Для продвижения проектов в онлайне повсеместно используются баннеры, но не всегда есть время на освоение таких сложных программ как СorelDraw и Photoshop для их создания. В сегодняшней инструкции пошагово показано, как создать качественный баннер с помощью онлайн-редактора Canva.

Содержание:
- Учетная запись в Canva
- Создаем новый проект
- Раздел «Элементы»
- Раздел «Загрузки»
- Раздел «Текст»
- Как сгруппировать и разгруппировать объекты
- Как скачать проект на компьютер
- Где посмотреть все проекты и загруженные файлы
Canva позволяет делать баннеры определенного размера для социальных сетей или создавать проекты произвольного размера, обладает большой библиотекой бесплатных шаблонов, стикеров и других элементов, поддерживает массу русскоязычных шрифтов и многое другое.
Сервисом удобно пользоваться не только через браузер на компьютере, но и через мобильное приложение. Имеется бесплатная версия, которая практически ничем не ограничена, также есть варианты платной подписки, которые больше подходят для корпоративного использования.
На мой взгляд, Canva один из самых удобных сервисов с хорошим набором инструментов.
Учетная запись в Canva
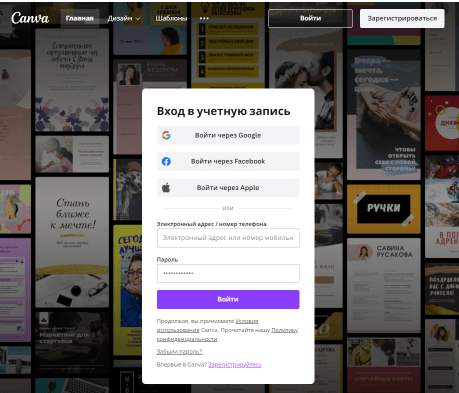
Перейдите по ссылке на сайт: www.canva.com.
Для работы в сервисе Canva понадобится учетная запись, вход можно выполнить с помощью Google, Facebook или Apple, а можно пройти регистрацию используя электронную почту или номер телефона.
Я пользуюсь не только веб-версией канвы, но и мобильным приложением, поэтому мне удобно использовать для входа Google-аккаунт.
Все ваши проекты, черновики и загруженные файлы будут сохраняться в учетной записи. Вы сможете открывать их на любых устройствах.
Лайфхак: Я загружал нужные для редактирования фотографии в приложение канвы на телефоне минуя облачные хранилища, а затем садился их редактировать через веб-версию на компьютере. Это гораздо удобнее, чем сначала загружать фотографии в облачное хранилище, потом скачивать их на компьютер и снова загружать уже в Canva.

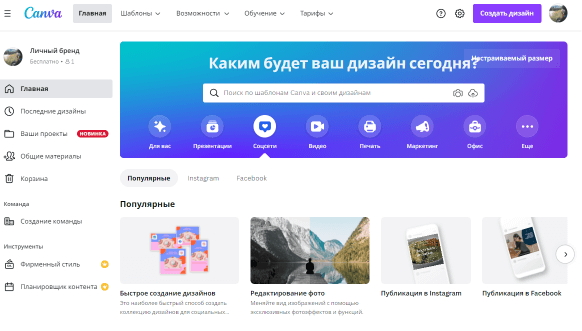
После входа в учетную запись, откроется главная страница. В меню слева можно открывать последние работы, все проекты и загруженные файлы будут находиться в папке «ваши проекты».
Тут же сервис предлагает создать проект под определенную цель с нуля или выбрать один из популярных шаблонов.

Создаем новый проект
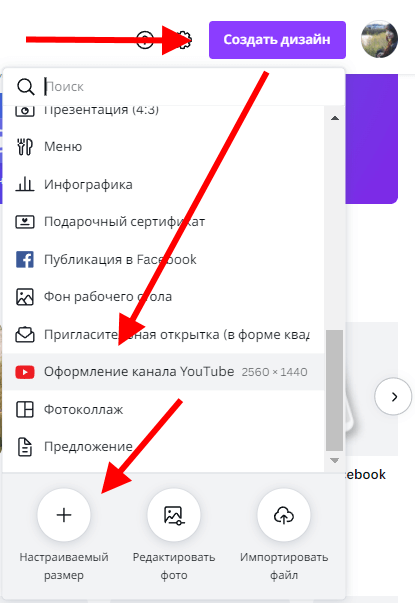
Нам нужно создать баннер, для этого в правом верхнем углу главной страницы нажимаем «Создать дизайн». Откроется контекстное меню, где можно выбрать размеры холста под конкретную цель, например, для баннера на канал YouTube. Если шаблона с нужными параметрами нет, то выбираем «Настраиваемый размер» и задаем размеры вручную.

