Ускорение загрузки сайта стоит в одном ряду с другими элементами поисковой оптимизации. Часть вебмастеров склонна недооценивать значимость этого фактора (к счастью, таких становится все меньше), между тем, медленная работа веб-ресурса оказывает влияние не только напрямую на ранжирование страниц в поиске, но и косвенно портит карму за счет ухудшения поведенческих факторов.

Мало кому нравится ждать по 2 минуты, пока нужная информация появится в окне браузера. Результаты многочисленных исследований показывают, что пользователи без проблем готовы ждать загрузки сайта 3 секунды, если речь идет о мобильном трафике, то немного дольше – до 10 секунд. Все что дольше приводит к отказам (уходу посетителей) – люди просто переходят на следующий сайт из предложенных поисковиком.
Думаю, нет необходимости объяснять, что каждый потерянный посетитель – это потерянные деньги – меньше прибыль от рекламы и меньше продаж.
Но есть еще один момент, тесно связанный со скоростью сайта – это нагрузка на сервер, где хостится ваш ресурс. Как правило, медленная работа сайта связана с тем, что в системе протекают не оптимизированные ресурсоемкие процессы, такие как выполнение лишних скриптов или передача неоправданно больших объемов информации. Все это создает на сервера лишнюю нагрузку и хостер может попросить вас перейти на более дорогой тариф. Еще хуже, если чрезмерная нагрузка «положит» хостинг и вместо загрузки страниц (хоть и долгой) посетитель будет получать одну из 500-х ошибок сервера.
Подведем итог, ускорение сайта необходимо для:
- Удержания аудитории и улучшения поведенческих факторов страниц;
- Повышения ресурса в результатах поисковой выдачи;
- Снижения нагрузки на хостинг.
С чего начинать работу по оптимизации
Проект проекту рознь и для начала работы всегда нужно разбираться в исходном положении дел. В одном случае плохо работает всё, в другом, все ресурсы и время системы отнимает какой-то одинокий элемент.
Для начала я рекомендую просканировать ваш сайт сервисом — tools.pingdom.com
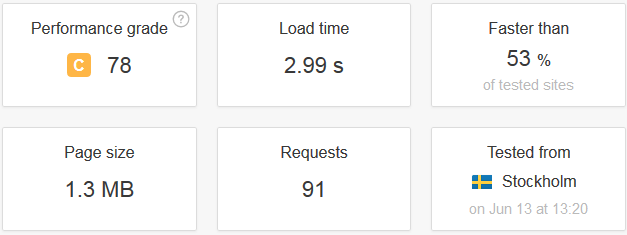
Там покажут как общие показатели времени загрузки страницы, объема страницы и числа запросов к хостингу, так и точные цифры по отдельным файлам, скриптам, запросам.

Из общих данных можно сделать первый вывод о срочности начала работ по ускорению:
- Load time меньше 3 секунд – это хорошо,
- 3-10 секунд – повод для беспокойства,
- больше 10 секунд – кошмар и ужас, надо срочно исправлять.
Полностью забить на работы по оптимизации можете в том случае, если страницы грузятся быстрее, чем за 1,5 секунды.
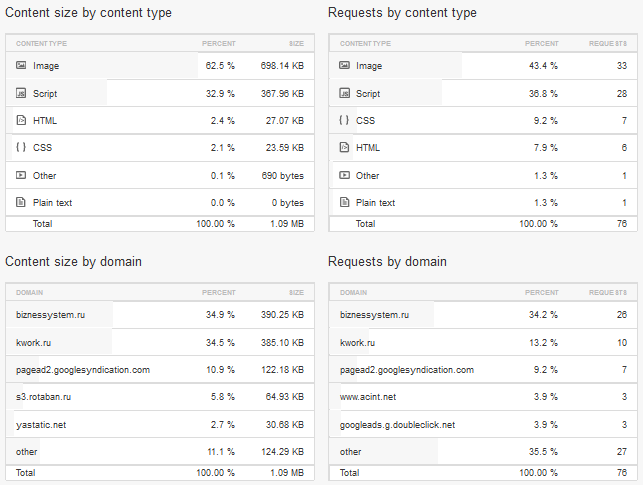
Дальше идет раскладка по отдельным процессам и группировка по их типам. Здесь мы видим какие типы данных едят максимальный трафик и генерируют максимум запросов. Опять же – это подсказка для первоочередного направления действий: на первом месте картинки – сжимаем изображеия, если лидируют скрипты – надо оптимизировать код.
