Будем сегодня продвигать в массы бесплатный способ создания сайта с помощью конструктора Wix.com. Давненько я не касался бесплатных платформ, между тем, индустрия сайтостроения и бизнеса в интернете за последние несколько лет сделала уверенный шаг в развитии. На сегодняшний день любой человек, который хоть немного разбирается в компьютерах, без особого труда может создать свой собственный сайт неплохого профессионального уровня.

15 лет назад перед этим пришлось бы изучать язык HTML и PHP, да и в целом, возможности создателя были очень ограничены. 5 лет назад конструкторы давали возможность делать только сайты начального уровня. Когда я первый раз познакомился с Wix, мне показалось, что он способен удовлетворить запросы 95% заказчиков по функциональности.
Не даром, Викс сейчас стал одним из самых распространенных бесплатных визуальных конструкторов. Легкость в освоении и широкий функционал, возможность на коленках сверстать действующий интернет-магазин и оформить его по своему вкусу, что еще надо? Ресурс наполняется просто, а добавление медиафайлов и подгонка по размеру вообще делаются в одно нажатие мышкой.
Плюсы становятся очевидны, когда бюджет не просто ограничен, он отсутствует.
В целом, для создания сайта есть 3 пути:
- Написание кода с «чистого листа» — никто этим не занимается уже давно вследствие бесполезности;
- Использование популярных CMS (как WordPress, Joomla или Moguta) — кое что понимать в HTML и смежных областях придется;
- Создание на базе конструктора сайтов — «дешево и сердито».
Говоря из собственного опыта, новичку проще будет освоить последний вариант, я тоже в свое время начинал с конструкторов — Ucoz, затем Blogger, Викса тогда не было. Именно ему и уделим сегодня большую часть времени. Прочитав статью до конца, вы овладеете стартовыми знаниями, практическое применение которых поможет вам создать ресурс за 30–45 минут, а если имеется готовый контент, то уже через час можно увидеть свое детище в сети. Приступим.
Плюсы и минусы использования конструкторов
Итак, что же собой представляет этот самый конструктор сайтов? Если говорить простым языком, то это специальный сервис, доступный в режиме онлайн, оснащенный необходимыми инструментами для создания и продвижения ресурса.
Все конструкторы в базовой «комплектации» обладают достоинствами:
- они просты – почти каждый сервис имеет интуитивно понятный интерфейс, с которым разберется веб-новичок;
- они экономичны – здесь даже не вопрос денег, а времени, которое вы затратите на создание ресурса: выбор шаблона, наполнение. Не понадобится подбор домена и хостинга;
- они бесплатны – а вот здесь уже конкретно стоит вопрос денег, любой конструктор сайтов предлагает пользователям часть функционала для бесплатного использования, и его вполне достаточно на первых этапах;
- они оптимизированы – если вы на старте выбрали правильный конструктор, то за чистоту и функциональность кода будет отвечать сервис, а не вы.
Но есть и минусы:
- Ограниченные возможности – когда вы сделаете свое детище на бесплатной версии и потратите силы на его наполнение и раскрутку, станет понятно, что имеющихся функций недостаточно и нужно заплатить, чтобы получить больше;
- Сложный процесс переноса – если вы сделали сайт в конструкторе и пожелаете его перенести на другую, надежную и профессиональную площадку, то будьте готовы, что этого не получится без изнурительных «танцев с бубном»;
- Присутствие рекламы – если что-то дается бесплатно, то за это кто-то заплатил ранее, поэтому во всех бесплатных тарифах такого плана присутствует реклама на страницах, а это, иногда, вызывает недоверие у посетителей. Кроме того реклама стоит денег и показывая чужую, вы лишаетесь потенциальных доходов от своей.
Как уже было сказано выше, в руководстве вы овладеете процессом создания сайта на площадке Wix. Почему именно здесь? Исключительно из-за ряда конкурентоспособных преимуществ и качественного отличия, среди которых:
- красивое, удобное и понятное управление ресурсом;
- это один из немногих конструкторов, где вы можете перетаскивать элементы на странице при помощи мыши, что существенно упрощает работу;
- выбор шаблонов разных тематик, в том числе лэндинги и одностранички;
- возможность создания интерне-магазина;
- социальные сети подключаются быстро и удобно;
- обширные настройки сайта;
- бесплатный и удобный хостинг.
Уже сам себя замотивировал на этот конструктор :), пора переходить к практике.
Регистрируемся на Wix
Все когда-то начинали с самого начала, и я не исключение. Поэтому, чтобы вам, мои дорогие читатели, было все понятно, я сделаю новый, тестовый сайт, вместе с вами. А вы, если что-то забудете, всегда сможете воспользоваться этим руководством, как палочкой-выручалочкой.
Итак, чтобы попасть на официальный сайт конструктора ru.wix.com — жмите на создание сайтов, или можно ввести соответствующий поисковый запрос в Яндексе или в Нигма.РФ (пользуясь случаем попиарю свою статью про интеллектуальную поисковую систему).
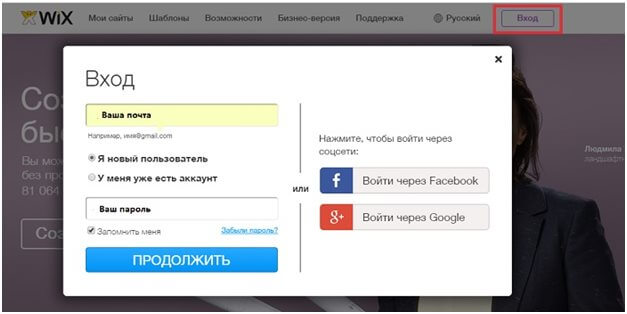
Отсюда мы попадем в красочный мир своего будущего сайта. Ресурс предложит выполнить вход или зарегистрировать нового пользователя:

Если ранее выполнялась регистрация, то вводим логин и пароль. Если нет – регистрируемся на свою почту или через аккаунт в соцсетях. На следующей станице сайт попросит повторно ввести почту и прописать пароль.
Важный момент: Бесплатный домен будущего сайта будет совпадать с логином вашей почты. Если почта kryzhopol@mail.ru, то и домен получите kryzhopol.wix.com. Под красивые домены придется завести новую красивую почту.
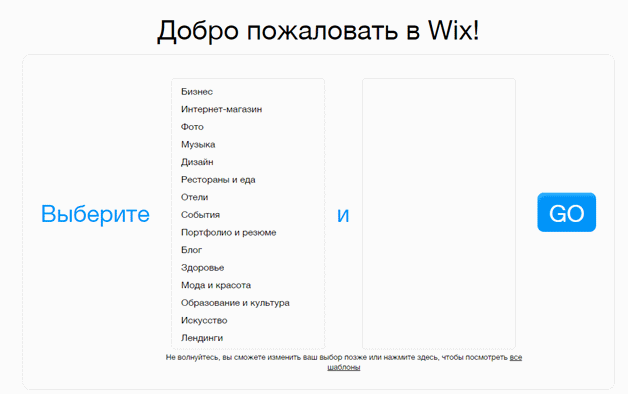
По завершению процесса вы увидите приветственное окно и побуждение к созданию сайта.

Выбор шаблона сайта Wix
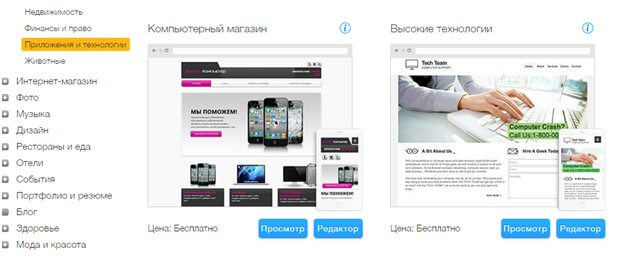
Здесь вам предстоит сложный выбор тематики, если она еще не определена, а затем щелкаем по красивой синей кнопке «Go». Теперь переходим к выбору шаблона. Их здесь очень много, поэтому у вас точно получится найти нужный. Для примера щелкаю по графе «Бизнес» и выбираю шаблон «Высокие технологии».

Когда выбор сделан, нужно нажать по кнопке «Опубликовать», она расположена в правом верхнем углу. Здесь нужно выбрать имя своему сайту, кстати, не обязательно заморачиваться и стопориться на этом шаге. Ресурс потом можно будет переименовать.
Под именем тут подразумевается не домен, а вложенная папка. Все ваши сайты на Викс (их может быть несколько) будут на одном домене, но в разных папках.

