Приветствую друзья. 2 февраля Яндекс анонсировал в своем блоге для вебмастеров новый алгоритм ранжирования сайтов в мобильном поиске – Владивосток. Суть его сводится к тому, что при запросах с телефонов поисковая выдача будет строиться с учетом адаптивности сайта к показу на маленьких экранах смартфонов.

Раньше этот фактор не учитывался, но тот, кто подсуетился заранее, сейчас окажется в выигрыше – будут выше в поиске, получат больше трафика, заработают больше денег. Подробнее новость смотрите тут. Google подобную методику начал применять еще раньше.
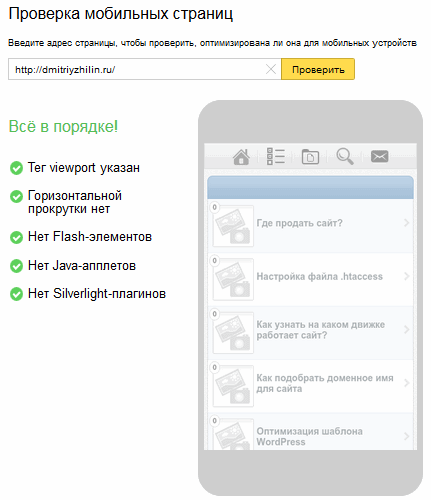
В новом Яндекс Вебмастере, о котором я писал недавно, есть функция проверки сайта на мобильность. С ее помощью можно проверить свой ресурс и на основании полученных результатов предпринимать какие-либо действия.

Речь сегодня пойдет о WordPress блогах и о том, как нам, простым труженикам сети, приспосабливаться к новым условиям.
Для начала надо понять, что есть 3 пути адаптации вашего ресурса под мобильный поиск:
- Создание отдельной мобильной версии сайта на поддомене или другом домене.
- Использование адаптивной темы WordPress, которая автоматически меняет размеры и расположение элементов при открытии на маленьких экранах.
- Применение разных тем оформления в зависимости от устройства – на компьютере будет один шаблон, для телефона другой (более простой и компактный).
Про первый случай говорить не хочется, так как это неэффективно, по сути, вы делаете отдельный сайт, а вот оставшихся 2 доступны для блоггеров.
Адаптивные темы для WordPress
Если вы еще не определились с «одежкой» для своего блога и только подходите к уроку про установку темы на WordPress, то при поиске смотрите те, которые изначально разработаны как адаптивные. В этом случае никаких проблем в будущем вы не встретите.
Аналогичным образом поступайте при заказе платных шаблонов – указывайте в техническом задании обязательную адаптацию под мобильные устройства.
Примером адаптивного шаблона может послужить текущая тема моего блога BiznesSystem.ru.
WordPress плагины для мобильной версии сайта
Теперь давайте перейдем к ситуации, когда шаблон у вашего блога уже есть и менять его вы не хотите, но он не рассчитан на мобильный трафик. К сожалению, адаптация темы, изначально не пригодной для смартфонов, дело непростое и сделать ее на коленках не получится. Вопрос решается созданием мобильной версии WordPress сайта с помощью плагинов. Это способ бесплатный и легкий в реализации.
Действуют плагины следующим образом – Сайт автоматически определяет устройство, с которого идет просмотр и, в зависимости от него, включает разные шаблоны – либо обычный, либо специальный мобильный.
Устанавливать плагины легко и с этим справится даже начинающий вебмастер. Как устанавливать плагины смотрите подробнее тут.
Все плагины, которые я приведу ниже, есть в каталоге WordPress и они устанавливаются прямо через админку.
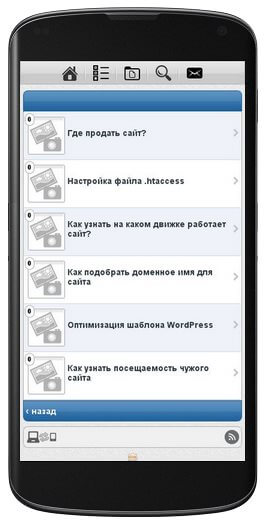
1. WPtouch Mobile Plugin
Самый первый плагин для мобильной версии сайта, с которым я познакомился, он же и самый известный. Пример работы на моем сайте DmitriyZhilin.ru

В бесплатной вариации он содержит только один шаблон, но его можно настраивать – менять цвета шрифтов, фона, кнопок и т.д. Есть возможность добавить свой код в подвал и дополнительные CSS стили прямо из панели настроек.
Работает плагин на русском языке, правда, перевод слегка корявый на данный момент, но все понятно.
Кроме цветовой настройки есть возможность указать устройства, для которых будет применяться плагин – «яблоки», «андроиды», «windows фоны» и т.д.
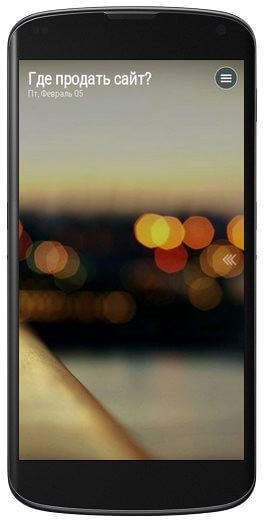
2. WordPress Mobile Pack
Как и предыдущий вариант, имеет одну бесплатную тему, а остальные открываются после приобретения PRO версии.