Кроме того, часть данных на странице может подгружаться с других сайтов. Здесь мы можем понять, какие сервисы и ресурсы портят картинку, например, у меня на скриншоте видно, что рекламные скрипты kwork (биржи фриланса), googlesindications (объявления Adsense) и rotaban (биржа банерной рекламы) создают 50% от объема передаваемых данных. Изменить внешние скрипты возможности нет, поэтому, когда вы обнаружите что-то очень тормозное, просто откажитесь от его использования, поищите аналоги.

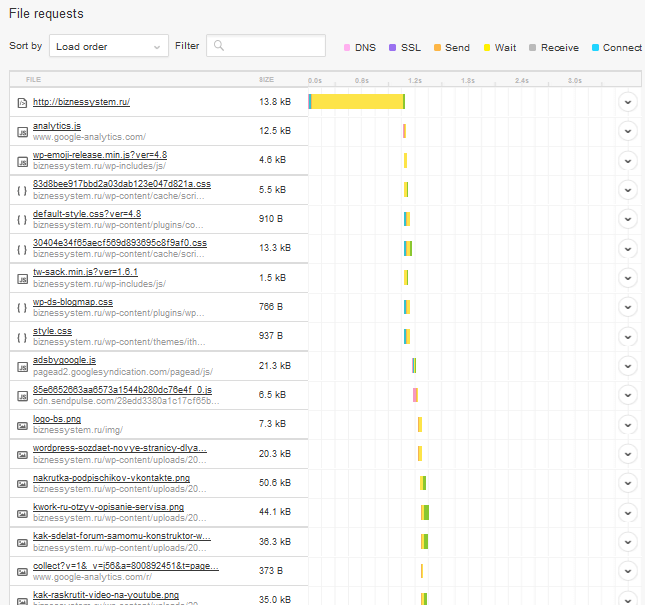
И самая подробная информация будет на заключительной диаграмме, где показан, не только объем передаваемых данных, но и реальное время, отнимаемое каждым процессом. Первой строчкой всегда идет запрос к хостингу и получение от него ответа с html кодом страницы. В моем примере это время больше секунды – немало, но еще терпимо. При очень длинной полоске меняйте хостинг.

Самые длинные полоски показывают, что тормозит работу ресурса.
Предварительный анализ дает возможность точечными действиями быстро залечить критические проблемы, что даст быстрый результат.
13 шагов для ускорения загрузки сайта
Список и описание шагов по ускорению загрузки сайта, которые я приведу, не являются всеобъемлющими. Наверняка, есть дополнительные приемы по оптимизации о которых я пока не знаю, если вы ими обладаете — буду рад услышать о них и дополнить материал.
1. Сжатие медиафайлов
Медиафайлы – это изображения, видео, звуковые дорожки. Как правило, сразу на сайтах видео и аудио загружаются после запуска плееров, а сразу при открытии страницы грузятся только картинки. Соответственно, особое внимание уделяем им.
На среднестатистическом ресурсе файлы изображений занимают существенную долю всего контента по объему (в байтах). На иллюстрации выше видно, что у меня в блоге на главной странице, эта доля составляет почти 63% (698 кб) — это притом, что они уже оптимизированы под веб (сжаты).
Исходный объем картинок был в 2-3 раза больше и составлял бы от 1,5 до 2 мегабайт – передавать такой трафик каждому посетителю сайта тяжело как для серверного железа, так и для каналов передачи данных, особенно, когда посещаемость растет.
В фотошопе есть специальный плагин, которые сжимает изображение при редактировании, но программой этой пользуются не все, поэтому имеется более универсальное средство – онлайн сервисы. Загружайте туда свои картинки и забирайте точно такие же, но меньше.
