Приветствую вас, друзья. Сегодняшний урок поможет вашему wordpress сайту обзавестись симпатичной и функциональной формой обратной связи. Сделаем мы ее с помощью плагина Contact Form 7. В свое время я потратил немало времени на поиски нормальной контактной формы и достойной альтернативы данному плагину так и не нашел.

Содержание:
- Возможности Contact form 7
- Установка и настройка плагина
- Два варианта защиты от спама – фильтр akismet и captcha
- Размещение контактной формы во всплывающем окне
- Несколько всплывающих окон с разными формами на одной странице
Возможности плагина
Еще раз напомню, что мы будем работать с плагином, поэтому, если вам нужна обратная связь без плагина, вам лучше посетить статью про html форму обратной связи, там настройка чуть посложнее, но, зато, вариант более универсальный (подойдет каждому сайту) и меньше нагружает сервера.
Главное достоинство контактной формы на Contact Form 7 в простоте ее настройки, почти неограниченной функциональности и автоматической подстройке дизайна под любые шаблоны WordPress. С ее помощью можно сделать не только форму для отправки сообщений с сайта. Плагин можно использовать для создания кнопки заказа, обратного звонка или сложной анкеты с чекбоксами и выпадающими списками. Также, есть возможность прикреплять для передачи файлы.
Одним словом, плагин мегафункциональный.
Если вас до сих пор волнует вопрос «делать или не делать форму связи?» (можно обойтись простым размещением контактных данных на нужных страницах), то я скажу однозначно – делать стоит.
Во-первых, отправлять сообщение прямо с сайта удобнее, чем открывать почтовую программу и там заполнять все вручную. Экономия времени никому не помешает.
Во-вторых, контактную форму можно настроить и это позволит вам получать письма стандартного образца – в них будет проще ориентироваться. Например, вы можете поставить стандартный заголовок для сообщения «Заказ» и все письма со страницы заказов будут приходить с таким заголовком.
В-третьих, использование контактной формы позволяет скрыть ваш адрес электронной почты и, тем самым, избавиться от возможного спама, который неизбежно появляется при попадании электронного ящика в свободный доступ.
В-четвертых, это просто стильно и современно.
Установка и настройка плагина Contact form 7
Плагин есть в общей базе wordpress, поэтому нет необходимости искать где-то его файлы, скачивать их себе и потом закидывать на хостинг. Все делается проще – через админку wordpress входите в раздел плагины, набираете в поле для поиска «Contact form 7» и устанавливаете его. Если вы никогда плагины не ставили, то подробная инструкция как установить плагин есть тут.
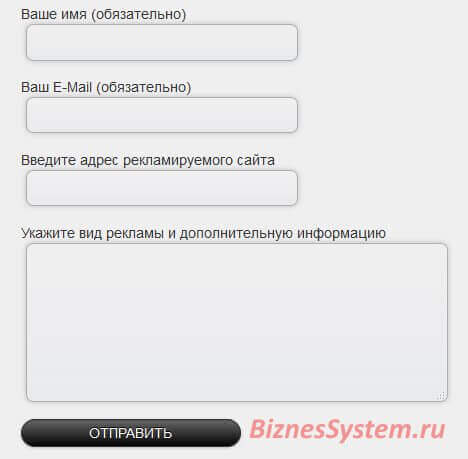
А посмотреть, как он работает можно на страницах «Мои услуги» и «Реклама в блоге».

Настройка плагина Contact form 7
Настройка плагина состоит из двух этапов.
Первый – это настройка конкретной формы. Разных форм может быть много, каждая из них может содержать свой набор полей. Одним словом, под каждую задачу и каждую страницу на сайте вы можете отдельно создать форму обратной связи, wordpress это позволяет – их список будет храниться в базе плагина.
Второй этап – это вставка формы на страницы сайта. Каждая форма, созданная нами внутри плагина, будет иметь собственный уникальный шорткод. Для вставки на страницу достаточно будет вставить только его.
Итак, поехали.
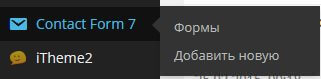
Для начала в левом меню панели администратора находим вкладку Contact form 7. Под ней всплывет меню с двумя пунктами – «Формы» и «Добавить новую».