Есть возможность добавить специальный логотип для мобильной версии, поменять стандартные цвета, выбрать список показываемых категорий и страниц.
Управление и настройки плагина WordPress Mobile Pack на английском языке, но все интуитивно понятно, тем более, что все начинает работать сразу после активации и можно дополнительно ничего не делать.
Что мне не понравилось, так это главная страница, на ней отображается название последней статьи и все, для перехода к другим записям и категориям необходимо листать сайт, хотя, почти весь экран главной страницы пустой.
Чуть не забыл – необходима версия PHP вашего хостинга не ниже 5.3.0
3. Плагин Mobile Smart
Очень интересный вариант. В отличие от предыдущих плагинов, этот не содержит в себе предустановленных мобильных тем, он выступает в качестве переключателя.
То есть, вы его устанавливаете и на главной странице настроек указываете WordPress тему, которая будет показана мобильным пользователям – тема может быть любая из тех, что вы нашли и закачали на сайт.
Нужна адаптивная тема для сайта (о которых я рассказывал в начале). Но тут фишка в том, что эта адаптивная тема работает не постоянно, а только для пользователей телефонов, всем остальным посетителям сайт выдает обычный ваш шаблон (не адаптивный).
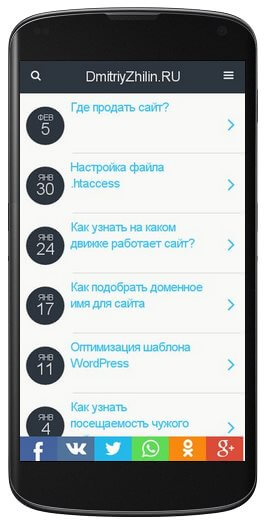
4. WP Mobile Edition
Из тех, что я пробовал, этот плагин мобильной версии WordPress мне понравился больше всего. При минимуме настроек он содержит максимально удобный мобильный шаблон:
- Минималистичный дизайн (показал максимальную скорость и адаптивность в PageSpeed Insights от Google)
- удобное меню, специально адаптированное к маленьким экранам,
- удобная главная страница с последними статьями,
- кнопка переключения на обычную тему из мобильной и шорткод для размещения кнопки перехода в мобильную версию из обычной (этого не было в рассмотренных выше).

Плагин на русском, причем, перевод хороший. Хотя, необходимость в нем отсутствует, так как после активации я никаких настроек не делал.
Сам дизайн пока один, но он содержит несколько цветовых схем.
Единственный минус, тема показывает миниатюры записей, а так как у меня их нет, то напротив заголовков стоят пустые квадратики (на скрине видно). Не особо портят они внешний вид сайта, но отключить показ миниатюр возможности нет – жаль.
Какой плагин выбрать?
В заключении, отвечу на вопрос о выборе наиболее походящего плагина для вашего проекта. Единственно правильного решения нет. Я рекомендую попробовать каждый из приведенных мной вариантов.
Сначала испытайте плагины с мобильными темами – 1, 2, 4. Если ни один из них вам не приглянется, то ищите хорошую тему с адаптивным дизайном и подключайте ее для мобильных пользователей плагином Mobile Smart (3), тут уж никаких ограничений нет – использовать можно любой шаблон.
Не забудьте про кэширование
Если вы используете на сайте плагины кэширования (а использовать их надо обязательно), то учитывайте, что пользователи видят страницы сохраненные в кэше, а не генерируемые CMS, поэтому без соответствующих настроек, разделения страниц для мобильных и стационарных посетителей не будет — из кэша будет приходить одинаковая страница.
У плагина Hyper Cache, настройки которого приведены здесь, есть специальная вкладка «Мобильный» и в ней нужно указывать, что кэш должен храниться отдельно для компьютеров и отдельно для телефонов. В той же статье я про эту настройку рассказывал. У других плагинов кэширования должны быть аналогичные настройки, без них смысла делать мобильную тему нет.

