Полноценная и правильная индексация сайта является залогом любви к нему со стороны поисковых систем. В то же время, проблемы поисковых роботов при сканировании контента нередко является причиной снижения позиций и недополучения вебмастерами драгоценного трафика. В течение 4 месяцев я проводил эксперимент, в котором измерял степень влияния правил для GoogleBot в файле Robots.txt, отвечающих за показ/скрытие скриптов, CSS стилей и изображений, на позиции сайта в Google поиске.

О правильном составлении файла Robots.txt для WordPress я делал отдельную статью (читайте тут), данный эксперимент призван проверить определенные моменты, не затронутые там.
Исходные данные
Раньше я считал, что данные элементы сайта являются служебными и поисковым роботам не имеет смысла ползать по ним, поэтому, открывал им доступ только к основному текстовому контенту сайта, а все служебное запрещал (зачем лишний раз нагружать сайт и поисковых роботов).
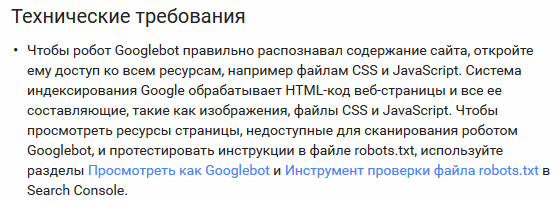
Но, в какой-то момент в рекомендациях поисковой системы появился пункт, рекомендующий открывать для GoogleBot все подобные элементы, якобы их сокрытие приводит к нарушению процесса индексирования и сайт может ранжироваться хуже, чем положено.

Источник с полным текстом требований смотрите тут.
Некоторые вебмастера даже получали через Google Webmasters письма о том, что «Googlebot не может получить доступ к файлам CSS и JS на сайте …».
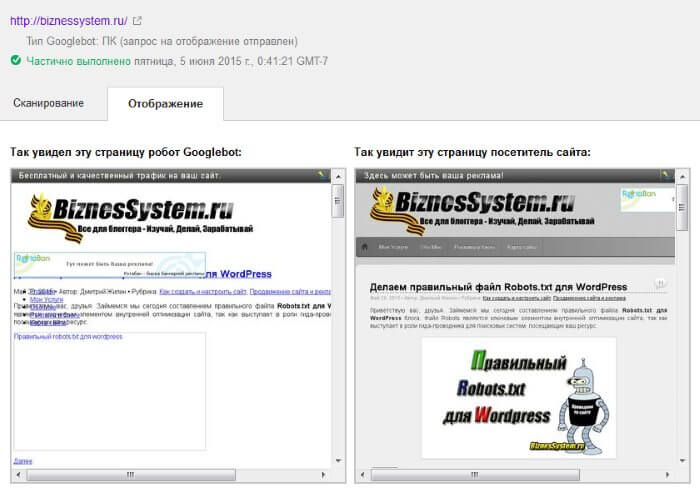
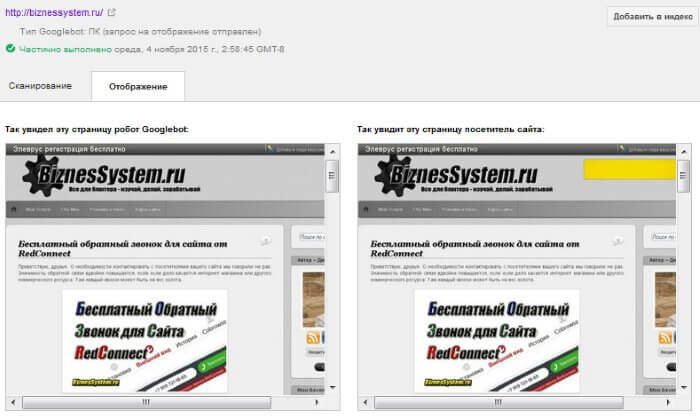
Мотивируется это тем, что пользователи и боты должны видеть сайт одинаково. Воспользовался я рекомендуемым инструментом «Просмотреть как Googlebot» и увидел следующую картинку:

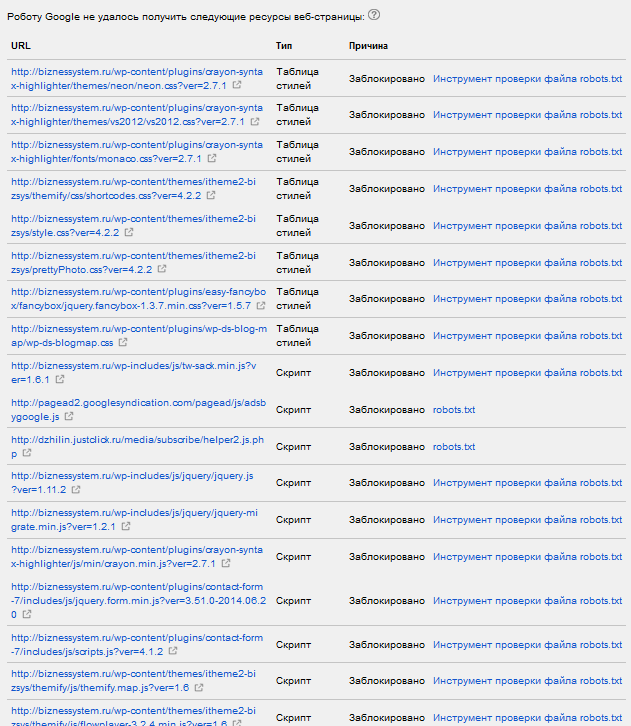
К визуальной картинке прилагался полный список того, к чему поисковый робот не смог получить доступа. Вот часть него для примера:

Информации в сети много и не всегда то, что написано работает именно так, как представляют авторы, даже если речь идет об официальных источниках уважаемых компаний. Поэтому, я решил не просто внедрить то, что написали власти западного конкурента нашего Яндекса, а проследить за влиянием этих действий.
Меня интересовало, как в реальности изменятся позиции моего сайта в выдаче и поисковый трафик с Google, после открытия доступа к JavaScript, CSS стилям и всем изображениям сайта в файле Robots.txt.
Что было сделано в ходе эксперимента
Анализ скриншотов, сопоставляющих видимость сайта для людей и Googlebot, а также список заблокированных элементов показал, что у робота нет доступа к скриптам, стилям и изображениям установленной темы оформления WordPress, используемых плагинов и папке, в которой хранятся картинки для постов.
Все изменения были внесены 5 июня 2015 года.
Определив конкретные пути к нужным разделам, я добавил в Robots.txt правила, которые бы разрешали поисковым роботам их посещать. В моем случае эти правила выглядели так:
Allow: /wp-content/themes/itheme2-bizsys/ Allow: /wp-content/plugins/ Allow: /wp-includes/js/ Allow: /wp-content/uploads/
Первая строка — это активный шаблон сайта, там хранятся все стили этой темы, ее индивидуальные скрипты и картинки, участвующие в оформлении. Вторая и третья строки относятся к общим файлам WordPress и открывают доступ к плагинам и скриптам соответственно. А в четвертой строке указан путь к разделу, где хранятся изображения, публикуемые внутри статей.
Данная манипуляция привела к тому, что недоступные элементы почти пропали (остались только те, которые вели на внешние источники), а робот и человек стали видеть почти одинаковую картинку:

Осталось только подождать, пока все изменения будут проиндексированы поисковиком и вступят в силу.
Результаты эксперимента
Прошло 4 месяца и можно взглянуть на результаты изменения посещаемости сайта и позиций по запросам. Они оказались следующими:
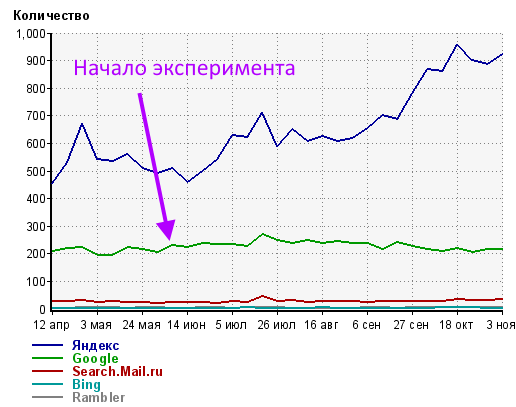
Трафик с Google