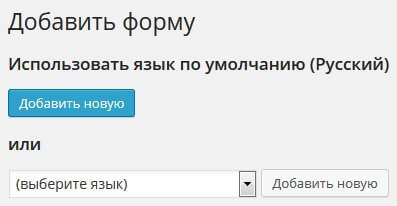
Пока у нас нет готовых форм, поэтому, переходим в раздел «Добавить новую». Там откроется страница, предлагающая выбрать язык, и там же указан язык по умолчанию. Просто нажимаем синюю кнопку «Добавить новую».

Настройка формы разделена на отдельные блоки. Рассматривать их я буду по порядку.
Блок «Название формы»
Первый блок отвечает за название вашей формы – поставьте курсор на надпись «Без названия» и введите нужное вам имя. Это название будет отображаться только вам в списке контактных форм плагина, так что делайте его понятным для вас, чтобы в будущем не запутаться во всем многообразии.

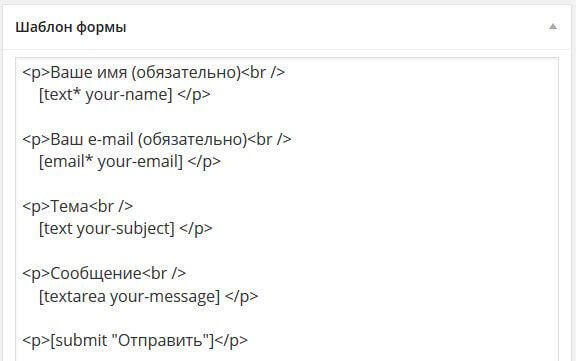
Блок «Шаблон формы»
Изначально в этом блоке задана стандартная конфигурация полей. Она содержит имя отправителя письма, его электронный адрес, тему письма, содержимое письма и кнопку отправить.

Звездочками помечены поля обязательные для заполнения. Если такое поле оставить пустым, то сообщение не будет отправляться.
Расположение полей можно настраивать с помощью обычной html разметки.
Что касается настройки самих полей, то вы можете удалить ненужные и добавить те, которые вам потребуются. Если вы не хотите, чтобы тему письма вносили вручную – просто удалите соответствующий блок.
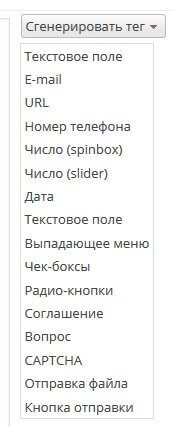
Добавляются поля тоже очень просто. С правой стороны есть кнопка сгенерировать тег, нажав на нее, вы увидите список всех возможных полей, которые поддерживает этот плагин.

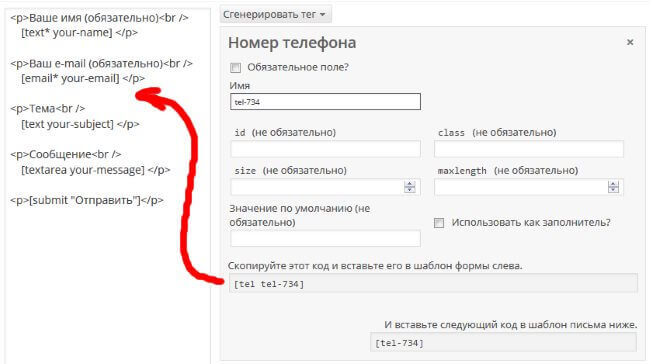
Допустим, вы хотите, чтобы автор сообщения указал свой телефон.
Выберите нужный элемент и настройте его параметры. Плагин на русском, поэтому все настройки интуитивно понятны.
Первый чекбокс указывает на обязательность или необязательность поля (он добавляет звездочку).
После настройки поля у вас появятся 2 шорткода:
- «Скопируйте этот код и вставьте его в шаблон формы слева» — этот код вставляется в код формы аналогично со всеми остальными;
- «И вставьте следующий код в шаблон письма ниже» – этот код понадобится нам для оформления письма в следующем блоке.

