Сделать фавикон для своего сайта я решил не случайно. В бизнесе не выигрывают посредственности, залог вашего успеха – это умение быть уникальным и выделяться среди других. И наш сайт не исключение. Уникальные статьи, уникальные картинки, уникальный дизайн — все это способы выделиться среди конкурентов и получить больше посетителей на сайт. Еще одним элементом, способным отличить ваш сайт от других, будет уникальная иконка вашего сайта — favicon.ico.
![]()
Содержание:
- Что такое фавикон?
- Зачем сайту фавикон?
- Как нарисовать иконку самостоятельно?
- Как сделать favicon.ico из картинки?
- Как установить фавикон на сайт?
- Как сделать иконку запоминающейся?
В сегодняшнем видео уроке я покажу как как создать favicon для сайта онлайн, буквально, в несколько кликов. Видео урок будет в конце, а для начала давайте разберемся в том, что же такое favicon и какая польза для сайта от него может быть.
Что такое фавикон?
Если вы еще не знаете, что это такое, то посмотрите в верхнюю часть вашего браузера, туда, где находятся закладки открытых вами сайтов, вы увидите следующую картинку:
![]() Значки, которые вы видите рядом с названием сайта – это и есть favicon. Кроме закладок в браузере, фавикон понимают некоторые поисковики, например, в результатах поисковой выдачи Яндекса, возле сайта, имеющего favicon будет отображаться соответствующий значок.
Значки, которые вы видите рядом с названием сайта – это и есть favicon. Кроме закладок в браузере, фавикон понимают некоторые поисковики, например, в результатах поисковой выдачи Яндекса, возле сайта, имеющего favicon будет отображаться соответствующий значок.
![]()
Удивительно, но такие иконки имеют не все сайты, а среди тех, у которых они есть, большинство значков стандартные, вшитые в какую либо общедоступную систему управления сайтом, типа WordPress, или в тему оформления. На картинке видно, что владелец сайт на 17 позиции поленился создать favicon.
Размер фавикона 16 на 16 пикселей. Картинку можно сделать соответствующего размера или, сначала сделать большую, а потом сжать ее. И тот и другой способ приемлем.
Зачем сайту фавикон?
У использования favicon для сайта есть много полезных преимуществ, но я бы выделил два:
- Во-первых, ваш сайт лучше запоминается. И люди, нашедшие в первый раз полезный контент, в следующий раз в поиске выберут снова ваш ресурс по запомнившейся картинке. Это работает на создание брэнда и повышению узнаваемости.
- Во-вторых, в результатах поисковой выдачи, сайты имеющие фавикон, интуитивно притягивают больше посетителей, чем их соседи и конкуренты без иконок. Зачастую, этот элемент дает больше пользы, чем правильно написанные статьи.
Как нарисовать фавикон самостоятельно
Теперь вы знаете, что такое фавикон, осталось прикрутить эту штучку к вашему сайту. Можно найти и готовые иконки, но я записал с экрана видео урок по которому вы легко разберетесь как создать фавикон онлайн. Займет это у вас всего несколько минут, зато ваш новый логотип будет на 100% уникальным и полностью соответствующим вашему ресурсу.
Итак, создать картинку favicon.ico для сайта у нас получилось, ее нужно скачать.
Как сделать иконку из картинки?
Рисовать мы научились, но, иногда, бывает проще создать иконку из готового изображения. Сервисы, которые позволяют это сделать также существуют.
Создавать иконку будем с помощью iconizer.net, который хранит в себе богатую базу готовых иконок на самые различные тематики и направления, начиная от общей направленности до тематических.
Перейдите на iconizer.net и в строчку для поиска введите ключевое слово или фразу, которая характеризует или описывает тематику вашего блога. Например, WordPress или продвижение, раскрутка, заработок. Только, вводимое вами ключевое слово, должно быть написано английском языке. Если возникнут проблемы с переводом, то воспользуйтесь переводчиком Яндекс или Google. После ввода нажмите кнопку «Search».