Как видите сами, на посещаемость с Google наши изменения ни коим образом не повлияли. Более того, за этот период количество статей на сайте увеличилось и трафик с Яндекса вырос почти в 2 раза.
Средние позиции в поиске
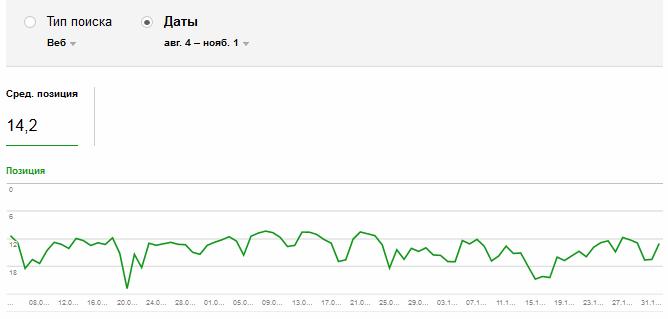
К сожалению, Google Webmasters сохраняет информацию по средним позициям в поиске только за последние 90 дней, поэтому изменений первого месяца после эксперимента на графике получить не удалось (Liveinternet тоже не дал картинку).
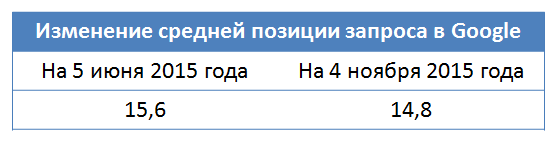
Но я снимаю позиции по своим запросам программой Site Auditor регулярно. Там я посчитал среднее значение по тем запросам, которые я отслеживаю и получились следующие цифры:

Разница несущественна и находится в рамках погрешности измерений. Впрочем, график изменения позиций за 90 дней от Google показывает очень похожую картинку:

Итоги и выводы по эксперименту
Мой опыт показал, что не только скрипты и CSS стили не оказывают никакого влияния на позиции сайта в поисковой выдаче Google, но, даже, изображения, размещенные в тексте и используемые как элементы темы оформления сайта, не улучшают и не ухудшают ранжирование страниц.
Возможно, в будущем, когда поисковики будут лучше разбираться в скриптах, значимость этого фактора возрастет, поэтому, я изменения оставлю (раз уже сделал). А пока, релевантность страниц и поведенческие факторы решают всё.
А есть ли у вас опыт с подобной настройкой сайта? Если есть, то какие результаты наблюдали вы?

Очень интересно! Дмитрий, а что тогда повлияло на увеличение посещаемости с яндекса?
Новые статьи.
Получал несколько писем счастья от Google, но решил что овчинка выделки не стоит, но иногда всё же мысли проскальзывала, а может открыть всё таки, но не стал и как вижу — оказался прав, спасибо, теперь точно не буду переживать по этому поводу
Тут на днях Яндекс анонсировал такую же штуку 🙂
Вот статья на их блоге — webmaster.ya.ru/replies.xml?item_no=21369
Интересно, у них будет как-то по другому чем в Гугле или нет.
Как то я также заинтересовался этой темой, после получения письма от гугла что мой сайт блокирует доступ их бота до css и js файлов сайта.
Я открыл доступ к файлам, по удалял некоторые js файлы, некоторые укоротил в размерах, оптимизировал все изображения на сайте, и сделал его адаптивным к смартфонам.
И что в итоге, а ничего, трафик с гугла никак не увеличился и не уменьшился.
Вот и сказочке конец 🙂
Как и у меня. Может они чего-то на перспективу думают, но пока никакого эффекта не наблюдается.
Спасибо, Дмитрий
Я все переживала по поводу переделки робота, но так и оставила, боясь испортить. Ваша статья меня утешила, пока не буду переделывать, хотя у меня тоже больше посещалка с Яндекса, чем с Гугла в разы отличается, вот я и думала, что гугл по этим причинам отвернулся…Значит не по этим, но уже легче))
Интересно, насколько это подтвердится сейчас, когда гугл напилил инструментов для проверки кода и качества страниц)
Интересно, но проверять еще раз лень, думаю ничего не поменялось.