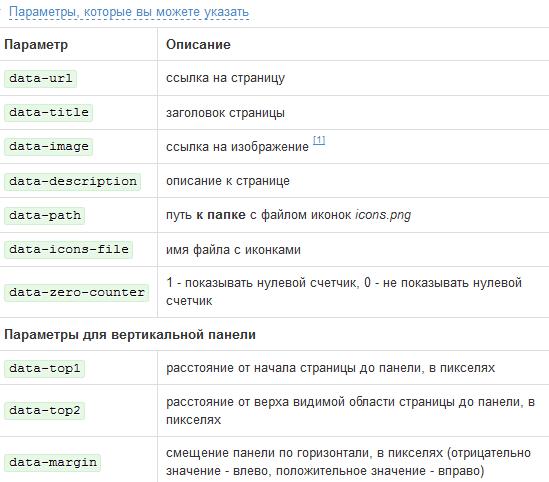
В параметрах своего скрипта можно сделать кое-какие полезные изменения, например, увеличить или уменьшить отступы от края страницы или настроить свои иконки, указав для этого путь к папке с новыми иконками. Список возможных атрибутов приведен здесь (там на сайте он тоже есть с примерами).

После сохранения все должно заработать.
Я раньше использовал сервис UptoLike для вывода кнопок (ниже я о нем расскажу), но он постоянно обращался к посторонним сайтам, так как скрипты и файлы лежали там, из-за чего социальные кнопки долго загружались — что тормозило всю страницу. Когда поставил этот код, увеличилась скорость загрузки сайта, вместо 3,6 с стало 2,7 с — экономия почти в секунду — это весомая причина перейти на share42.
2. Плагины социальных кнопок для WordPress
WordPress всегда славился огромным количеством плагинов на все случаи жизни. Не исключение и кнопки для социальных сетей. Таких плагинов много, они разные, использовать можно практически любые. За несколько лет ведения блога я использовал несколько. В конечном итоге, остановился на Social Share Buttons.
Плагин Social Share Buttons
В данный момент, через поиск плагинов в базе WordPress он не находится, поэтому надо искать ссылку на скачивание.
Этот плагин включает в себя все популярные социальные сети, а также твиттер, что весьма удобно, не нужно под каждую социалку искать свою примочку и пытаться потом их совместить. Достаточно поставить один плагин, настроить все как нравится и пользоваться.
После установки и активации плагина (как установить плагин смотрите здесь) в админке WordPress появится вот такая кнопка:

Радует, что сей продукт работает на русском языке, благодаря чему не обязательно объяснять вам каждую мелочь, но ради приличия я все таки озвучу по разделам.
Главные настройки