После выбора размеров холста, откроется редактор.
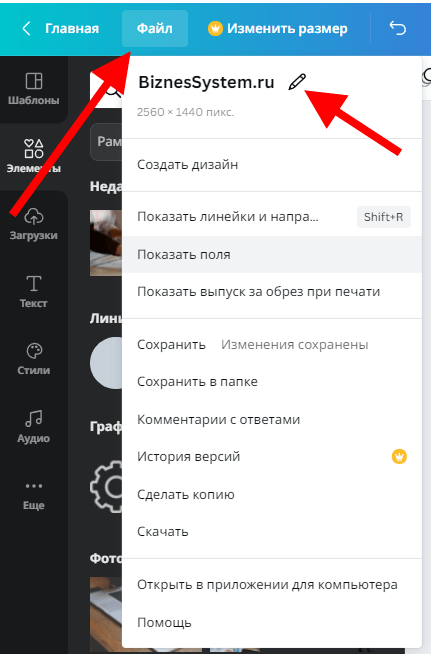
Сверху в меню на синей полосе в разделе «Файл» можно сразу задать название проекта и включить линейку и направляющие для удобства.

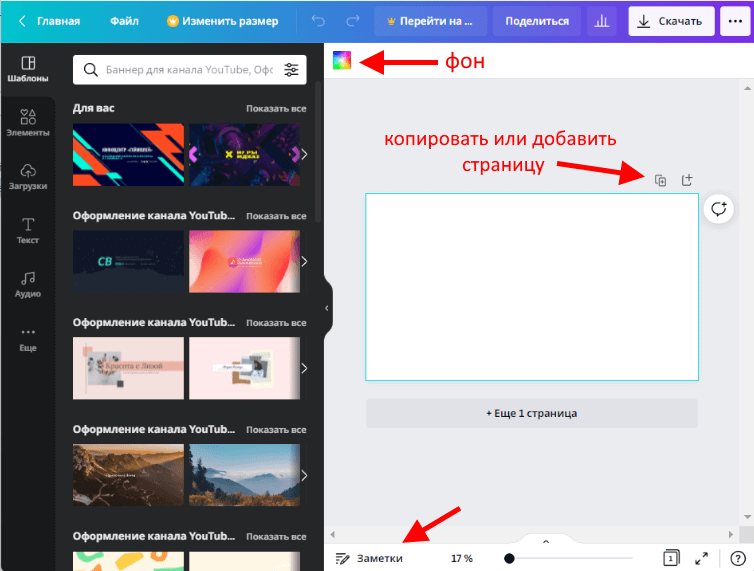
В рабочей области можно скопировать страницу, добавить новые страницы, задать цвет фона и оставить заметки.
Заметки удобно использовать, если над проектом работают несколько человек.
Слева на темном фоне меню с основными инструментами. Canva сразу предлагает готовые шаблоны, которые подходят к заданному размеру холста. Можно выбрать один из шаблонов и отредактировать его под свои потребности.
Я добавляю сразу вторую пустую страничку, чтобы на нее скидывать элементы, которые могут пригодиться позже, чтобы они не мешались на основном холсте.

