Приветствую, друзья. В текущей инструкции разберем несколько способов изменить масштаб страницы в Яндекс Браузере с целью увеличить или уменьшить шрифт, картинки и другие элементы для удобства их восприятия.

Содержание:
- Как увеличить масштаб отдельной страницы;
- Как изменить масштаб одновременно для всех сайтов;
- Как сбросить выставленный вручную масштаб на 100%;
- В каких случаях полезно изменение размера.
Яндекс Браузер позволяет увеличивать масштаб как отдельно взятых сайтов, запоминая каждый из них, так и задать стандартный размер для всех открываемых страниц. Задаётся параметр в процентах, где 100% — норма, меньше – уменьшение, больше – увеличение.
Изменение масштаба отдельного сайта
Сразу оговорим, что масштаб задаётся для всего домена (сайта) целиком. То есть, если вы указали 110% для главной страницы Яндекса – yandex.ru, то с увеличением будут отображаться все результаты поиска, сервисы, Яндекс Картинки, Новости и т.д., независимо от хвоста, стоящего за yandex.ru.
Итак, есть 2 способа задать масштаб:
Способ 1. «Горячие клавиши»
Горячие клавиши весьма полезный инструмент, позволяющий экономить массу времени при работе с компьютером.
- «Ctrl» и «+», либо «Ctrl» и «колесико мыши вперед» — увеличивает масштаб.
- «Ctrl» и «-», либо «Ctrl» и «колесико мыши назад» — уменьшает масштаб.
Способ 2. Через меню настроек браузера
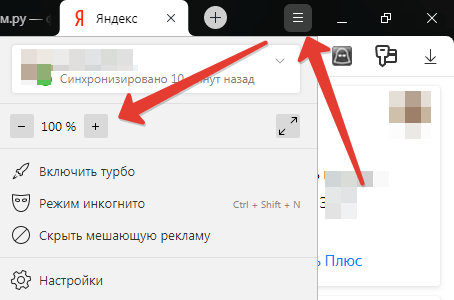
Жмем пиктограмму из 3-х черточек справа в верхней панели браузера. В раскрывшемся окне нажимаем «+» или «-» рядом с указанным процентом.

Такой вариант позволяет задать значение без использования клавиатуры, одной мышкой.
Задание масштаба для всех сайтов сразу
А теперь давайте зададим единый масштаб для всех открываемых в Яндекс Браузере сайтов. Эта настройка будет применена ко всем страницам Интернета, кроме тех, чьи параметры указаны вручную, способами из предыдущего раздела статьи.
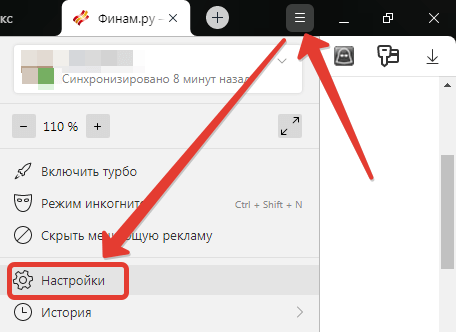
Нам нужно перейти в настройки браузера, для этого раскрываем меню кнопкой в виде 3-х черточек и в этом меню переходим в пункт «Настройки».