Из значимых пунктов в этом разделе можно выделить следующие:
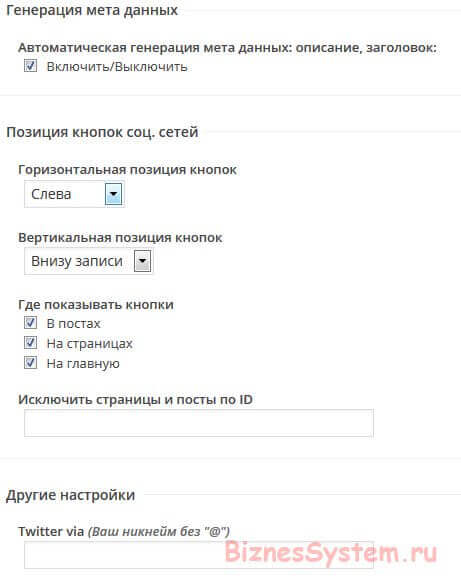
1. Генерация мета данных
Галочка стоит по умолчанию – это значит, что при нажатии на кнопку соц. Сетей будет подставляться не только ссылка на статью, но и прописываться заголовок с описанием. Впрочем, к чему я это говорю – даже на картинке есть эта подсказка.
2. Позиция кнопок соц. Сетей
Тоже все понятно. Указываем отображение кнопок перед или после поста. Кроме того, настраиваем их горизонтальное размещение справа, слева или посередине.
Дальше, указываем типы страниц, на которых кнопки будут отображаться. Можно, например, сделать только в статьях. По умолчанию присутствуют все три варианта.
При необходимости, можно исключить в ручную некоторые страницы, просто вписываете через запятую их ID.
3. Твиттер-аккаунт
В последнем поле этой страницы вы можете внести логин вашего твиттер-аккаунта. Благодаря этому к каждому ретвиту будет добавляться ваш логин с собачкой, что означает первоначальное авторство поста. Так сказать, это дополнительная раскрутка брэнда.
Для этой страницы все, про логотип я не рассказываю, ибо, считаю это лишним.
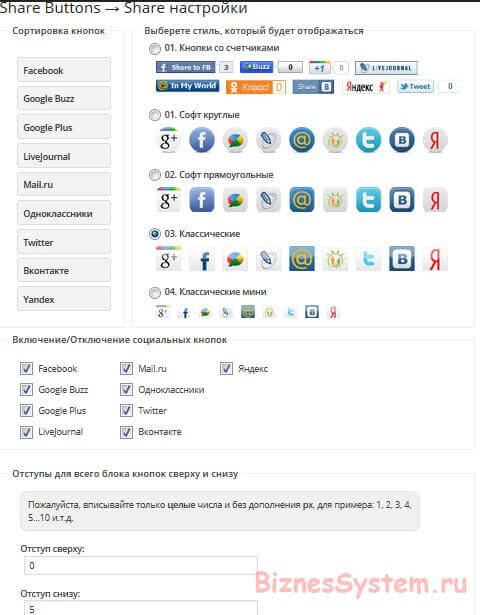
Share настройки

В этом разделе мы выбираем типы социальных сетей, которые буду присутствовать на наших кнопках «Поделиться». Не обязательно ставить все. Я рекомендую оставить только самые распространенные, так как выносить на сайт то, чем никто не пользуется бессмысленно.
После того как выберете типы кнопок и их дизайн – расставьте их в порядке, которые вам нравится – это позволяет сделать левый верхний блок.
В двух нижних строчках можно указать отступы от краев.
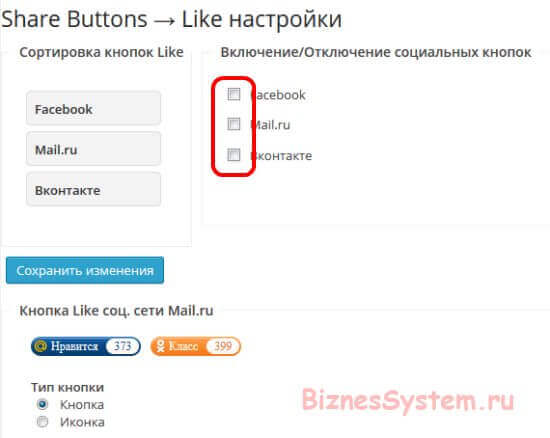
Like настройки
По аналогии с предыдущим разделом тут проводятся настройки социальных кнопок, но не перепоста, а «нравится». Честно говоря, я не вижу в них особого смысла, так как лайки не постят ваши статьи в ленту читателей, а только отвлекают пользователя от кнопок перепоста. Я рекомендую их просто отключить.

На этом настройка плагина Social Share Buttons закончена. После всех действий, выглядеть они будут примерно так:

Теперь переходим к последнему варианту размещения социальных кнопок wordpress.
3. Сервис для интеграции с социальными сетями UpToLike
*UpToLike работает не только на WordPress, можно прикрутить к любому сайту.
Фишка этого сервиса по сравнению с плагинами заключается в том, что он не только предоставляет настраиваемые кнопочки для сайта, но и собирает статистику по их нажатиям. В результате чего на сайте сервиса появляются наглядные графики, показывающие количество нажатий и количество переходов по опубликованным в социалках ссылкам.
Кроме того, использование лишних плагинов всегда замедляет работу сайта и увеличивает нагрузку на сервера, в данном случае, используя код сервиса мы этих проблем избегаем.
Еще у сервиса есть интересная фишка. Можно делать быстрый перепост не всей страницы, а лишь выделенного фрагмента. Выделяете нужный текст — на экране появляется кнопочка для публикации, очень удобно.