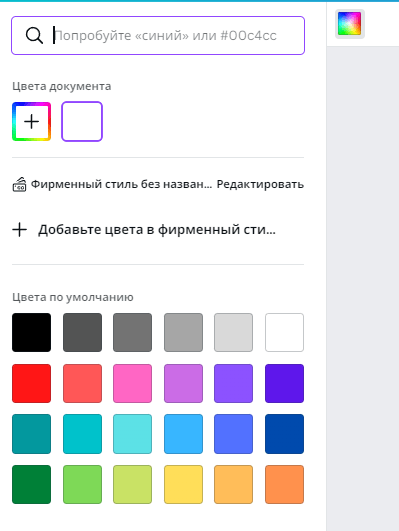
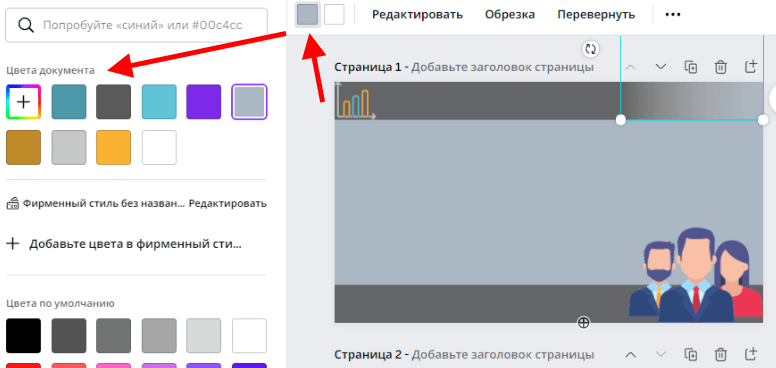
Сделаю фон серым, как на моем сайте, для этого нажимаю на значок фона и в строке поиска ввожу код цвета и выбираю нужный. Canva сразу подсказывает палитры с сочетаемыми цветами, если вы ещё не определились полностью с цветовой гаммой баннера, то присмотритесь к предлагаемым вариантам.

У сервиса есть возможность создавать палитры с фирменными цветами, чтобы в дальнейшем все проекты было удобно делать в одной цветовой гамме и не тратить время на поиск цветов вручную К сожалению, эта функция доступна только для аккаунтов с платной подпиской.
Раздел «Элементы»
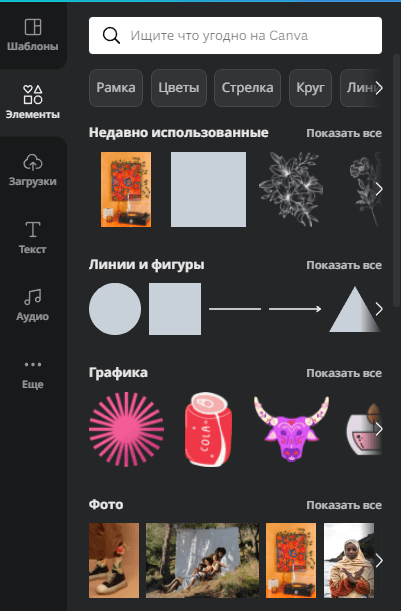
В разделе «Элементы» находятся различные стикеры, линии, фигуры, рамки, рамки для фотографий, библиотека фотографий и многое другое, что может пригодиться для оформления баннера.
Все элементы разделены по категориям, также присутствует поиск.

Как вставить и удалить элемент
Например, мне нужны два длинных прямоугольника. Захожу в «линии и фигуры», нахожу квадрат, который растяну до прямоугольника и кликаю по нему левой кнопкой мыши. Квадрат добавлен на холст.
Для того чтобы перетащить любой элемент в нужное место, зажмите его левой кнопкой мыши и двигайте по холсту. Ровно располагать фигуру вам помогут появляющиеся вспомогательные линии.
Если элемент нужно удалить, выделите его и нажмите на значок мусорного бака справа сверху или нажмите «Delete».

Я переместил квадрат в левый верхний угол и буду превращать его в прямоугольник.
Для того чтобы изменить размеры элемента потяните за выделенные точки на его углах или сторонах. Повернуть фигуру можно с помощью круга с двумя стрелочками внутри.