Таким образом вы можете добавить в форму любое количество полей, чекбоксов, выпадающих списков, элементов для прикрепления файлов и т.д.
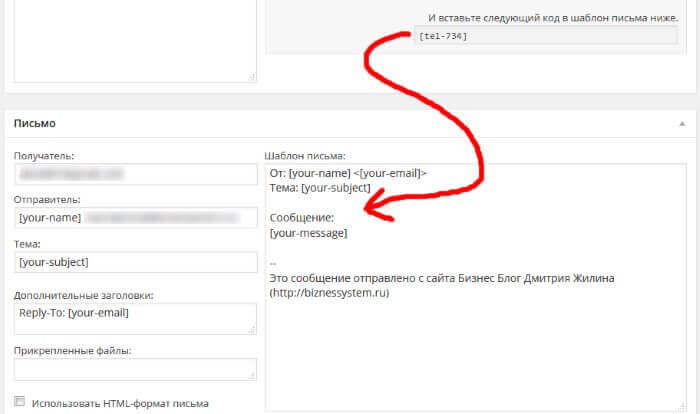
Блок «Письмо»
Теперь наша задача настроить письмо, которое мы будем получать. Письмо никак не влияет на работоспособность формы обратной связи, оно служит только для передачи той информации, которую ввели в форме.
Наша задача включить в письмо всю информацию.

Первым пунктом мы указываем электронный адрес, на который будет отправляться сообщение (он может быть любым).
Вторым пунктом указывается электронный ящик, с которого письмо будет отправлено вам. Я бы ничего тут не менял, по умолчанию указан почтовый ящик вашего блога и к нему добавлен тег с именем человека, отправляющего сообщение.
Дальше мы указываем тему письма. Стандартно, тема берется из поля [text your-subject], которое заполняется в форме. Но можно из формы этот элемент удалить, а в поле вписать конкретную тему, задаваемую в каждом письме автоматически. Я так сделал для форм обратной связи со страниц об услугах и рекламе. Сообщения оттуда всегда приходят с одной и той же темой «Заказ услуг» или «Заказ рекламы» — просто и понятно.
Поле дополнительных заголовков содержит тег «Reply-To: [your-email]» для того, чтобы при ответе на письмо, полученное с вашего блога вы отсылали сообщение на на блог, а на тот адрес, который указывал отправитель письма в поле формы [your-email]. Менять это поле не стоит.
Поле «Шаблон письма» отвечает за внутреннее содержание полученного вами сообщения. По умолчанию оно содержит информацию об отправителе, теме и текст сообщения, введенный в поле [your-message].
В конце указывается сайт, с которого отправлено письмо.
Если вы вносили в форму какие-то дополнительные поля, не установленные по умолчанию, то в шаблоне письма не забудьте добавить соответствующий тег. Он был вам дан в блоке «Шаблон формы», там, где вы генерировали соответствующий тег (поле «И вставьте следующий код в шаблон письма ниже»).
Любую текстовую информацию этого блока (кроме тегов) можно менять по своему вкусу. Также вы можете добавить любые описания и менять теги местами, расставляя их в том порядке, который вам удобен.
Блок «Письмо 2»
Если вы хотите, чтобы отправленное вам сообщение получал кто-то еще, то можно поставить галочку в этом блоке.
Настраивается этот блок аналогично предыдущему. По умолчанию все поля в нем заполнены для того, чтобы письмо ушло тому человеку, который заполнял форму (видимо, чтобы он не забыл).
Вы можете настроить отправку копии, например, своему менеджеру или бухгалтеру.
Блок «Уведомления при отправке формы»
В этом блоке можно настроить сообщения, которые видит пользователь, после того, как он нажмет кнопку отправить сообщение. Хотите что-либо поменять – пожалуйста, я оставил все как есть.
Активация формы
После того, как вы заполнили все поля, вернитесь в начало к блоку «Название формы» и нажмите кнопку «сохранить», расположенную справа.
Плагин поместит созданную вами форму в список действующих и присвоит ей специальный код примерно такого вида:
[contact-form-7 id="5464" title="Проверка"]
Вставив этот код в любое место на вашем сайте, вы получите готовую форму для общения с вашими потенциальными клиентами.
Борьба со спамом — Akismet и Captcha
Спамеры доставляют немало хлопот владельцам сайтов, а каждая новая форма, позволяющая что-то писать, только добавляет количество спам ботов.
Если вы оставите плагин контактной формы в базовом варианта, то, спустя некоторое время, будете атакованы множеством пустых и бессмысленных сообщений.
Избавиться от спамеров можно двумя способами:
- Поставить обязательную капчу (это можно сделать дополнительным плагином — Really Simple CAPTCHA).
- Воспользоваться антиспамерским плагином для wordpress – Akismet.
Первый вариант неудобен тем, что заставляет посетителей вручную вводить дополнительные символы. Это не так сложно, но некоторым не нравится.
Использование плагина Akismet удобнее тем, что он самостоятельно анализирует вводимые данные (имена, email адреса, ссылки) и на основании наработанной базы делает выводы о спамности или неспамности сообщения.
Кроме того, akismet стоит на большинстве wordpress сайтов для защиты от спама в комментариях к статьям. Значит, при его использовании не потребуется устанавливать дополнительные плагины и создавать лишнюю нагрузку на сайт.
Защита от спама с помощью Akismet
1. Устанавливаем плагин Akismet на ваш сайт и активируем его — инструкция здесь.
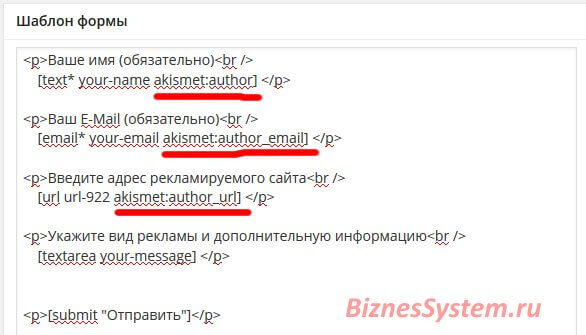
2. Добавляем в теги контактной формы дополнительные данные:
- в поле с именем автора дописываем akismet:author
- в поле с email отправителя письма akismet:author_email
- в поле для адреса сайта akismet:author_url
Должно получиться вот так:

После сохранения, контактная форма должна блокировать все сообщения, отправляемые спамерами. Проверить работу фильтра можно с помощью специального тестового имени “viagra-test-123? — при его вводе должно появляться сообщение об ошибке.
Чтобы проверка была менее жесткая, вы можете проверять лишь часть полей, например имя и электронную почту, а адрес сайта оставить без проверки. В этом случае вероятность прохождения спамных сообщений увеличится, но вы с меньшей вероятностью потеряете нужные сообщения.
Защита от спама с помощью Really Simple CAPTCHA
Если вы обнаружите, что Akismet вас не устраивает (пропускает много спама или блокирует нужные сообщения), то вы можете подключить капчу. Для этого установите плагин Really Simple CAPTCHA.
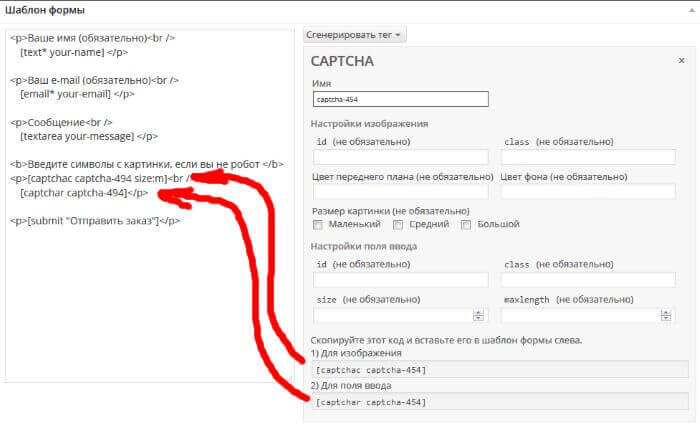
Открываем для редактирования нужную контактную форму
В списке тегов выбираем Captcha. В настройках тегов можно выбрать размер картинки с символами, в остальном ничего менять не стоит. В нижней части настроечного окна появятся 2 тега, один отвечает за вывод картинки, второй выводит поле для ввода данных с этой картинки.