Ну и в дополнение, мое субъективное мнение. Кнопки от UpToLike удобнее и лучше вписываются в любой дизайн сайта.
Это причины, по которым я перешел с плагина на этот сервис. А сейчас, давайте я покажу как настроить код и куда его вставить в вашем сайте.
Для начала вам необходимо зайти на сайт uptolike.ru и создать там аккаунт. После того как вы окажетесь внутри, вам понадобится кнопочка «Создать проект» — она запускает процедуру.

В окошко необходимо вписать адрес вашего сайта.

После чего мы попадаем на страницу для настройки внешнего вида и расположения кнопок. Весьма удобно реализована сама настройка. С левой стороны находится меню для настройки различных параметров, а справа, на макете сайта, показывается, как будет выглядеть подобранный вами вариант.
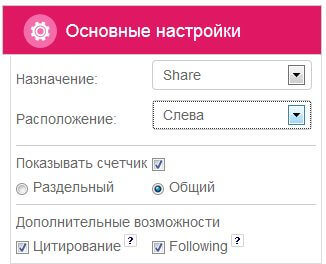
Основные настройки

Назначение – по умолчанию стоит Share, это значит, что при нажатии социальной кнопки посетитель сайта поделится страницей в своем аккаунте. Можно выбрать вместо этого параметра лайки или подписку.
Расположение – тут есть несколько вариантов. Принципиально они разделены на две группы – либо кнопки встроены внутрь основной части сайта (первых 2 пункта), либо они привязываются к краю экрана и плавно перемещаются вместе с прокруткой страницы (последующие 4 пункта). Мне лично понравился вариант с привязкой к краю экрана и выбрал пункт «Слева». Не забывайте смотреть на правую часть, где на примере показывается расположение.
Показывать счетчик – как вы знаете, социальные сети ведут учет перепостов и, если вы хотите показать цифры посетителям, то включайте этот пункт. Общий и раздельный отражают либо один счетчик для всех кнопок в сумме, либо по каждой социальной кнопке отдельно.
Дополнительные возможности – цитирование дополняет ссылку на страницу ее описанием; following — включение этого параметра позволяет выводить окно с приглашением вступить в вашу группу или стать другом каждому, кто нажмет кнопку (потребуются дополнительные настройки).
Выбор социальных сетей
В этом пункте рассказывать нечего – проставляете галочки напротив тех вариантов, которые вам нужны.
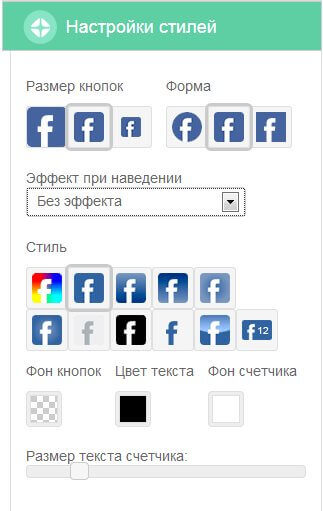
Настройка стилей