Я использую — tinypng.com, о нем и о других я писал инструкцию в этой статье.
Для тех, кто эксплуатирует CMS WordPress, есть решение еще проще – ставим плагин «Compress JPEG & PNG images». Этот плагин сжимает картинки прямо на лету, при загрузке. Только не забывайте при его использовании, что сжимать надо не только те изображения, которые загружаются через библиотеку, но и те, которые вшиты в вашу тему сайта. Так что из файлов темы изображения все равно надо будет скачать и сжать вручную через сервис.
2. Кэширование страниц сайта
Многие данные на страницах сайтов выводятся динамически, то есть извлекаются из базы данных или высчитываются при каждом обращении пользователя. Выводят их разные функции, коих в любой современной CMS множество.
К примеру, название статьи хранится в базе данных в определенной ячейке. Когда пользователь открывает статью блога по ссылке, браузер делает запрос к хостингу и там, выполняя различные команды, движок сайта достает из базы данных название статьи и показывает в определенном месте страницы.
На выполнение каждого такого запроса тратятся серверные ресурсы (время). А запросов этих много и каждый раз для каждого пользователя выполняется хостингом небольшая программка.
Для ускорения работы выгоднее один раз провести всю генерацию готовой страницы, сохранить ее в память и новым посетителям выдавать уже эту версию — это и есть кэширование. Чтобы информация не теряла актуальность страницы из кэша периодически обновляем, например, раз в сутки.
Такой метод как бы превращает сложный PHP сайт в простой статичный HTML.
Не все страницы можно кэшировать, только те, информация которых остается актуальной достаточно длительное время, например, статьи блога идеальный вариант. А вот кэшировать поиск авиабилетов нельзя.
Для WordPress есть несколько плагинов, предназначенных для кэширования, один из них Hyper Cache подробно описан тут.
3. Кэширование данных в браузере
Современные браузеры могут сохранять материалы с сайтов прямо на компьютере, чтобы в следующий раз при посещении того же ресурса не скачивать полностью страницы и файлы, а подгружать только измененные данные.
Согласитесь, что нет необходимости повторно выкачивать из интернета логотип моего блога, если вы перейдете на другую страницу, где он в точности совпадает с тем, что висит на текущей.
Задача вашего сайта, точнее его файла htaccess, сказать браузерам какие данные им нужно кэшировать (скрипты, картинки и т.д.). Причем, не нужно каждый конкретный файл прописывать, просто указываем типы (расширения).
Вот код для htaccess, просто вставьте его в свой файл:
# Включаем кэширование в браузерах клиентов
<ifModule mod_headers.c>
# html и htm файлы будут храниться сутки
<FilesMatch "\.(html|htm)$">
Header set Cache-Control "max-age=43200"
</FilesMatch>
# css, javascript и текстовые файлы будут храниться неделю
<FilesMatch "\.(js|css|txt)$">
Header set Cache-Control "max-age=604800"
</FilesMatch>
# флэш файлы и изображения будут храниться месяц
<FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$">
Header set Cache-Control "max-age=2592000"
</FilesMatch>
# Запрещаем кеширование служебных файлов
<FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$">
Header unset Cache-Control
</FilesMatch>
</IfModule>
4. Gzip сжатие передаваемых данных
Если вы знакомы программами архиваторами, то понимаете, что упакованные по специальным алгоритмам файлы занимают меньший объем. В случае с сайтами за счет сжатия файлов по Gzip технологии объем передаваемых данных с хостинга к пользователю уменьшается, соответственно происходит быстрее загрузка.
Такая упаковка данных снижает их объем в 2-4 раза. Серверное ПО по-умолчанию умеет сжимать данные, надо включить эту функцию с помощью кода в файле htaccess:
# сжатие text, html, javascript, css, xml: <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule>
Если у вас работает плагин кэширования Hyper Cache или другой, там уже может быть включено сжатие и добавлять его в htaccess нужды, в таком случае, нет.
Надо понимать, что сам процесс сжатия передаваемых данных отнимает серверные ресурсы, поэтому эффект не пропорционален степени упаковки.