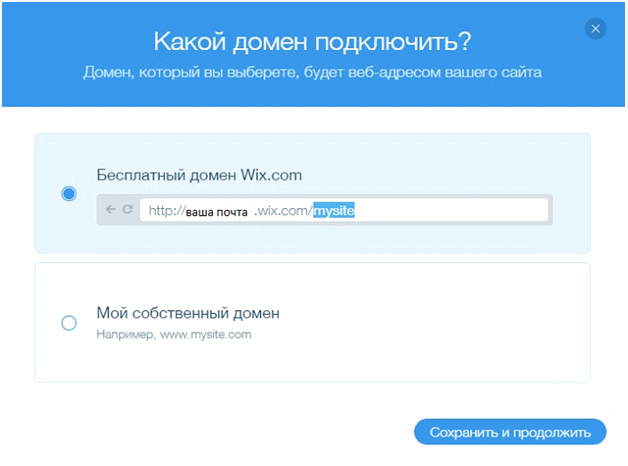
По поводу домена. Есть два варианта:
- Предоставляемый конструктором (тот, что совпадает с почтой);
- Ваш собственный.
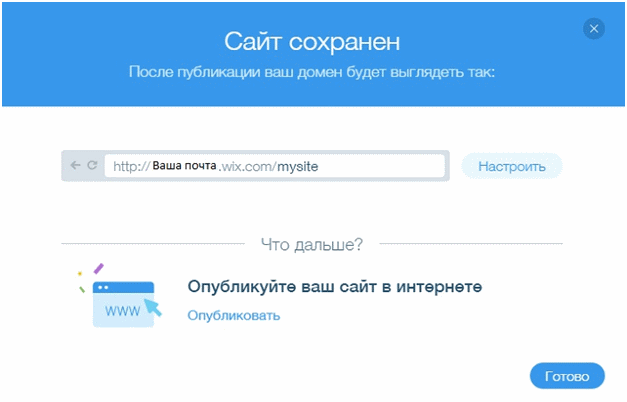
Так как нас интересует бесплатное создание, то выберем первый. Сохраняем внесенные изменения и продолжаем. На следующем этапе Wix предлагает сразу опубликовать созданный сайт, но это можно сделать и потом, сейчас он все равно пуст и не настроен.

Настройка сайта
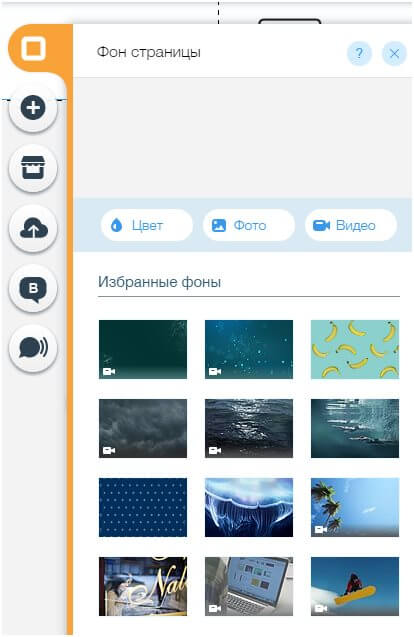
Слева у вас располагаются инструменты для редактирования сайта. Самая верхняя кнопка – это фон. В качестве фона может быть использована как картинка, так и обычная заливка цветом. Для особо извращенных даже видео ролик поставить имеется возможность.

На нее нужно нажать и выбрать любое фоновое покрытие. Щелкните по картинке, и вы увидите, что изменилось.
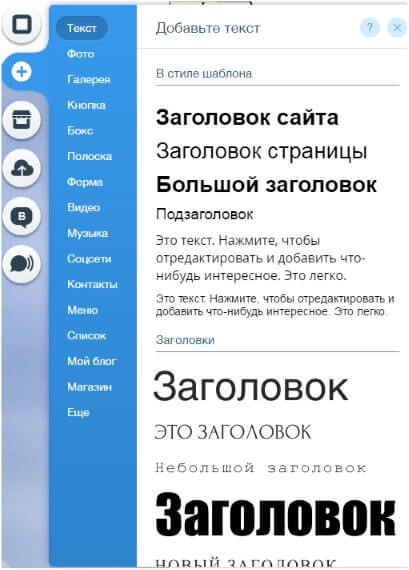
Следующая опция – добавление разных элементов. Она обозначена плюсиком. Тут формируется структура контента — выбираете блоки и потом растаскиваете их по странице.