Цвет фигур меняется там же, где меняли цвет фона.
Мне нужно два одинаковых прямоугольника, для этого я скопирую и вставлю первый.
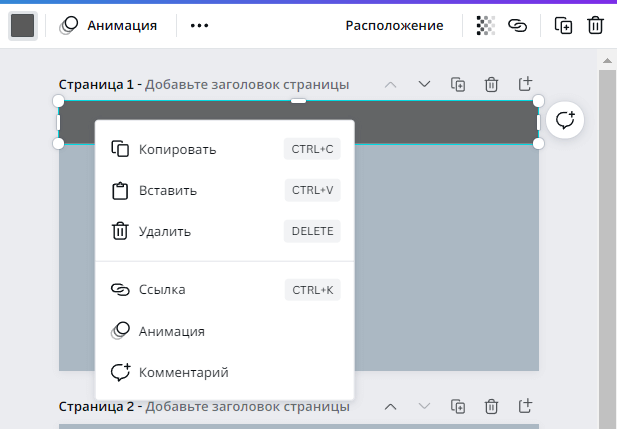
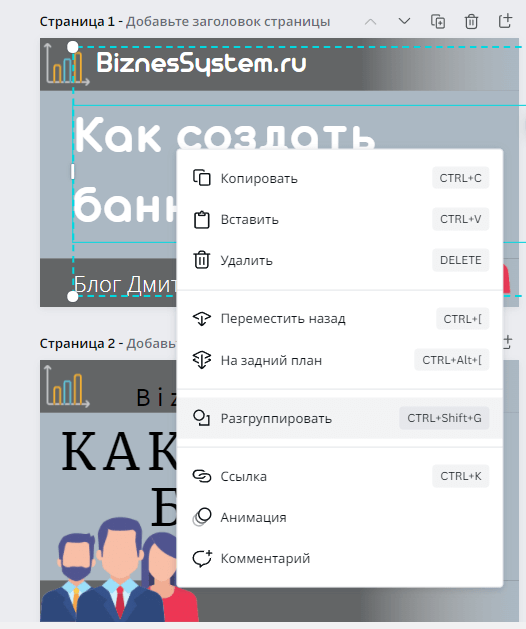
Чтобы скопировать и вставить элемент можно кликнуть на него правой кнопкой и в контекстном меню нажать «копировать», затем правой кнопкой нажать на свободной области и в меню выбрать «вставить».
Или можно воспользоваться сочетанием клавиш Ctrl+C и Ctrl+V соответственно.

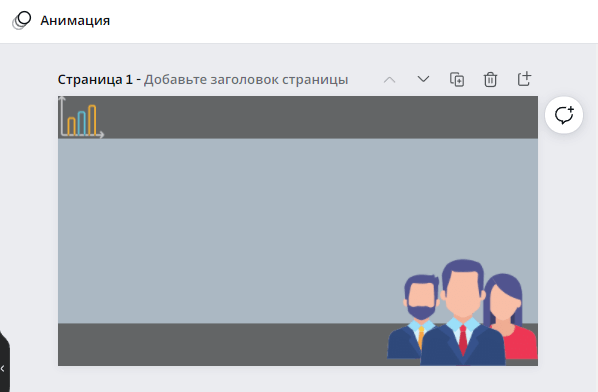
Я добавил ещё два стикера воспользовавшись поиском по элементам, запрос «бизнес».

Как сделать градиент
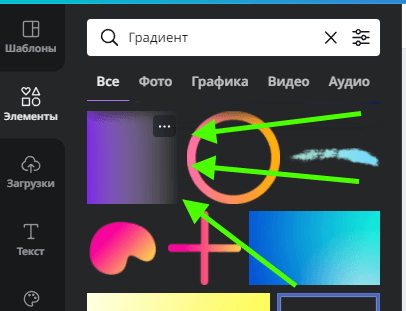
Полосы мне показались слишком грубыми, поэтому я решил добавить градиент. Заливку объекта градиентом сделать нельзя, но можно воспользоваться специальным элементом.
В поиске ввожу «градиент» и нахожу элемент как на фото.

Поскольку этот элемент квадратный, то для того чтобы градиент получился длинным, фигуру пришлось растянуть за край страницы. Так делать можно, при сохранении на изображении останется только та часть, которая не выходит за границы холста.
Также сменил цвет с фиолетового на тот, который уже есть в проекте.

Как переместить объект на задний или передний план
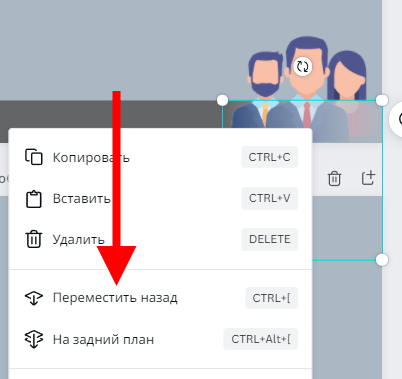
Дальше копирую этот градиент и вставляю на нижнюю полосу. Там он накладывается на стикер, чтобы убрать грдиент за стикер, нажмите на градиент правой кнопкой мыши и в контекстном меню выберите «переместить назад».
Переместить назад – переместить за один объект.
На задний план – переместить за все объекты.