Этот раздел предназначен для внешней настройки кнопок. Так сказать – поработай дизайнером. Возможности, конечно не безграничны, но поле для внесения индивидуальности имеется.
Кроме как на внешний вид эти настройки ни на что не влияют, поэтому рассказывать долго нет необходимости – просто меняйте, смотрите и выбирайте то, что вам понравится.
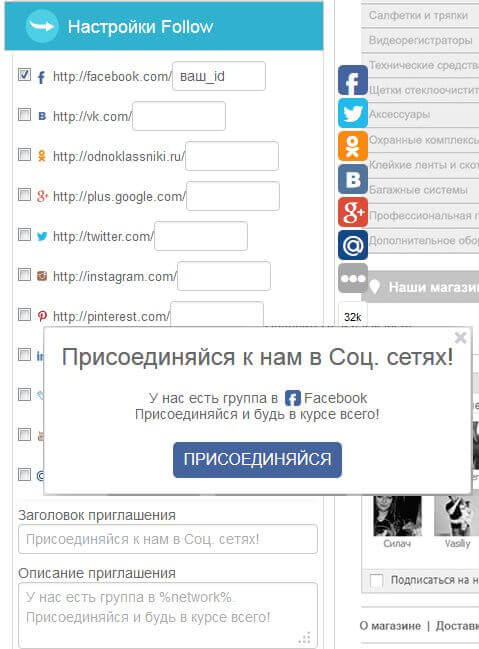
Настройки Follow
Этот раздел настроек включается только тогда, когда вы проставляете галочку в соответствующем квадратике из первого пункта.

Для начала в этом разделе вам необходимо выбрать те социальные сети, в которых вы хотите дружить с читателями. Посетителям будет предложено присоединиться только туда, где вы поставите галочку. Напротив выбранных элементов потребуется внести логин или адрес страницы для подписки.
Также, у вас есть возможность изменить заголовок и текст приглашения. На картинке выше вы видите пример такого пригласительного окна.
Что касается настройки проект – это все. Теперь необходимо добавить кнопки на сайт.
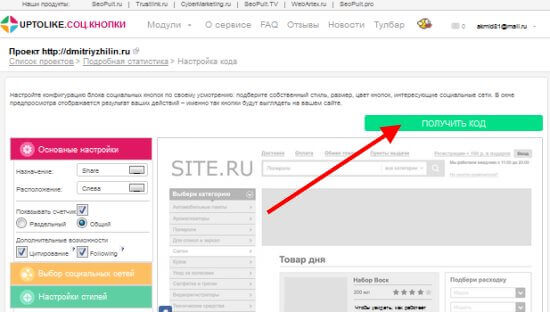
Вставка кода на сайт
В верхней части сайта UpToLike вы найдете специальную кнопку «Получить код». Жмете ее и копируете код из всплывшего окошка.

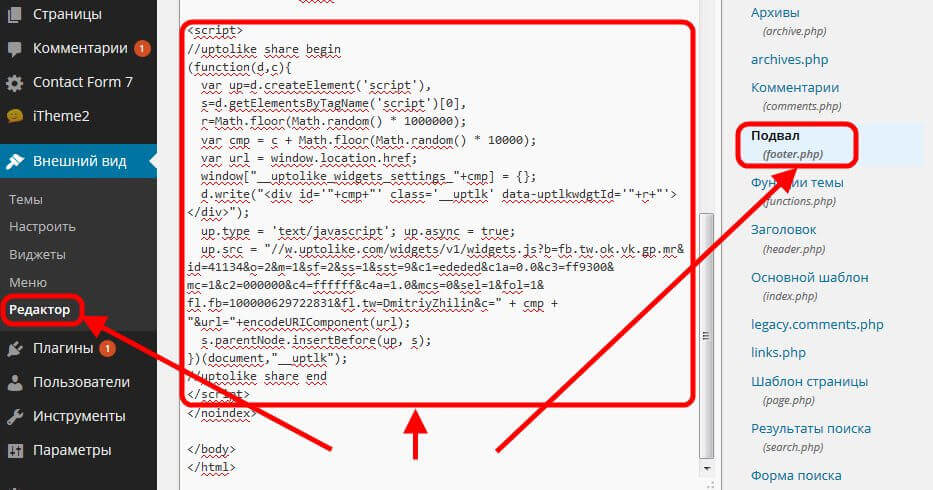
Теперь этот код надо вставить к вам на сайт. Он должен находиться внутри тега <body>, а вот его местоположение не имеет значения – в любом случае кнопки будут отображаться там где положено. Но, с точки зрения оптимизации работы сайта, все скрипты лучше размещать в самом конце кода, поэтому я выбрал файл footer.php, отвечающий за подвал блога.
Коды самого файла зависят от темы оформления, используемой wordpress, но это не важно. Пролистываете файл до конца вниз и вставляете код перед закрывающим тегом </body>, если его нет в этом файле, то, просто, в самом низу, под всем текстом.

