Сегодняшний пост будет полезен разработчикам тем для WordPress или владельцам сайтов, которые их распространяют. Я расскажу как сделать кнопку для показа демо версии WordPress шаблонов. Вы наверное видели на некоторых сайтах посвященных оболочкам для блогов такое — идет описание темы и снизу кнопочка — «WordPress шаблон _Название_ Демо». Нажав на эту кнопку можно увидеть как будет выглядеть данный шаблон на живом ресурсе (по картинкам часто бывает ничего не понятно).

Как сделать WordPress шаблон с демо версией
Мне всегда было интересно, как они это делают, не будешь ведь для каждой темы, если их несколько сотен, устанавливать отдельный движок и надевать на него шаблон, так никакого хостинга не хватит, да и геморроя много.
Только недавно я узнал, что реализуются демо шаблоны с помощью специального плагина WordPress Theme Demo Bar. Этот плагин автоматически создает ссылку на демо версию для каждого шаблона, который загружен в папку Вордпресс с темами.
Плагин WordPress Theme Demo Bar
Плагин WordPress Theme Demo Bar помогает не только сделать демо версию wordpress темы, он еще дает возможность просмотреть любую тему без активации и выводит кнопочки для покупки и скачивания (если вы укажете соответствующие ссылки). Идеальное решение для любого сайта, посвященного WordPress шаблонам.
Действует он так — при переходе по ссылке с демо шаблоном он надевает этот шаблон на действующий сайт, при этом новая тема действует только по специальной ссылке, а все страницы сайта продолжают функционировать в обычном режиме.
Для того, чтобы установить плагин WordPress Theme Demo Bar, необходимо скачать его через админку блога из каталога плагинов, установить и активировать. Далее, для настройки WordPress Theme Demo Bar требуется перейти во вкладку “Настройки” – “WP Theme Demo Bar”.
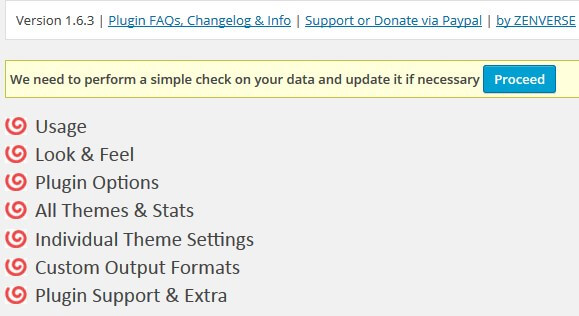
Перед вами откроются настройки плагина WordPress Theme Demo Bar, в которых вы можете настроить пред просмотр темы.

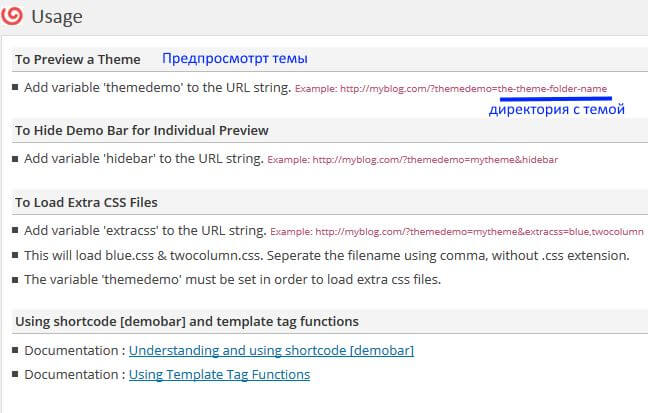
1. Usage — Использование. В данном пункте будет дана информация о том, как использовать данный плагин для создания демонстрационной версии шаблона.

2. Look & Feel — Посмотрите и почувствуйте. Настраивается окно просмотра демо версии шаблона.
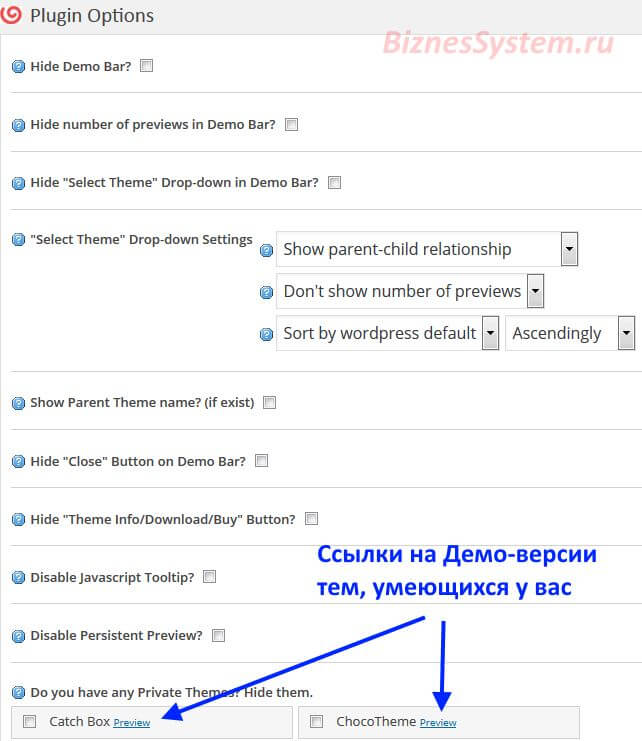
3. Plugin Options — Настройки плагина. Здесь делаются основные настройки WordPress Theme Demo Bar. А именно происходит настройка элементов окна, в котором открывается демо версия WordPress. Внизу есть перечень тем, которые есть у вас и приведены ссылки на них, также можно включать и выключать темы с помощью чекбоксов.