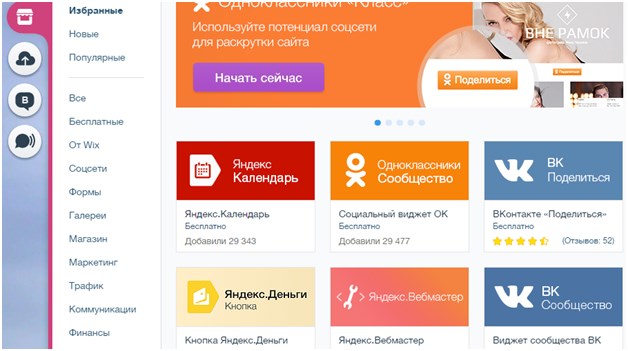
Далее разработчику предлагается посетить фирменный магазин Викса, где хранятся приложения: социальные сети, платежные системы и прочие фишки, которые понравятся посетителям.

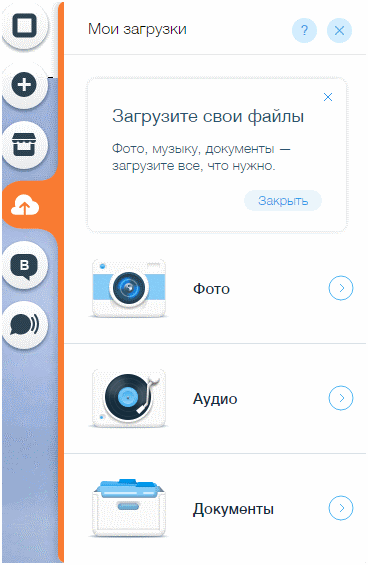
Следующей опцией выступают «Мои загрузки». Здесь будут отображаться все элементы, которые вы закачиваете на сайт, их можно будет добавлять на конкретные страницы. Обратите внимание, что есть разделение файлов на категории — фото, аудио и документы — это удобно, когда их будет много и потребуется найти нужный для вставки.
Все ваши файлы можно использовать как при формировании дизайна, так и в качестве данных для скачивания.

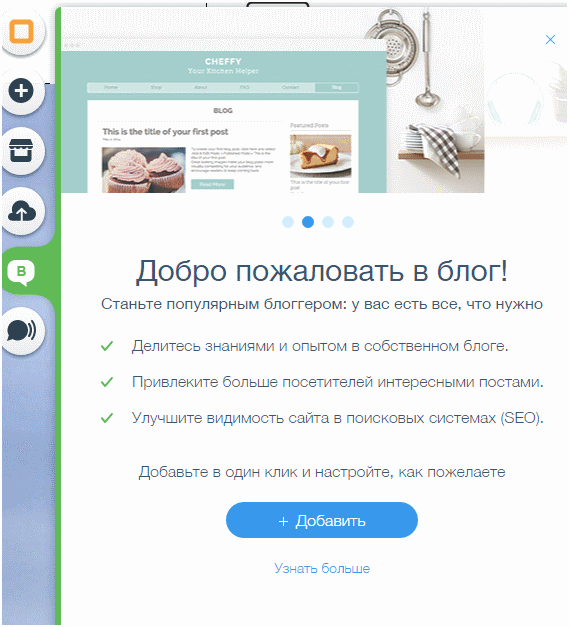
И, конечно же, неотъемлемым элементом является «Блог». В отличие от многих бесплатных платформ для сайтов, здесь блог является не основным и единственным форматом (как это сделано на Blogger.com), а одним из доступных элементов.