Результаты будут выглядеть следующим образом:
![]()
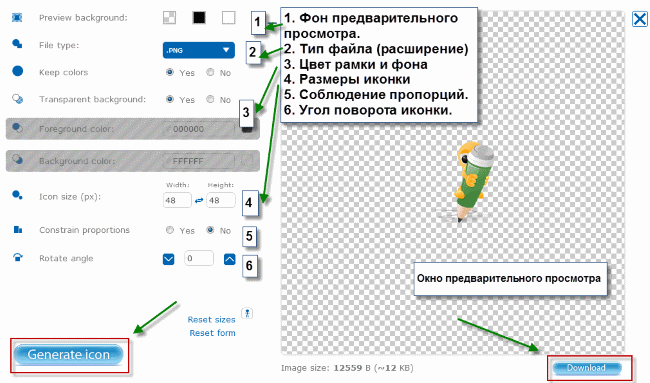
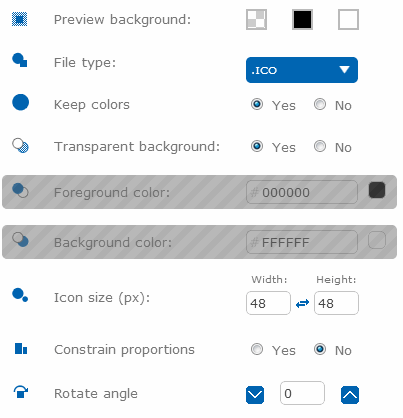
Теперь вам остается определиться с подходящей картинкой и щелкнуть по ней так, что она открылась в другом окне с панелью настроек.

Советую сделать настройки с точно такими же параметрами, которые показаны на изображении, чтобы избежать лишних проблем. И уже после этого нажать на «Generate Icon» и далее «Download».

Как установить фавикон на сайт?
Полученный файл favicon.ico нужно поместить в корневой каталог вашего сайта.
С того момента, как вы сделаете картинку и разместите ее на своем сайте до ее появления в результатах поиска и в браузере может пройти время, так что не пугайтесь и не кричите, что не отображается фавикон — потерпите.
В моем браузере Хром фавикон подопытного сайта www.tb1000tur.ru, появился сразу, а вот в “Мозиле” пришлось подождать. Что касается Яндекса, то там процесс распознавания иконки сравним с процессом индексации страниц сайта – может затянуться и на пару месяцев.
Для ускорения индексации можно прописать между тегами <head></head> вашего сайта следующую строчку:
<link rel="icon" href="http://tb1000tur.ru/favicon.ico" type="image/x-icon">
Где вместо адреса для моего сайта прописываете адрес своего. В принципе, можно обойтись и без нее, если фавикон лежит в корневой папке.
Как сделать favicon более запоминающимся?
В заключении хочу дать всего несколько рекомендаций о том, как сделать favicon вашего сайта более запоминающимся. Вы сами уже догадались, что непонятное мессиво цветов будет работать не намного лучше, чем полное отсутствие картинки.
Совет номер раз. Старайтесь сделать изображение понятным и соответствующим тематике вашего сайта. Если сайт о путешествиях, как я приводил пример выше, то изображение пальмы будет в тему. В том случае, когда картинку под нужную вам тему подобрать сложно — используйте буквы, как это делают Youtube или поисковая система Яндекс.
Совет номер два. Старайтесь сделать изображение четче. Картинка очень маленькая, поэтому, любое неосторожное движение сделает ее размытой и непонятной, так что не используйте кучу разных цветов и оттенков, достаточно нескольких ярких штрихов, чтобы превратить ее в легко различимый элемент сайта.
Использование фавикона совместно с другими способами оптимизации позволит вам раскрутить блог гораздо быстрее, чем это сделают ваши конкуренты, игнорирующие такие простые возможности персонализировать свой ресурс.

Открыл свой второй проект в сети.
Воспользовался Вашим уроком.
В браузере картинка отобразилась сразу. в Яндексе пока нет. Ну это и понятно.
Спасибо!
Если это тот проект, что под твоим ником, то прикольный — ретвитнул 🙂
Спасибо за урок. Давно хотела сделать это, но не знала как.
Cпасибо большое, Дмитрий.
В Ваших уроках я всегда получаю только полезную информацию.
Большое спасибо, Дмитрий! Я давно подписана на вашу рассылку и Ваши полезности всегда кстати! Дальнейших вам Побед!
Спасибо,урок полезный,но я пользуюсь специальным плагином.
Спасибо большое! Очень пригодилась информация!