5. Уменьшение количества запросов к сайту
Каждый скрипт, шриф, CSS файл и изображение, подключаемые к странице, создают отдельный запрос к хостингу. Чем больше запросов, тем больше ресурсов сервера уходит на их обработку, что отнимает время.
Например, вы поставили на сайте кнопки социальных сетей – VK, FB, OK, G+ и под каждую из них сделали свою картинку. Чтобы эти кнопки отобразились у пользователя на странице, браузер сделает 4 запроса (по одному на каждую картинку).
Мы можем объединить все 4 картинки в одну и выложить ее на хостинг, а дальше под каждую ссылку на социальную сеть выводить только часть картинки, смещая ее. Получится только 1 запрос к сайту. У меня сделано именно так, весь блок соцкнопок в сайдбаре является одной картинкой.
![]()
Аналогичным образом объединяем в один файл скрипты и CSS стили.
6. Сокращение HTML, CSS и JS
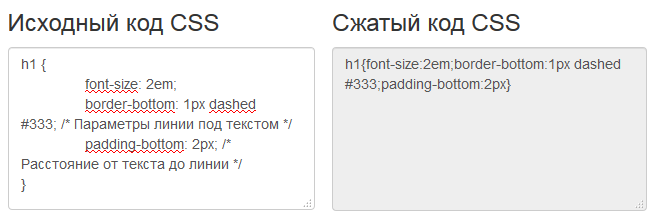
Когда составляются файлы этих форматов, кодеры всегда пишут их так, чтобы было удобно дополнять и корректировать – вставляются комментарии, делаются отступы и переносы строк. Все эти мелочи увеличивают итоговые размеры файлов, но не имеют никакого значения для обрабатывающих их браузеров.
Браузер – это программа (подробнее про браузер), которой не нужны комментарии и остальные фишки, она читает только команды в коде и одинаково обработает оба варианта:

Так что, для ускорения сайта мы можем спокойно удалить всё лишнее из итоговых версий HTML, CSS и JS файлов.
Обычно делают так: сохраняют исходник себе для будущих правок, а непосредственно на сайт выкладывают рабочую сжатую версию.
Примеры сайтов, где можно сжать код:
- HTML – daruse.ru/kompressor-html-koda-onlajn
- CSS – seolik.ru/minify-css
- JS – seolik.ru/minify-js
7. Удаление лишних функций или замена на HTML код
Этот пункт пригодится владельцам сайтов на популярных движках WordPress, Joomla и т.д. Если сайт сделан по индивидуальному заказу, то там должно быть все оптимально сразу.
Что конкретно удалять или менять смотрите по коду в файлах сайта и по исходному коду сформированной страницы.
Для всех вариантов CMS я конкретные примеры не приведу, так как не компетентен (обратитесь к профильным специалистам), а по WordPress совет дам.
Из раздела head удаляем все скрытые ненужные ссылки, пользы от них нет, да и посетителю не видны все равно. А некоторые данные и вовсе могут стать полезной подсказкой для взломщиков.
Чтобы от них избавиться, в файле functions.php вашей темы вставляем код:
/*** Удаление лишнего из Header ***/
remove_action('wp_head','feed_links_extra', 3);
remove_action('wp_head','feed_links', 2);
remove_action('wp_head','rsd_link');
remove_action('wp_head','wp_generator');
remove_action('wp_head','start_post_rel_link',10,0);
remove_action('wp_head','index_rel_link');
remove_action( 'wp_head','adjacent_posts_rel_link_wp_head', 10, 0 );
remove_action( 'wp_head','wp_shortlink_wp_head', 10, 0 );
remove_action( 'wp_head', 'wlwmanifest_link' );Также, я заменяю на HTML функции выводящие:
<?php bloginfo( 'name' ); ?> - название сайта <?php bloginfo( 'description' ); ?> - описание сайта
В большинстве шаблонов они встречаются несколько раз. Само название меняется редко, поэтому эффективнее его заменить на готовый текст.
При желании можно заменить много разных элементов WordPress сайта, все зависит от вашего желания облегчить шаблон. Например, заменить динамический сайдбар кодом, правда, пользоваться станет не так удобно – из админки виджеты не поменять.