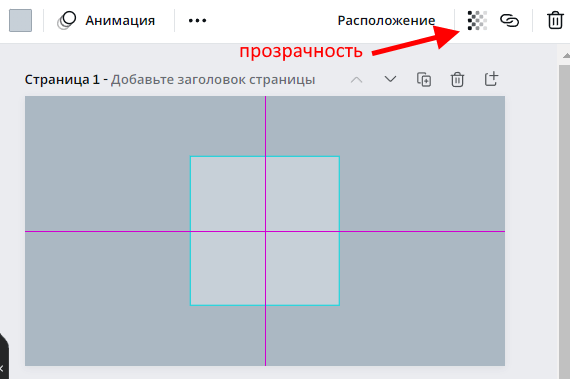
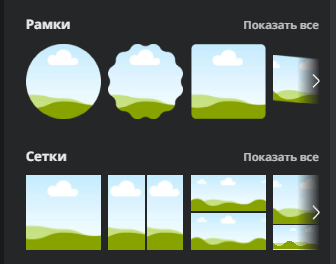
Для чего нужны «рамки» и «сетки»
Ещё один элемент, про который хочу рассказать подробнее, это «рамки» и «сетки».

Они похожи на геометрические фигуры, но созданы для фотографий и изображений.
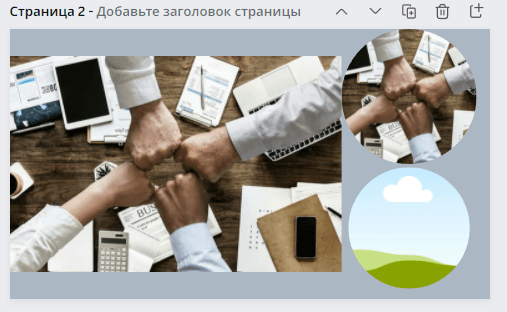
Если ваш проект подразумевает наличие круглой фотографии, то вы можете сначала в другом редакторе её обрезать, убрать фон на углах, чтобы изображение было круглым и только потом загружать в канву.
Или можно просто вставить рамку для фото и перетащить в неё нужную картинку.
На скриншоте ниже исходная фотография и то как она выглядит в рамке.

Встроенный редактор фотографий
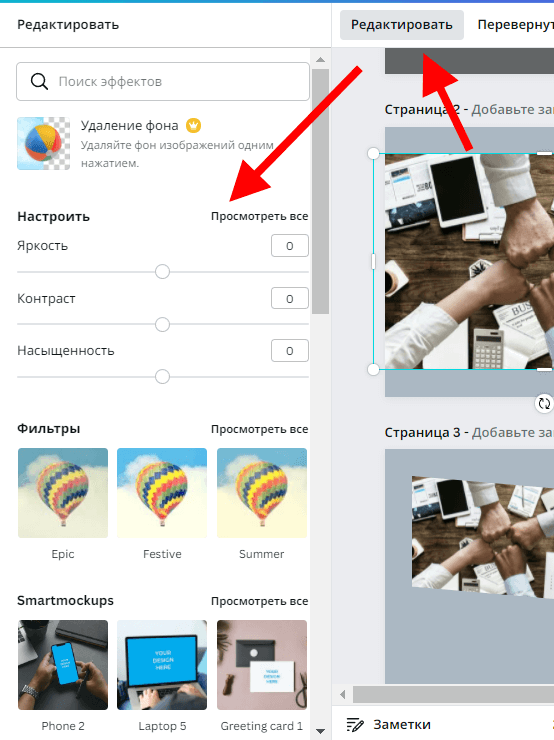
Canva имеет неплохой встроенный редактор изображений. Чтобы его открыть выделите картинку или фотографию и нажмите «редактировать».