Чтобы капча начала работать, необходимо скопировать и вставить оба этих тега в левое окно шаблона формы, после чего сохранить изменения.
Размещение формы обратной связи во всплывающем окне
Не всегда контактная форма должна располагаться в каком-то определенном разделе сайте, порой, клиент должен иметь возможность получить к ней доступ с каждой страницы ресурса.
В таких случаях размещать полноценную форму не всегда удобно. Гораздо проще поместить на видное место кнопку, привлекающую внимание. Нажатие этой кнопку уже должно вести к открытию формы.
Таким образом, человек сможет отправлять сообщения с сайта, не покидая нужной ему страницы.
Делается это с помощью еще одного плагина — Easy FancyBox.
1. Установка плагина

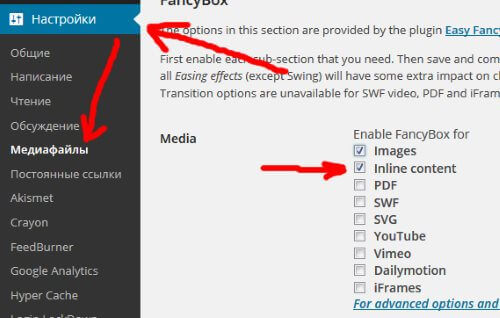
Первым делом устанавливаем сам плагин, он есть в общей базе плагинов, поэтому, достаточно в админке вашего блога в поиске плагинов ввести его название. После установки плагина в разделе «настройки» появится вкладка «медиафайлы».

В этой вкладке нужно найти перечень типов контента, который должен отображаться во всплывающем окне. По умолчанию стоит только Images, нужно добавить Inline content.
На этом настройка плагина закончена, переходим к настройке кнопки обратной связи.
2. Вставляем код на сайт
В принципе, можно использовать обычную текстовую ссылку, но кнопка-картинка будет выглядеть лучше.
На вашем сайте, там где вы хотите вывести кнопку для формы связи (в шапке, подвале или сайдбаре) вставьте следующий код:
<a href="#contact_form_pop" class="fancybox-inline"><img title="контактная форма" alt=" контактная форма " src="https://ссылка на картинку"></a> <div style="display:none" class="fancybox-hidden"> <div id="contact_form_pop"> [contact-form-7 id="id вашей формы" title="название вашей формы"] </div> </div>
В коде вам необходимо указать адрес картинки, которую вы используете в качестве кнопки обратной связи, и отредактировать шорткод самой формы – прописать ваш id и title.
3. Снимаем ограничение на шорткоды в сайдбаре
Этот пункт необходим, если вы хотите установить кнопку в сайдбаре. Не всегда сайдбар в вордпрессе позволяет выполнять шорткоды.
Чтобы эту функцию разрешить, требуется открыть для редактирования файл function.php (прямо из админки wordpress) и вставить перед закрывающей скобкой «?>» следующий код:
add_filter('widget_text', 'do_shortcode');Он даст возможность выполнять все шорткоды в сайдбаре.
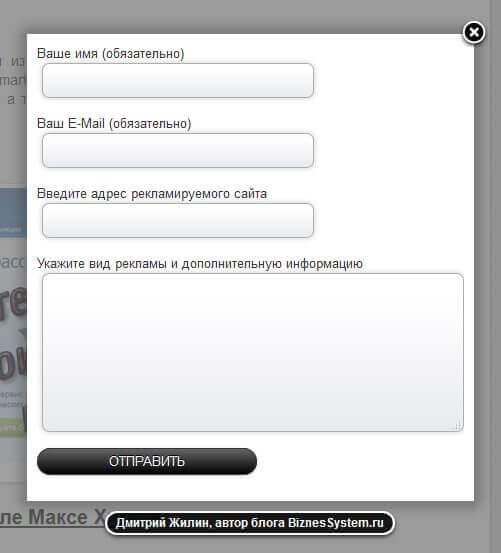
У меня получилась вот такая симпатичная всплывающая форма:

Несколько разных всплывающих форм на одной странице
Иногда возникает необходимость разместить на сайте несколько форм с разными настройками и полями.
Например, одна кнопка у вас ведет на форму с именем и телефоном и служит для заказа обратного звонка с сайта, а вторая должна открывать другую форм где идет подробная заявка на заказ (с адресом, полем для описания, возможностью прикрепить файл и т.д.). В самом плагине Contact Form 7 вы можете сделать бесконечное количество вариантов форм, но как их впихнуть в разные кнопки одной страницы?
Для этого необходимо корректировать код кнопки из предыдущего пункта. Первая кнопка использует представленный выше вариант. Во второй меняются два значения:
- Меняется ссылка, параметру href присваиваете значение #contact_form_pop_2
- Изменяете идентификатор id на то же значение #contact_form_pop_2
Для второй формы получится такой код:
<a href="#contact_form_pop_2" class="fancybox-inline"><img title="контактная форма" alt=" контактная форма " src="https://ссылка на картинку"></a> <div style="display:none" class="fancybox-hidden"> <div id="contact_form_pop_2"> [contact-form-7 id="id второй формы" title="название второй формы"] </div> </div>
Таким образом вы можете выставить много разных кнопок с формами на любой странице ресурса и они не будут конфликтовать.
На этом сегодняшний урок закончен, теперь вы без труда можете наладить обратную связь с вашими клиентами с помощью функциональных и красивых контактных форм.