Одним словом, поле для оптимизации обширное, но я советую обходиться без фанатизма.
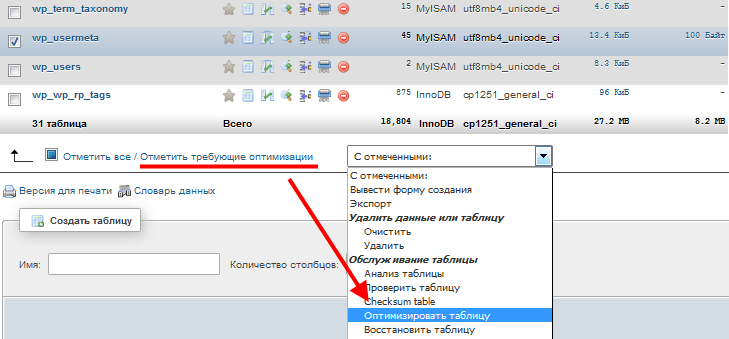
8. Оптимизация и очистка базы данных
Со временем, при регулярных изменениях, вносимых в базу данных сайта, она расползается, увеличивается в размерах и начинает работать не так быстро.
Чтобы вернуть ей былую бодрость стоит периодически оптимизировать содержимое таблиц. Для этих целей входите в раздел с базами вашего хостинга, входите в phpMyAdmin — там показываются фрагментированные таблицы, выделяете их и выбираете в вариантах действий «оптимизировать».

9. Блокировка лишней нагрузки от ботов
Обратиться к страницам вашего сайта может много кто, но среди всех возможных абонентов есть только 2 полезных:
- Живой посетитель, который пришел за контентом;
- Поисковый робот, заглянувший для индексации страниц.
Все остальные – это бесполезные сканеры либо злобные хакеры – при малом количестве черт бы с ними, но есть тенденция, при которой число подобных подключений растет пропорционально росту популярности проекта.
Когда вредных ботов станет много – хостинг будет загибаться от непомерной нагрузки. Крайний случай – DDos атака (что такое DDoS) – положит ваш сайт вместе с хостингом.
Для блокировки настоящих DDoS атак нужны специальные меры, но беда в том, что при пренебрежении простыми инструментами блокировки лишней активности, в такую атаку превращаются любые случайные приходы ботов и хакеров.
А нем не надо тратить ресурсы на вредоносную активность, лучше сохранить их для нормальных посетителей.
К счастью, у большинства ботов есть характерные черты в именах и их можно блокировать через htaccess. Вот этот код запрещает доступ по именам агентов:
# Запрет хакерских ботов
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} ^$ [OR]
RewriteCond %{HTTP_USER_AGENT} (<|>|'|%0A|%0D|%27|%3C|%3E|%00) [NC,OR]
RewriteCond %{HTTP_USER_AGENT} .*(libwww-perl|wget|python|nikto|curl|scan|java|winhttp|clshttp|loader).* [NC]
RewriteRule ^(.*)$ - [F,L]К таким файлам, как вход в админку поставьте запрет для посторонних IP. Для этого в htaccess вставляем код:
<Files wp-login.php> order deny,allow deny from all allow from xx.xx.xx.xx </files>
Вместо xx.xx.xx.xx – ваш ip адрес. Все запросы к этим файлам с посторонних адресов получают 403 ответ сервера (доступ запрещен). Нагрузку этот ответ создает минимальную.
По логам доступа посмотрите какие еще элементы вашего сайта притягивают внимание ботов и блокируйте их.
10. Запрет на прямое использование картинок с сайта
Бывает так, что изображение с вашего сайта решили разместить на другом ресурсе. Но не просто скачать и выложить, а прямо исходную ссылку в src оставить на ваш домен. Получается, что пользователь заходит на сайт конкурента или, еще хуже, вора контента и ему там показывается ваша картинка, подгружаемая с вашего же хостинга. Вы не получаете ничего, но тратите ресурсы своего хостинга на обслуживание сайта пирата.