Для того чтобы открыть все настройки нажмите «посмотреть все», помимо яркости, контраста и насыщенности, можно отрегулировать тени, сделать виньетку, поменять оттенки и другое.
Есть стандартные фильтры, а также более интересные и сложные, их можете посмотреть внимательнее, когда будете знакомиться с канвой лично.
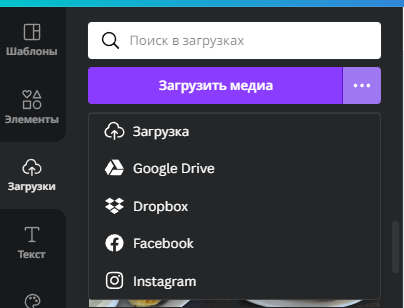
Раздел «Загрузки»
Загружать файлы в Canva можно с мобильного устройства, с компьютера, из Google Drive, Facebook и Instagram. Все загруженные файлы будут оставаться в вашей учетной записи и будут доступны для использования с любого устройства.
Загрузить можно не только фотографии, но и видео с музыкой.

В проекты загруженные материалы вставить можно, кликнув по нужному файлу или перетащив его на холст, как и другие элементы.
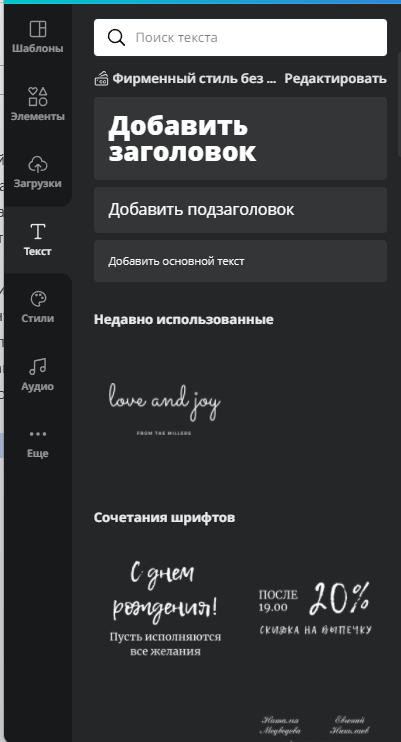
Раздел «Текст»
В разделе «Текст» можно создать поля для заголовка, подзаголовка и основного текста. Также в Canva огромный выбор стилизованных надписей, текст которых можно изменить на свой.

Для того чтобы вставить текст, кликните по нужному заголовку или шаблону. Я выберу поле «Заголовок».
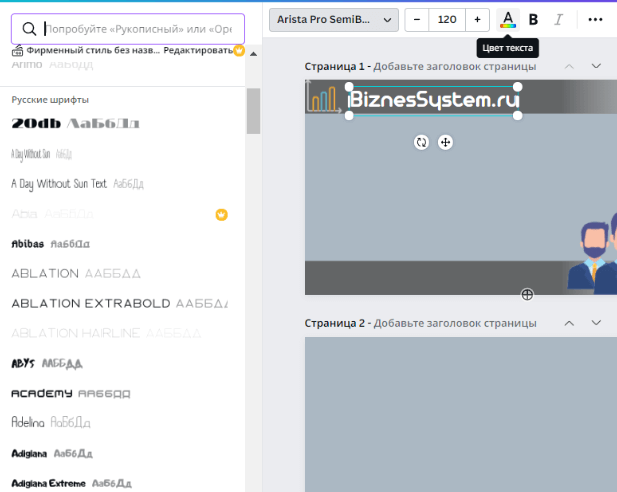
Для оформления текста есть весь стандартный набор инструментов: большой выбор русскоязычных шрифтов, размер, цвет, подчеркивание, жирный текст, курсив и так далее.
Шрифты можно искать не только по названию, но и по таким запросам, как «завитки», «спортивный», «Дикий Запад», «экранный», «с засечками» и так далее.
С платной подпиской появится возможность загружать свои шрифты.

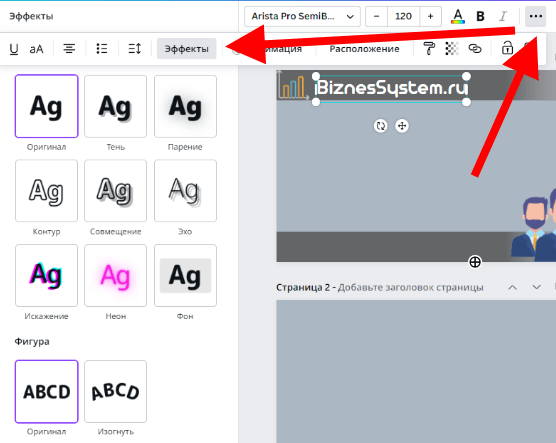
Также есть эффекты, например, свечение или изогнутый текст.