Лучшего плагина, чем Jetpack от WordPress.com для мобильной версии сайта я не видел. Пробовал все, что вы описали. Но они порой конфликтуют с кэшем. А этот и настраивать не надо. А кеширование я сделал в браузере.
Кэш браузера это правильно, только он работает на снижение объема данных, передаваемых пользователю на компьютер — экономит трафик через интернет каналы.
Кэш сайта совсем другая опера — плагины кэширования снижают нагрузку на сервера хостинга за счет того, что движку сайта не нужно каждый раз обрабатывать php код и делать запросы к базе данных, для показа сразу берется html версия сайта.
Так что заменить одно другим нельзя — использовать надо оба этих кэша.
Странно, что в описании Jetpack нет ни слова о том, что он адаптирует сайт под мобильный трафик. Попробую его установить, посмотреть. Спасибо за рекомендацию.
Что-то у меня не хочет Jetpack работать. Для включения функций просит соединить с wordpress.com и на это пишет «Ваш сайт должен быть в открытом доступе, чтобы иметь возможность использовать Jetpack:»
У меня JetPack тоже самое выдавал, когда я пытался подключиться. И я читал где-то, что это из-за ограничений, которые введены на хостинге. У меня два сайта: один на хостинге Fozzy, там с Jetpack проблем не возникло; а второй сайт на Beget, вот на нем подключить JetPack не получилось.
Из тех плагинов, о которых рассказывается в статье выше, я выбрал WP Mobile Edition, хотя пробовал все, но понравился именно этот.
Я с тех пор и забросил этот Джетпак, надо еще посмотреть будет.
Здравствуйте!
А как предварительно протестировать на ПК как будет выглядеть картинка шаблона WP на смартфоне?
Сервис Гугл, который проводит оценку пригодности страниц под мобильный поиск показывает (с него скрины в статье), вот он — developers.google.com/speed/pagespeed/insights/.
Также можно посмотреть в новом Яндекс Вебмастере, о котором я рассказывал в одной из прошлых статей (ссылка есть в тексте).
Если у вас тоже сайт на Beget, то напишите в поддержку, чтобы разблокировали доступ к xmlrpc и тогда с wordpress.com без проблем соединяет и можно будет Jetpack настраивать.
Благодарю за интересную статью! Я не думал что у WordPress схожие проблемы с Joomla.
Здравствуйте Дмитрий! Возник вот такой вопрос, сайт работает на вордпресе, проверил на исходящие ссылки их оказалось аж 4 штуки и все ведут на вордпресс. Критично это? или нужно искоренять?
Это, конечно не ссылки на говносайты, но лучше убрать.
А есть какой нибудь способ? может статейка у Вас найдется?
Ссылки которые нашел, пробовал найти через F3 — увы тщетно… весь редактор проверил так и не нашел, еще когда установлена мобильная версия, в подвале стоит ссылка на вордпресс, как ее убрать тож без понятия. есть идеи?
Надо смотреть на сайт, находить места в шаблоне где эти ссылки размещены, потом открывать в админке "Внешний вид" -> "Редактор" и править соответствующие файлы темы. Например, ссылки в подвале выводятся в файле footer.php.
Задача не сложная, но минимальные познания в структуре WordPress шаблонов и в HTML обязательны.
Весьма полезная статья,конечно плагины это хорошо но есть один минус они перегружают систему, что касается меня я делаю сам адаптивные темы на заказ. Потому что сейчас тренд мобильного трафика хотя он пустой я имею ввиду бесполезным.
У меня свой кулинарный блог, который я веду с 2014 года. Сделать его мне помог мой знакомый, он мне все настроил, мне оставалось только загружать на блог новые рецепты. Блог сделан на Вордпресс. Сначала я вела его для души, радовалась посещаемости в 300 человек, но эта цифра за последний год так и не изменилась. Я стала читать советы по раскрутке блога и повышению посещаемости, и одним из советов было сделать сайт адаптивным под мобильные устройства. Но так как шаблон был старенький и не с официального сайта Вордпресс, то он не поддерживал мобильную версию. Сервис Гугла очень на меня ругался)) Менять шаблон я очень не хотела, а знакомый, который помогал мне с сайтом, давно переехал в другой город и связь с ним потерялась. Я пробовала установить плагин, который вы рекомендуете — WPtouch Mobile Plugin, но из-за него у меня перестал работать плагин похожих записей Contextual Related Posts. Отключаю плагин мобильной версии — плагин похожих записей опять работает! Никто в интернете мне так и не подсказал что делать, все пишут что у них все хорошо… Пришлось обращаться за платной помощью (вот сюда — mobile-version.ru), там мне все сделали за 2 дня. Теперь у меня не только сайт красиво выглядит если зайти с мобильного, но и начала повышаться посещаемость! За месяц она стала 400 человек, из них новые посетители были именно со смартфонов и планшетов! И сервисы Яндекса и Гугла больше не ругаются что сайт не оптимизован под мобильные устройства! Поэтому если у вас такая же, как у меня проблема, то лучше обратитесь к профессионалам!
WP Mobile Edition сайт после него слетает
Может быть с вашей темой не совместим. У меня на одном сайте он долго стоял, пока адаптивный дизайн не поставил.