Дополнительно, рекомендую окружить код социальных кнопок тегами <noindex>код</noindex>, для того, чтобы закрыть его от индексации Яндексом (лишние исходящие ссылки от кнопок нам не нужны).
После внесенных изменений, сохраняете файл и можете наслаждаться социальными кнопками в вашем wordpress блоге.
На сегодня у меня все, хорошего вам трафика.
Успехов, Дмитрий Жилин

Интересная статья! Еще есть клевый плагин Smo Slider, виджеты социальных сетей.
Спасибо, Дмитрий. Как всегда: всё четко, понятно, без капли воды.
Сделал точно такой же блок, как у Вас. Вот только один вопрос:
А можно как-то этот блок кнопок располагать повыше или, как мне надо — ниже пикселей на 150?
Если на сайте в настройках нет, то наверное нельзя. Правда в uptolike недавно вышел плагин для wordpress, я его не ставил, но, может быть, в нем есть.
Я предпочитаю вставлять кнопки соц сетей просто кодом, не используя плагины и сторонние кода, которые подгружаются со сторонних сервисов.
Своим кодом можно сделать уникальные кнопки соц сетей. Недавно на своем блоге тоже писал об этом.
не люблю подобные сервисы, поскольку они оставляют ссылку на свой ресурс, поэтому я выбрал плагин. спасибо за статью
Здравствуйте! Мне очень понравился плагин UpToLike, но кнопки стоят на всех страницах, а нужно, чтобы на странице реклама, обратная связь, об авторе их не было, подскажите, пожалуйста, как можно исключить эти страницы, в других плагинах можно без проблем выбирать и исключать по ID места показа кнопок.
У меня стоит скрипт uptolike, плагин я не ставил. Я бы на вашем месте написал на их официальном сайте вопрос в обратную связь. Даже если такого функционала сейчас нет, то им будет повод задуматься и, возможно, сделают.
Хорошо, попробую, спасибо
Большое спасибо. У меня стоял плагин Social Share Buttons, но для моей темы кнопки отображались некорректно. Теперь установила Uptolike — все великолепно 🙂
Я тоже раньше Social Share Buttons пользовался. У UptoLike подкупило то, что кнопки сбоку можно повесить и они не будут красть место внутри основного поля сайта, в то же время, постоянно на виду.
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.
Спасибо, все получилось.Не понимаю, в чём разница «Социальных закладок» от «Социальных кнопок»? Или просто каждый по разному их называет?
Закладками принято считать сервисы, где люди сохраняют для себя полезные ссылки — в настоящее время популярность у них околонулевая — примеры — bobrdobr, moemesto (даже не знаю живы они еще или нет).
Социальные сети практически вытеснили их с арены.
А кнопки — это просто кнопки — чтобы удобно было отправлять ссылки, и для закладок и для соц.сетей работают они одинаково.
Большущее спасибо. Мучилась засунуть в файл темы, но она, видимо, кривая, или руки у меня кривые — кнопки не работали никак. Благодаря плагину, который Вы посоветовали, я наконец-то обзавелась кнопками. Аллелуйя!!! И огромнейшее спасибо!!!
Теперь осталось понять, как к конкретным страницам прицепить нужный контент…
Что вы имеете ввиду под словами, прицепить контент, я что-то не понял сути проблемы.
Дмитрий. Смотрите, какая ситуация. У меня на сайте три страницы. Главная (там информация обо мне), вторая страница всякие полезности и интересности, и третья — мои проекты. Когда я пишу контент, я захожу на определенную страницу, например номер 2, и нажимаю добавить запись и пишу статью, оформляю, публикую. Статья выходит именно в этой странице (то есть, зайдя на страницу №2, я увижу свежую статью). Потом я перехожу на страницу с моими проектами, так же нажимаю добавить запись, пишу, оформляю и публикую. И эта статья не отражается на странице моих проектов. Она отражается на странице №2. А мне надо, чтобы статья попала на страницу №3.