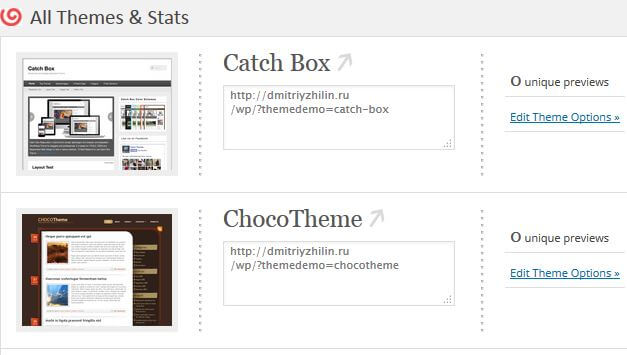
4. All Themes & Stats — Все темы и статистика. Этот пункт настроек важен для нас тем, что в нем мы получаем ссылку для демонстрации шаблона. Полученную ссылку, мы размещаем в тексте статьи и при нажатии на нее будет открываться окно с демо версией шаблона.

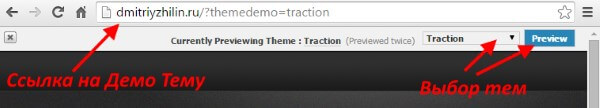
Все что вам нужно сделать — это замаскировать ссылку, например, сделать анкорный текст «Смотреть демо шаблона» или придать ей вид кнопки. Ссылка выглядит следующим образом: http://адрес_сайта.ru/?themedemo=название_демонстрируемой_темы
Выглядеть будет так:

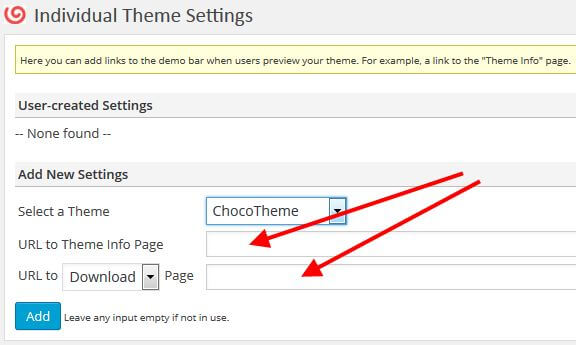
5. Individual Themes Settings — Индивидуальные настройки темы. Если вы хотите, чтобы в панели был доступен не только пред просмотр темы, но и появились ссылки на ее скачивание и описание, необходимо заполнить это раздел.

6. Custom Output Formats — Пользовательские форматы. Возможность указать теги к шаблону, для добавления формата.
7. Plugin Support & Extra — Поддержка.
На этом статья о том, как сделать демо версию WordPress темы или демонстрацию шаблона, завершена, а описание данного плагина я добавил в свой список плагинов для WordPress.
В списке немало других важных дополнений к сайту, которые я собирал годами, так что рекомендую глянуть, может вам чего не хватает.

Здравствуйте. Очень интересный плагин. Только вот интересно, может ли кто тему, которую продаешь стырить. Я имею ввиду скопировать. Судя по ссылке, которую выдает плагин наврят-ли. Но все-же?
Честно говоря, не могу сказать. По идее, там даже для скачивания надо файл с архивом темы выкладывать и прописывать ссылку к нему. Он же не дает скачать тему прямо из просмотра.
Если есть опасение, то можно оставить плагин только для показа демо, а все остальные функции (продажу) организовать мимо него через другие сервисы.
плагин не обновлялся с 2011 года, корректно ли он будет работать на последних версиях ?
Я писал статью пару месяцев назад, тогда же и проверял работу — никаких глюков не встретил, работало нормально. WordPress при проверке был 4.1 или 4.2 — на нем и тестировалось.
Добрый день.
Подскажите как убрать назойливую ссылку активации в «демо версии шаблона». Или хотя бы где её искать? в какой именно папке?(что в теме понятно)
Буду рад любому дельному совету.
Спасибо
В каждой теме ссылки вшивают по разному.