Ваш сайт не должен использоваться в качестве фотохостинга, кому надо, тот пусть скачает и разместит у себя. Делайте так, чтобы всем желающим провернуть такой номер показывался кукиш.
Для этого создайте файл .htaccess в папке, где находятся ваши картинки к постам, у WordPress это wp-content/upload/. Можно использовать и основной htaccess в корне, но тогда блокироваться будут любые изображения, а вдруг вы решите разместить свой баннер на чужом сайта.
А так фильтроваться будут только картинки лежащие в определенной папке, а те файлы которые блокироваться не должны будут лежать в отдельной директории (сделайте ее, например, в корне сайта).
В файле htaccess пропишите следующий код, отклоняющий запросы на изображения, приходящие с других доменов:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?biznessystem.ru [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]* в коде указан мой домен — поменяйте его.
Кроме простой блокировки мы можем извлечь еще и пользу — вместо исходной картинки выдавать альтернативное изображение, например с надписью о сайте источнике (бесплатная реклама для вас). Можно альтернативную картинку поместить у себя на сервере, но это, опять же, создаст дополнительную нагрузку, поэтому лучше выложить ее на какой-нибудь бесплатный фотохостинг, например radikal.ru.
В этом случае меняем последнюю строку кода примерно на такую:
RewriteRule \.(jpg|jpeg|png|gif)$ http://s57.radikal.ru/i156/1504/84/f6d030f80631.png [NC,L]
* в примере ссылка на мою картинку — поменяйте.
К этому коду стоит добавить еще один элемент – разрешение брать ваши картинки для поисковых систем Яндекс и Google. Для этого добавляем к нему еще 2 строчки сразу под строкой с защищаемым сайтом:
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google\.com/ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yandex\.ru/ [NC]Если необходимо, то аналогичным образом вы можете добавить в исключения и другие сайты.
11. Облегчение страницы 404 ошибки
Нередко злоумышленники атакуют сайты, создавая множественные запросы к несуществующим страницам. И если ваша страница 404 ошибки сложна, содержит много кода, скрипты и функции, то нагрузка получится немалая. Если вы сделаете страницу 404 простой и легкой с точки зрения кода, то даже те боты, которые проскочат защиту из 9 пункта не сильно нагрузят сайт.
12. Перенос скриптов и стилей в подвал
Данное действие не ускорит общую загрузку сайта, но поможет сначала грузить основное содержимое, а в конце второстепенное. Для пользователя это удобно и Google рекомендует так делать.
При подключении CSS и JS прямо в коде, просто перенесите их из раздела head в конец, перед закрывающим тегом body.
Если файлы стилей и скрипты включаются функцией, то надо повозиться. Для WordPress воспользуемся кодом для файла functions.php шаблона:
/*** перенос скриптов в футер ***/
function custom_clean_head() {
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
}
add_action( 'wp_enqueue_scripts', 'custom_clean_head' );Для более комфортной работы можно воспользоваться плагином «WP Scripts & Styles Optimizer». Кроме JS он позволяет скинуть в подвал и CSS файлы, причем, индивидуально выбрать какие где оставить – основные важные можно оставить в head, чтобы сайт сразу грузился красивым, а второстепенные отправить вниз.
13. Отключение неиспользуемых плагинов
Шаг очевидный, но нельзя о нем не сказать. Каждый лишний плагин на сайте отнимает часть ресурсов системы, что приводит к снижению общей скорости обработки запросов и замедлению сайта. Если есть возможность обойтись без дополнений – сделайте это.
На этом мой объемный мануал о том, как ускорить загрузку сайта завершаю, надеюсь, он помог вам чуть-чуть улучшить свой проект. Есть чем поделиться или остались вопросы? – милости прошу в комментарии.
PS: Подписывайтесь на обновления.

Спасибо за статью. Отдельный респект за «Облегчение страницы 404 ошибки»
Есть полезные фичи. Спасибо.
Но, некоторя не сработала , п.12
Код или плагин не сработал?
спасибо! мне бы ваши знания,я гуманитарий и пенсия на носу,тяжело даётся освоение компьютерной грамотности, а Вам еще раз спасибо!