Сегодня мы займемся превращением изображений в активные ссылки. Вы знаете, что интернет полностью основан на гиперссылках, позволяющих кликом мыши перемещаться с одних страниц на другие. В этом плане, использование в качестве ссылок картинок имеет преимущество перед обычными текстовыми линками, так как дает возможность красиво и органично вписать всё в дизайн сайта.

Содержание
- Как сделать картинку ссылкой в HTML
- Картинка-ссылка на CSS
- Как картинку сделать ссылкой Вконтакте
- Как сделать картинку ссылкой на форуме
- Визуальные редакторы
Изображения часто применяются в качестве кнопок заказа на коммерческих ресурсах, эта же модель применена в рекламных баннерах, другие примеры вы встречали в интернете сами множество раз.
Я расскажу о том, как сделать изображение ссылкой на основе традиционного HTML кода и альтернативной CSS вариации. Также, мы коснемся превращения картинки в ссылку для социальной сети Вконтакте (там все не так просто). И в завершающей части статьи я расскажу о форумах, там нередко используется кодировка отличная от HTML и вставка изображений и ссылок там происходит иначе.
Как сделать картинку ссылкой в HTML
Для формирования ссылок в HTML используется простой механизм. Существует специальный тег <a></a>, обозначающий ссылку. Объекты, находящиеся внутри него являются ссылками. Обязательным атрибутом тега <a> является параметр href, оперделяющий целевую страницу, на которую ссылка будет вести.
Для создания картинки-ссылки, достаточно внутри ссылочного тега поместить любое изображение. Изображения в HTML вставляются с помощью тега <img> с атрибутом src, указывающим путь к изображению.
Результирующий код для вставки изображения-ссылки выглядит вот так:
<a href="http://kuda-vedet-ssylka"><img src="https://gde-lezhit-kartinka/kartinka.png"></a>
По тексту понятно, что kuda-vedet-ssylka – это адрес целевой страницы, а gde-lezhit-kartinka/kartinka.png – это путь к файлу изображения и его название.
Для настройки такого изображения можно использовать все стандартные html и css функции, позволяющие менять размеры, местоположение, прописывать всевозможные атрибуты.
Для тега <a> часто применяется атрибут target=»_blank», открывающий ссылку в новой вкладке.
А тег <img> часто содержит alt=»альтернативный текст, показываемый, если картинка не загрузилась», title=»название изображения», height=»указывается высота в пикселях», width=»указывается ширина в пикселях».
Результирующий код может быть таким (логотип моего блога, ведущий на его главную страницу):
<a href="https://biznessystem.ru" target="_blank"><img src="https://biznessystem.ru/img/logo-bs.png" title="Логотип BiznesSystem.ru" alt="BiznesSystem.ru - Создание Сайтов, Продвижение и Заработок в Интернете" height="160" width="600"></a>
А вот так он работает:

Картинка-ссылка на CSS
Что касается CSS, то это неотъемлемая часть современного сайта. Таблицы стилей помогают избавиться от лишнего повторения однотипных участков кода, единожды прописывая свойства определенных элементов, а дальше только указывая только их названия.
Для того, чтобы сделать картинку-ссылку на CSS нам нужно пройти 2 шага:
1. Создаем класс объекта и прописываем его в таблице стилей (файл style.css).
Общий код выглядит вот так:
#link-img {
display: block;
width: 323px;
height: 232px;
background:url(https://gde-lezhit-kartinka/kartinka.png) no-repeat;
}В данном случае link-img – это класс объекта, width и height – размер изображения, background – фон объекта (в качестве фона мы устанавливаем изображение).
2. Вставляем в нужное место сайта html ссылку с атрибутом, указывающим, что она относится к классу link-img. Для этого используется тот же тег <a>, что и в предыдущем варианте. Код выглядит вот так:
<a id="link-img" href="http://kuda-vedet-ssylka"></a>
id=»link-img» показывает, что ссылка не обычная, а принадлежит к данному классу, в результате чего, объект <a> принимает свойства этого класса (высоту, ширину и фон). Обратите внимание, что внутри открывающего и закрывающего тега пусто. Мы не прописывали ничего, так как все необходимое уже содержится в свойствах класса и требуемое изображение задано фоном объекта.
Как картинку сделать ссылкой Вконтакте
В социальных сетях процедура создания ссылок из изображений отличается от обычных сайтов по той причине, что у вас нет доступа к исходному коду и мы не можем использовать html теги, поэтому процедура напоминает танцы с бубном.
Итак, давайте колдовать добавлять ссылки к картинкам (или картинки к ссылкам, кому как нравится) на стену или в сообщения в группах Вконтакте.
Шаг 1. Готовим картинку
В ВК сделать кликабельным можно только крупное изображение, минимальный размер 537 на 240 пикселей, все что меньше будет отображаться рядом со ссылкой, но не будет вести на желаемую страницу.
Поддерживаемые форматы – jpg, gif и png.
Шаг 2. Вставляем ссылку в ВК
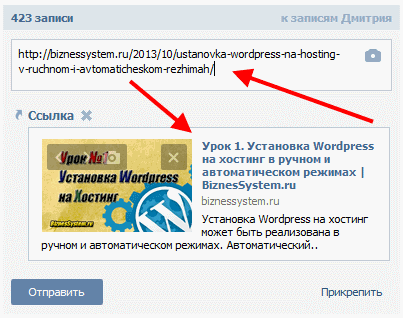
Когда вы добавляете линк в окно сообщения, социальная сеть автоматически извлекает данные с сайта и высвечивает название страницы (об этом я упоминал в статье как сделать гиперссылку в ВК), небольшое описание и предварительное изображение (если оно есть).

Шаг 3. Вставляем изображение
Подразумевается, что автоматически сформированный Вконтакте блок для ссылки не подходит (там нет изображения, оно маленькое или вам не нравится) – надо менять.
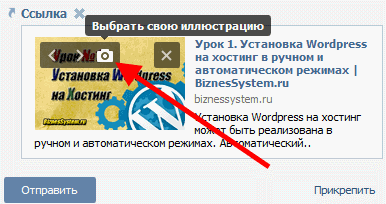
Для этого выбираем кнопку «Выбрать свою иллюстрацию» (фотоаппарат).

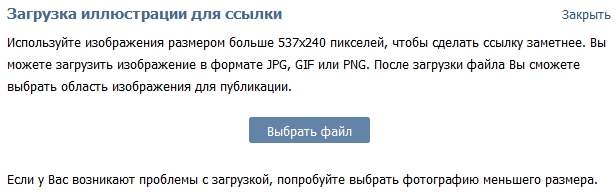
Появится окно для выбора файла, тут же, кстати, вы увидите требования к формату и размерам изображений. Кликаете «Выбрать файл» и выбираете то, что вы подготовили на первом шаге.

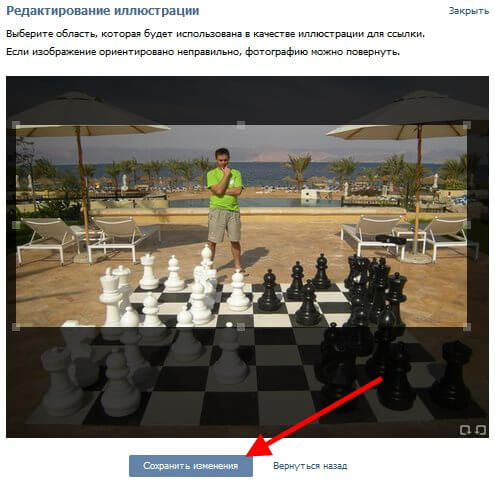
После выбора, будет возможность слегка подкорректировать – обрезать лишнее и повернуть. Жмем «Сохранить изменения».