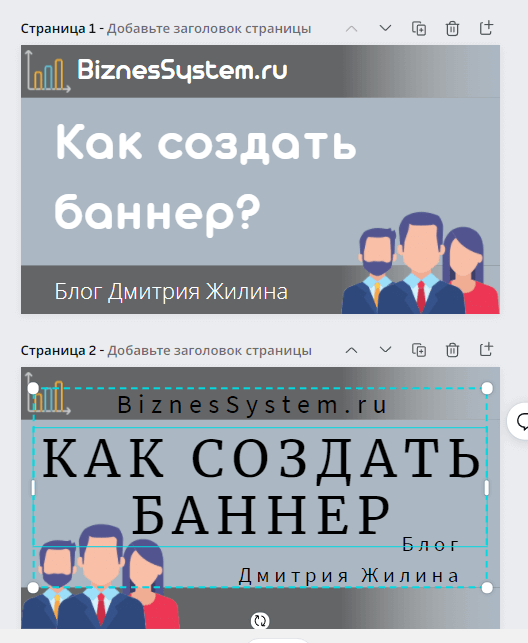
На первой странице я сделал три отдельные надписи, а на второй странице использовал стилизованный шаблон. Обратите внимание, что шаблон состоит из сгруппированных текстовых полей.

Как сгруппировать и разгруппировать объекты
Когда проект включает в себя множество мелких элементов, становится неудобно работать. Трудно курсором попасть по нужному объекту, легко удалить или сдвинуть лишнее.
В этом случае на помощь приходит функция группировки.
В сложных работах я на каждом этапе группирую элементы. Сделал все элемент фона – сгруппировал, сделал надписи – сгруппировал, вставил несколько стикеров рядом друг с другом – сгруппировал.
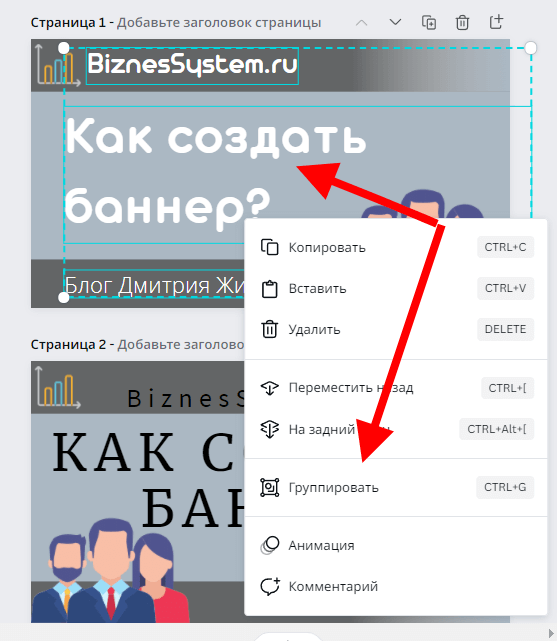
Перед группировкой выделяем все нужные элементы, для этого зажимаем Shift и левой кнопкой мыши кликаем поочередно на объекты.
Затем кликаем по ним правой кнопкой мыши и в контекстном меню выбираем «группировать» или используем сочетание клавиш Ctrl+G.

Сгруппированные объекты будут передвигаться, поворачиваться и менять размер все вместе, сохраняя пропорции. При этом редактировать текст в каждом поле можно независимо от других, то же касается и цвета.
Для того чтобы их разгруппировать нажмите по элементам правой кнопкой мыши и выберите «разгруппировать» или используйте сочетание клавиш Ctrl+Shift+G.

Как скачать проект на компьютер
Мы рассмотрели основные функции, которые могут понадобиться для создания баннера. Давайте разбираться, как скачивать проекты.
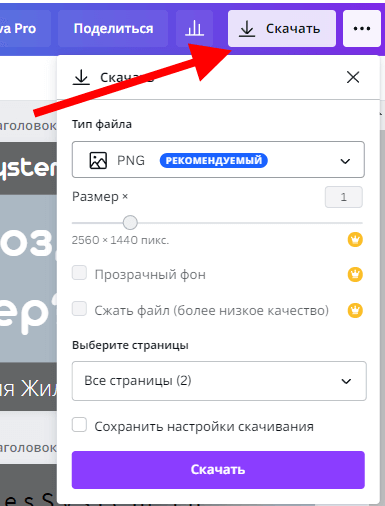
Кнопка «скачать» находится в правом верхнем углу.
Баннеры можно сохранить в форматах PNG, JPEG, PDF и SVG для премиум аккаунтов. Выбрать формат можно нажав на поле «тип файла».