То есть нужный контент не отражается на нужной для меня странице:(( И я уже не знаю что и как добавлять.
Разбивка по рубрикам у меня есть, но я хочу еще и разбивку по страницам. А работают реально только две страницы.
Примерно понял, что вы имеете ввиду. Дело в том, что статичный страницы (в админке они обозначены как «страницы» не подразумевают наличия в них разных статей — это одна единственная страница и все. Когда вы добавляете статью (запись), она добавляется в ленту статей. У вас настроен показ на главной странице статичной страницы, а на второй странице (полезности и интересности) вывод ленты записей, поэтому новые записи и выводятся в ленте.
В статичные страницы никак нельзя добавлять записи, сам принцип построения этих страниц не позволит этого сделать.
По примеру книги — страницы рубрик, архивов и главной ленты (у вас это стр.2) — это как оглавление. А записи (статьи) и страницы — это отдельная глава. Вы не можете вставить одну главу в другую.
Для реализации того, что вы хотите, вам нужно использовать рубрики в верхнем меню и нужные записи добавлять в соответствующие рубрики. То есть, рубрика «Мои проекты» и делать статьи для данной рубрики.
Дмитрий, я правильно поняла, сбоку создаю отдельную рубрику (в общем списке других рубрик) и вывожу ее в верхнее меню? А у Вас есть подробный урок как это сделать? так пробежалась по сайту — не нашла. Может просмотрела.
Такого урока нет. Делается это через панель администратора WordPress. В левой панели раздел: Внешний вид -> Меню
Там в нужный блок меню (их может быть несколько в зависимости от темы) можно добавить рубрику, любую запись или произвольную ссылку.
Два года у меня на сайте висели эти кнопки, а тут случайно обратил внимание на то, что при загрузке страницы подгружается непонятный сайт belesta.ru само собой начал гуглить и вот что нашел: http://searchengines.guru/showthread.php?t=944541 короче снёс эти кнопки и все левые утечки прекратились! Вот тебе и UpToLike…. Установил кнопки от яши больше хрени не замечаю!
Тоже заметил странные запросы у uptolike. У Яндекса размер кнопок маловат, надо че-то придумать с этим.
Посоветуйте как сделать строчку» посоветуйте друзьям…» красиво а то плагин дает свой цвет и h3 размер шрифта….
Я правильно понял, что речь о плагине Social Share Buttons, который вы скачали по ссылке?
Тогда, распакуйте архив и внесите нужные изменения в файлах:
1. Сам вывод текста идет в файле share-buttons.php, строка 429, там можно изменить параметр текста с h3 на любой другой тип заголовка или вообще сделать без h, просто текстом. Тут стоит менять только, если хотите убрать h3.
2. В папке CSS лежит файл share-buttons-user.css, в нем находите блок стилей .header_text h3 и в нем указываете любые нужные вам стили (цвет, шрифт, размер и т.д.) по умолчанию там указан только размер, все остальные параметры берутся из свойств WordPress шаблона.
ВАЖНО, если вы смените h3 в п.1, например на h4, то надо будет изменить и класс объекта в CSS файле, c .header_text h3 на .header_text h4, иначе они друг друга не поймут.
Спасибо. То есть мне надо снести старый плагин внести изменения и заново установить? а в редакторе темы этого нельзя сделать?
share-buttons-user.css почему то пустой
Если вы скачали плагин по ссылке в статье, то этот файл не может быть пустым. Я этим плагином давно не пользовался, поэтому специально сам его скачал сегодня и посмотрел все фалы.
Насчет редактирования, то можно менять файлы через админку в разделе редактор плагинов.
Спасибо. пустой файл был не в плагине по ссылке в статье, а в теме редактор плагинов