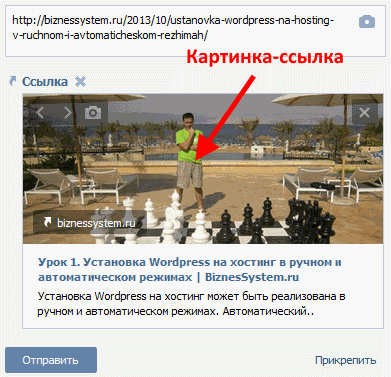
После этого формат публикуемой новости изменится. Если вы все сделали верно, то картинка займет всю ширину сообщения и станет ссылкой. Нажимаете «Отправить» и наслаждаетесь результатом.

Как сделать картинку ссылкой на форуме
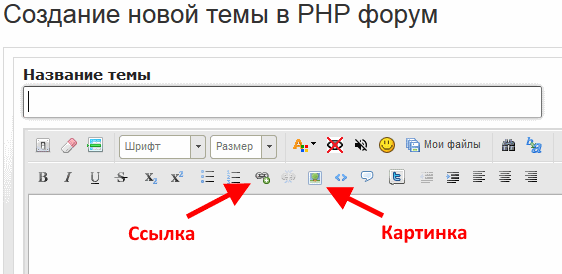
В большинстве случаев, при создании сообщений на форумах используются визуальные редакторы, через которые можно вставить изображение одной кнопкой и превратить его в ссылку другой.

Но, если такой возможности нет, то в дело вступают, BB-коды – это типичная форумная разметка, функционально похожая на HTML (большинство функций аналогичны), но, имеющая иной синтаксис.
Интересно, что все эти BB-коды в конечном итоге переводятся в HTML, так как браузеры их читать не умеют.
Изображение в BB-коде указывается вот так:

Указывается ссылка на картинку.
А ссылки формируются тегами [url] [/url]. И для создания ссылки-картинки на форуме надо завернуть одну конструкцию в другую, получится так:

Само собой, все это проделывается в текстовом режиме редактора, а не в визуальном. Вот и весь секрет.
Визуальные редакторы
Используя различные графические конструкторы сайтов и страниц реализовать все, что описано выше, проще и быстрее, достаточно нажать пару кнопок. И в WordPress, и в HTML редакторах, и на форумах принцип действие одинаков, схожи и кнопки.
Для того, чтобы сделать изображение ссылкой в графическом интерфейсе необходимо выполнить 2 действия:
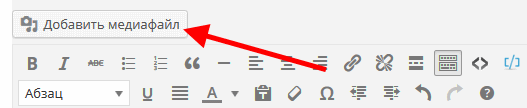
1. Вставить изображение, вот такими кнопками (пример с форумом был выше, тут я показываю WordPress):

Там надо будет либо добавить ссылку на картинку в интернете или загрузить с компьютера (возможность загрузки есть не всегда).
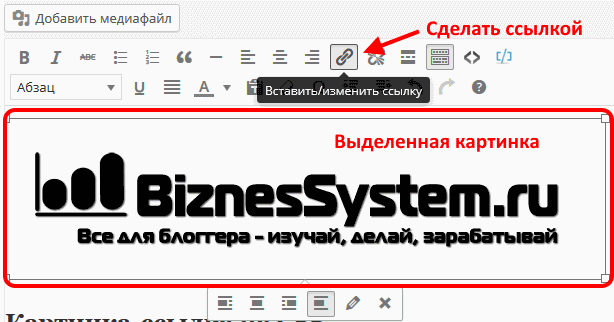
2. Выделить вставленное изображение мышью (кликнуть на него), после чего нажать кнопку похожую на цепочку и вставить адрес страницы, на которую должна ссылаться картинка.

На этом все. Желаю удачи. Не забывайте оформить подписку на новые статьи.