Скачивать можно как все страницы разом, так и выборочно.
При скачивании одной страницы, она сохраняется на компьютер одним файлом в выбранном формате. Несколько страниц скачиваются архивом.
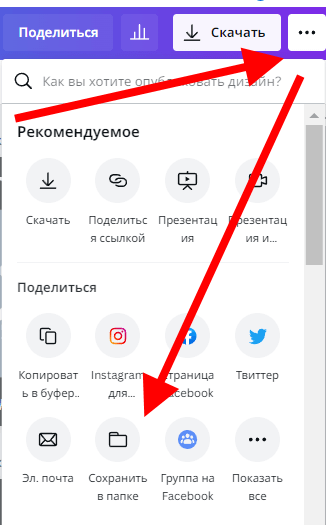
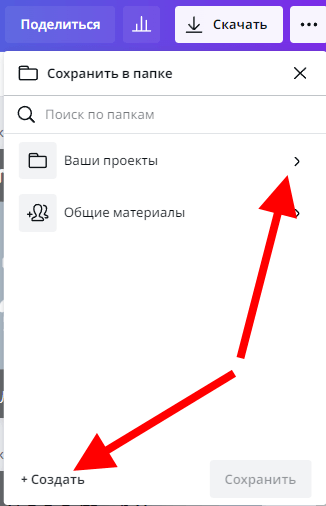
Также проект можно сохранить в отдельную папку в самом сервисе Canva. Для этого нажмите на три точки рядом с кнопкой «скачать» и выберите «сохранить в папке».

Далее выбираем один из существующих проектов или создаем новый.
Важно. При использовании бесплатной версии, количество папок ограничено.

Где посмотреть все проекты и загруженные файлы
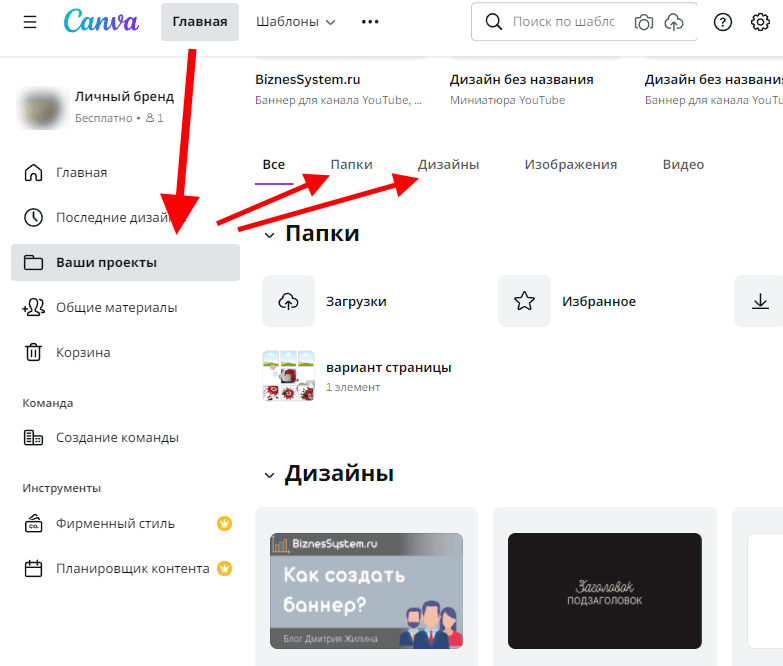
Для того чтобы посмотреть все проекты вернитесь на главную страницу и перейдите в раздел «Ваши проекты». Тут можно посмотреть все разработки и загруженные файлы, переключаясь между разделами.
Тут же можно удалять лишние материалы или открывать проекты для их редактирования.

Canva на мой взгляд один из самых простых и удобных сервисов для создания баннеров, в нем есть весь необходимый функционал, множество бесплатных элементов и отсутствие платной подписки практически никак не влияет на работу в целом.