тогда просто файл скорректируйте, не знаю почему в редакторе он пустой
Делаю все по записи, но кнопки не появляются на сайте
Какой способ вы используете?
С помощью сервиса UpToLike, я поняла. что плагин не нужен. Вставляешь код и должно работать? У меня не работает
У вас код 2 раза вставлен, может быть в этом причина. Первый раз до тега noindex, второй раз сразу после. Это я по исходному коду посмотрел.
Убрала, переделала,но кнопок нет
Наконец получилось.Спасибо за помощь.
Пожалуйста, но вы сами разобрались 🙂 В чем была проблема, что поменяли?
Вы были правы. Сначала дважды был установлен код, а затем отказалась от выплывающей страницы и все получилось
Спасибо большое. Все установилось очень быстро. Вот только одноклассники почему-то пишут, что ссылка на мой сайт запрещена. Не знаете почему такое бывает. Сайту всего месяц.
Я не сталкивался. Попробуйте в поиск ввести точную фразу, которую выдают одноклассники, наверняка подобные проблемы у кого-то уже были.
А у меня кнопки UpToLike слишком грузили сайт. Пришлось удалить. Не знаю теперь какие выбрать. Может без плагина поставить кнопки?
Как видите я сменил на share42 по той же причине, что описали вы.
Здравствуйте, Дмитрий! На моем сайте перестали работать кнопки, которые ставила давно и уже не помню как (делала по уроку и урок естественно уже потеряла). Поэтому решила снести старые кнопки и поставить новые. Все сделала,как вы описали (share42). Но кнопки не появились. Не знаю, где напортачила, все вроде бы делала, как вы описываете. Правда, вы пишите распаковать папку share42 загрузить ее и через файловый менеджер хостинга. Папка целиком на хостинг не загружается,только по частям. Загрузила share42 и потом отдельно загрузила иконки. Может в этом проблема? Помогите пожалуйста. Заранее благодарна!
Дмитрий. я исправила. Загрузила на файловый менеджер папку. назвала ее share42 и в нее поочередно загрузила файл с иконками и файл share 42/ Теперь у меня все в папке. но кнопки так и не появились. Не знаю,что делать? Помогите пожалуйста!!!
У вас в скрипте ошибка, когда подставляли свой домен удалили http:
src= дальше у вас идут //.., а должно быть https: перед этим.
Дмитрий, я подставила https: , но кнопки так и не появились
По ссылке, которая должна вести на скрипт ответ сервера — ничего не найдено. Проверяйте куда вы файлы выкладывали, они у вас не там, куда указывает код вывода кнопок.
Дмитрий, я зашла в файловый менеджер и создала там папку, назвала ее share 42 и в нее загрузила поочередно файлы. Наверное надо было зайти в public_html в корневую папку сайта и там все это проделать?
Это естественно, что все файлы нужно выкладывать в папку сайта.
Дмитрий, добрый день! Скачала File Zilla.С его помощью закачала в папку сайта. Скопировала адресную строку, вставила ее на share 42, нажимаю на появившуюся ссылку. попадаю в папку сайта, в папку share42 . Вроде все правильно. Вставляю код и опять ничего. Не пойму, что не так. Старые кнопки от PLUSO вернула на место, но они так и не работают. Уже третий день бьюсь с этими кнопками и никакого результата.Наверное буду устанавливать плагин для кнопок.
Я не могу видеть, как и что вы делаете. Но, судя по предыдущим ошибкам допускаю, что у вас есть и другие ошибки. Возможно, в вашем случае плагин более простое и эффективное решение.
кае мне поставить кнопки в подвал сайта что б перейти в групу
Возьмите картинку в виде иконки нужной соц сети, разместите её в подвале сайта и сделайте ссылкой на нужную группу. Как сделать картинку ссылкой описано в этом посте.
Я поставил код в файл footer.php, он отображается но не там где нужно (