Здравствуйте!
Как узнать id формы для редактирования кода?
Зайдите во вкладку «Contact Form 7» -> «Формы» в админке сайта. Там будет список всех форм, которые вы создали, и теги для вставки каждой из них. Внутри тега находится строка:
id=»XXXX»
Здравствуйте,у меня не работает всплывающее окно: при нажатии в консоли ошибки
Uncaught TypeError: jQuery(…).fancybox is not a function
Uncaught TypeError: jQuery(…).on is not a function
GET chrome-extension://boadgeojelhgndaghljhdicfkmllpafd/cast_sender.js net::ERR_FAILED повторяется неск раз
Не омгу разобраться.как исправить, подскажите,пожалуйста
Добрый день. У меня все что описано заработало сразу.
Так как я не программист, то попытался найти решение проблемы в интернете — нормальных ответов не попалось.
Предлагаю вам задать вопрос на специализированном форуме, чтобы подсказали специалисты. Задайте вопрос в этой ветке — masterwebs.ru/forum/2-jvscript-i-jaziki-razmetki/
После создания темы там, оставьте тут ссылку на нее, возможно кто-то еще столкнется с подобным (мне и самому интересно узнать в чем дело).
Эту форму использую на своих сайтах, а вот о расширенном функционале узнал только из этой заметки. При надобности можно воспользоваться, в частности монтаж во всплывающем окне интересный вариант. Следует попробовать сделать.
У себя на блоге я так и не придумал для чего нужна контактная форма во всплывающем окне, поэтому только при подготовке статьи делал 🙂
А для коммерческих сайтов это отличное решение, можно сделать заказ обратного звонка также (убрать лишние поля).
Идея для интернет-магазина или сайта купонника, когда первый раз человек попадает на сайт то ему форма подписки выпрыгивает с предложением новостей на скидки один раз или при желании человека уходить из сайта, когда мышка тянется к закрытию вкладки срабатывает скрипт с предложением. Закрыл то закрыл, а если повелся и подписался то попал в рассылку.
А из рассылки есть шанс, что чего то да и купит.
Спасибо, подкинули мне идею, как сделать кнопку заказа обратного звонка, а то я уже собирался скрипт покупать за бешеные деньги.
Дмитрий, по вашему опыту какой способ защиты от спама все таки лучше — akismet или капча? Не могу определиться. С одной стороны хочется, чтобы людям было попроще, с другой — чтобы спам фильтровался качественно.
Однозначно ответить вам я не могу.
Если вы будете использовать капчу, то можете быть уверены, что боты вам ничего прислать не смогут и нужные сообщения не попадут под фильтр. Но, при этом, для людей будет удобнее.
Акисмет все делает автоматом, но что-то может пропустить, а может и наоборот — нужное письмо за спам посчитать.
Потестируйте оба варианта, оставьте тот, что лучше себя проявит.
Помогите пожалуйста решить проблему!
Contact Form 7 не отправляет письма на указанный адрес. Пробовал вводить в форму разные Email получателя, но при отправке всегда выводится оповещение: «Отправка не удалась».
После переустановки плагина, при отправке, начало появляться оповещение о успешной отправке, но на почту так ни одно письмо и не пришло. Хостинг платный, полноценный.
Какие причины могут быть? Спасибо!
Письмо отправляется на email администратора сайта, а не на тот, который вы указываете в форме. В форме указывается адрес отправителя сообщения (не получателя). Этот ящик указан в админке wordpress разделе «Настройки» — «Общие».
Если не приходит письмо на этот ящик — проверьте папку спам.
Здравствуйте, Дмитрий!
Потратив пол дня на поиске решения проблем всплывающего окна при нажатии кнопки наткнулась на ваш сайт — и поняла. Все гениальное -просто!
Но, поставив кнопку на сайт — поняла, что в дизайн впишется только надпись, сделанная жирным курсивом.
Что для этого нужно изменить в предложенном вами коде? Сайт на WordPresse.
Заранее спасибо.
Внешний вид кнопки определяется вот в этой строчке:
[img title=»контактная форма» alt=» контактная форма » src=»http://ссылка на картинку»]
В моем примере это ссылка на картинку, вы можете заменить весь этот код картинки на текст любого формата.
Простите, Дмитрий, но у Вас не открывается ссылка на контактную форму
Там просто код автоматически преобразовался. Вот этот код — [img title=»контактная форма» alt=» контактная форма » src=»http://ссылка на картинку»] — только скобки вместо квадратных обычные должны быть (в самое статье вы его найдете).
Дмитрий, подскажите пожалуйста: я картинку не использую, а шорткод. Посмотрите, что я не так делаю. И еще, там ссылка на страницу с формой, в случае, если не работает всплывающее окно на каком то устройстве. Спасибо заранее)) a href=»#contact_form_pop» rel=»nofollow»> [button title=»Оставить заявку» icon=»icon-call» icon_position=»left» link=»http ://personavisa.ru/contact-us/» color=»theme»]
[contact-form-7 id=»id 157″ title=»Контактная форма 4″
Я не вижу контейнеров div, отвечающих за всплывающую форму в вашем коде.
Здравствуйте. У меня следующая проблема: на сайте уже установлена одна форма обратной связи для отправки сообщений contact form 7 и прекрасно работает. Добавил еще одну для обратного звонка на этот же почтовый ящик. Выдает ошибку: Ошибка при отправке сообщения: “Пожалуйста, попробуйте позже или обратитесь к администратору сайта.” Первая работает как часы. В чем причина, подскажите пожалуйста?