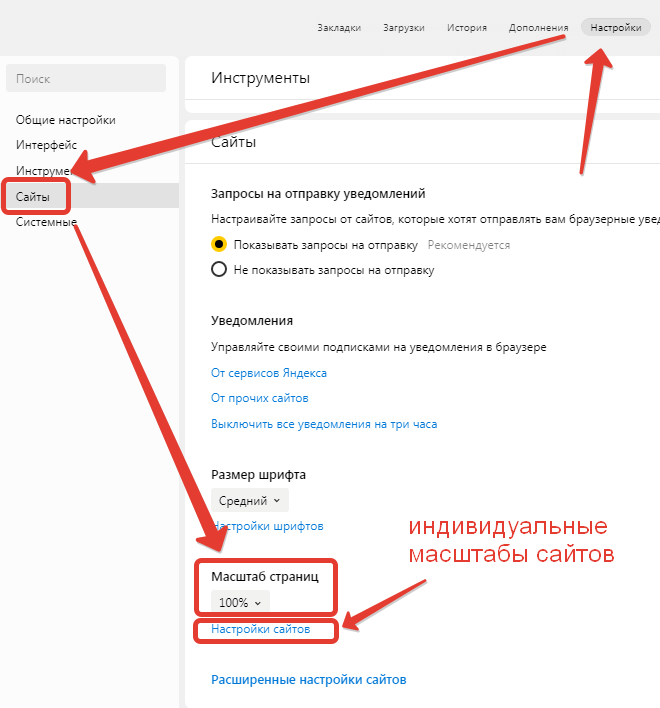
Здесь нам нужен блок «Сайты», один из пунктов которого так и называется «Масштаб страниц».

Выставляем нужный размер и все открываемые веб ресурсы сами под него подстроятся.
Как сбросить выставленный вручную масштаб на 100%
Сделать это можно непосредственно с нужной страницы или из таблицы сайтов с заданными масштабами.
Способ 1. В настройках браузера
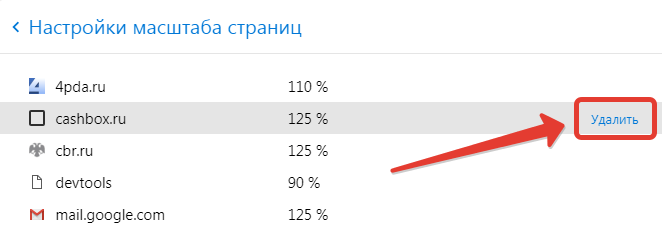
На скриншоте выше в настройках браузера показана ссылка «Настройки сайтов», в ней всегда можно найти список страниц с индивидуальными параметрами. Чтобы сбросить масштаб к параметру «По умолчанию», достаточно навести курсор на нужный сайт, и нажать ссылку «Удалить», появившуюся при наведении.

Способ 2. Непосредственно с Web страницы
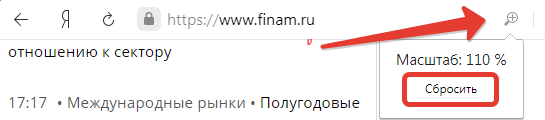
Каждый сайт с измененным масштабом в адресной строке браузера имеет значок в виде лупы с вписанным «+» или «-». Нажатие на этот значок выведет менюшку с кнопкой «Сбросить».

Кнопка скинет масштаб на 100%, а если нужно просто изменить его значение, например со 125 до 110, то пользуйтесь теми же горячими клавишами из начала статьи.
В каких случаях полезно изменение размера
Наиболее полезна функция масштабирования людям с плохим зрением, но может пригодиться и в других ситуациях. Например, я меняю размеры отображения сайтов в двух случаях:
- Первый – это старые сайты, созданные во времена маленьких мониторов. На современных экранах они занимают только центральную часть, оставляя по краям обширные пустые пространства. Как правило, текст на них мелкий, изображения тоже. Можно щуриться и портить зрение, но проще увеличить масштаб до комфортного значения.
- Второй – работа с маленькими ноутбуками, имеющими экран 10” и менее. На них многие сайты не входят в окно браузера, и появляется горизонтальная полоса прокрутки, что неудобно. Уменьшение масштаба решает проблему – шрифт хоть и становится мельче, но общее восприятие страниц и удобство работы с ними улучшаются.
Как видите, в обоих случаях проблемы появляются из-за неправильной адаптации сайтов, так что, если вы занимаетесь разработкой – верстайте дизайн так, чтобы он хорошо смотрелся и на 4к мониторе и на смартфоне.