Навскидку не знаю, надо подробно разбираться, пробовать.
У вас обе формы на одной странице или на разных?
Работает ли вторая форма, если убрать первую?
Попробуйте пересоздать форму по-новой.
Если не поможет, поищите обсуждения подобных проблем на форумах (в поиске текст ошибки введите), я думаю, что кто-то уже сталкивался с этим.
Здравствуйте, Дмитрий!
Спасибо за статью. А вот Вам такой вопрос.
Как заставить работать связку Contact Form 7 + Easy Fancy Box + Contact Form 7 Dynamic Text Extension ?
Нужно, чтобы по клику форма открывалась в попапе и в нее передавались GET параметры из ссылки.
Последним плагином не пользовался, поэтому, не подскажу.
Дмитрий, задача просто вставить GET параметры в ссылку.
Например, вот так:
site.ru/contact-form?param1=value1¶m2=value2
Как такую ссылку использовать для вызова формы при помощи Easy Fancy Box ?
Дмитрий, добрый день!
Всё делаю вроде бы правильно, а при нажатии на кнопку ничего не открывается. Форму создала, шорткод скопировала, всё, что нужно, прописала. В итоге только в адресной строке добавляется /#contact_form_pop. Не понимаю, в чем проблема. Подскажите, пожалуйста!
Если сама форма работает, а не работает всплытие, то проблема в плагине Easy FancyBox.
Бывают иногда с ним проблемы, в некоторых местах сайта не работает. На одном сайте у меня он никак не хотел работать в подвале, пришлось в виджет вставлять.
В какое место вы вставляете код кнопки?
Еще один вариант решения — попробовать другой плагин FancyBox, их для WordPress много написано.
Дмитрий, спасибо, что ответили!) Форма работает прекрасно внизу сайта, а код вставляю аж в 2х местах — в шапке и в одной из секций лендинга. Попробовала с FancyBox for WordPress, получается то же самое(
А если в виджете разместить кнопку — работает или нет?
Разобралась, не поверите! Все работает!) Спасибо Вам!
Хочу сказать ОГРОМНОЕ СПАСИБО ЗА #contact_form_pop_2
Пожалуйста. Это такая не очевидная штука, что без подсказки не просто сделать.
Спасибо большое, Дмитрий, за информацию. Более подробного и доступного описания Контактная форма+всплывающее окно я не нашла.
Только маленький вопрос: Как вы получаете такую красивую форму?
Если просто вставлять данные, то получается простой квадрат.
Еще раз спасибо за описание
Здравствуйте, Людмила. В данном случае стили формы определяются параметрами указанными в CSS стилях темы WordPress для всех элементов (кнопки, поля ввода и т.д.), никаких дополнительных стилей я не применял.
Если хотите что-то поменять — надо в настройках CSS темы править.
Спасибо зп разъяснение, я попробовала но опыта мало, поэтому не получилось. Хорошо конечно , чтобы было красиво, но у меня возникла проблема посерьезнее.
Если вставить код в запись или на страницу — все великолепно открывается. Но как только я вставляю код в блок лендинга, сама форма не отражается, только затемнение. Я даже не знаю с какого бока за это браться. Может есть какие нибудь идеи?
Подозреваю, что лендинг у вас сделан не на WordPress, поэтому плагин на него и не распространяется.
В этом случае можно воспользоваться html формой, которую я описывал тут — https://biznessystem.ru/2015/05/html-forma-obratnoj-svyazi-dlya-sajta-php/
Да нет, лендинг для WP и в IE работает, в чем разница не понимаю. Можете подсказать в чем может быть разница
Не могу сказать, надо смотреть.
Вот лог:
fabermazlish-rus.ru 212.35.177.58 — — [17/Nov/2016:19:51:03 +0300] «POST /wp-admin/admin-ajax.php HTTP/1.0» 200 47 «http://fabermazlish-rus.ru/wp-admin/post.php?post=116&action=edit» «Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.99 Safari/537.36»
Может по нему можно что нибудь выцарапать
Этот лог показывает, что вы редактировали страницу.
Почему у поста нет даты? Непонятно насколько актуальная информация у вас представлена. Приходится тратить время на прочтение до того момента, пока точно не поймешь что это то, что нужно или наоборот.
дата есть в url
Всё работает, спасибо огромное!
Всегда пожалуйста, рад помочь.
add_filter(‘widget_text’, ‘do_shortcode’);
Вот на этом споткнулся. Стоит добавить эту строку в function.php — сайт падает и выдaет ошибку 500. В чем проблема?
1. проверьте правильность синтаксиса
2. попробуйте вместо фильтра поставить плагин Shortcode Widget — он делает то же самое
Есть вариант гораздо проще и удобнее — Плагин Easy modal, и никаких танцев с бубном по обработке шорткодов
А как добавить свои стили для одной,конкретной формы,а не для всех?как узнает style.css, что имеется ввиду конкретная форма?
формы выводимые плагином все с одинаковыми стилями
Привет. Форму установил, но все сделал по инструкции, но мне сообщения не приходят на почту ..что может быть?
Что-то не так сделали.
Здравствуйте,
можно сделать, чтобы письма приходили с указанием от какого пользователя, автоматически, без ввода пользователем своего логина?
Например: пользователь нажал кнопку «Отправить», администратор получил письмо в котором отражено от какого пользователя это письмо.
А откуда скрипт узнает имя? Он не связан с почтовыми сервисами и не имеет к ним доступа.