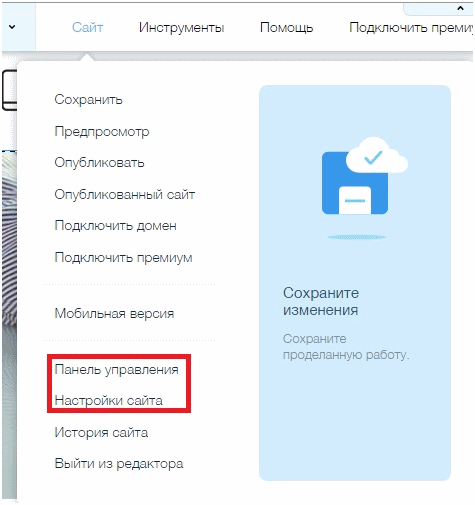
Разных настроек в конструкторе масса, часть из них вы увидели и еще увидите, а со многими разберетесь по ходу работы, все они интуитивно понятны начинающему пользователю. В верхней панели опций нас интересует управление и настройка сайта.
После того, как все настройки сделаны, вам нужно перейти в панель управления и сделать сайт видимым для других пользователей и поисковых машин в интернете. Если забудете, то потом будете удивляться что сайт поисковиками не индексируется, попадете на эту статью про индексацию, а разгадка будет простой — сами поставили запрет поисковым роботам. Если включили эту опцию в начале, то хорошо.

На этом базовый процесс создания сайта на Виксе завершен (ниже я расскажу подробнее об интернет магазине), осталось залить в него интересную информацию и заняться продвижением.
Настройка SEO параметров
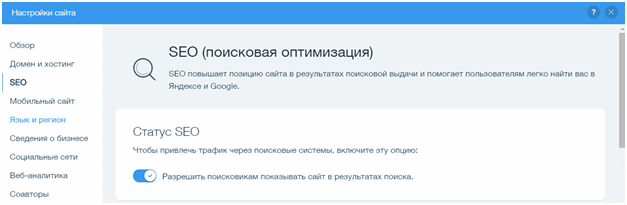
Одним из самых важных условий успешного проекта является правильное продвижение в интернете. В конструкторе Викс есть и такая опция, она вынесена в отдельный модуль.
Для оптимизации нужно зайти на свой сайт и открыть панель управления. Там перейти в раздел SEO. Обязательно установите ползунок, чтобы поисковики видели ваш ресурс, определите и внесите список ключевых слов, по которым машины его будут находить. Также нужно придумать заголовок и описать сайт. Все это будет отображено в мета-тегах.

Кстати, если вы делаете ресурс из нескольких страниц, то метатеги надо будет заполнять для каждой из них.
После настройки опубликуем сайт через известную нам кнопку.
Интернет-магазин на Wix.com
Многие пользователи решают начать свой путь в мире интернет бизнеса именно с создания магазина. Конструктор Викс имеет и такую возможность. Делается он по типу обычного сайта.
Так как ранее мы уже создали сайт и зарегистрировали аккаунт, то просто входим в него. Если не регистрировались, то переходите напрямую в регистрацию магазинного модуля — создать интернет магазин.
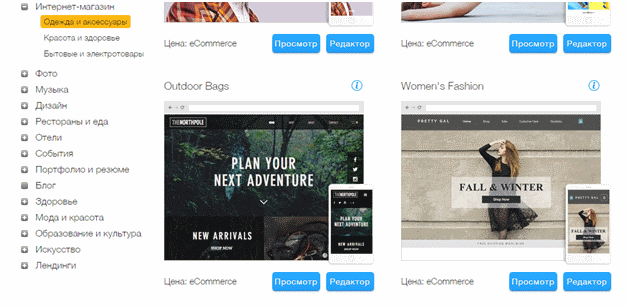
С главной страницы выбираем категорию интернет-магазин, а также его тему и шаблон.

Каждый шаблон можно предварительно посмотреть и оценить его функционал (у некоторых может не быть мобильной версии, от таких я бы отказался).
Когда шаблон выбран, переходим к редактированию.

Если вы взяли англоязычный шаблон, не переживайте. Все можно исправить в настройках сайта.
Все, мы находимся на странице настройки и редактирования магазина. Здесь все можно сделать по аналогии с предыдущим руководством.
Не бойтесь экспериментировать: меняйте расположение объектов, добавляйте картинки, видео, фон. Если что-то не понравилось, то это исправляется в считанные секунды. Когда найдете идеальный вариант страницы, не забудьте нажать кнопку сохранения.
Очень удобна функция предварительного просмотра. Она покажет, как сайт будет выглядеть в интернете до того, как он станет доступен окружающим.
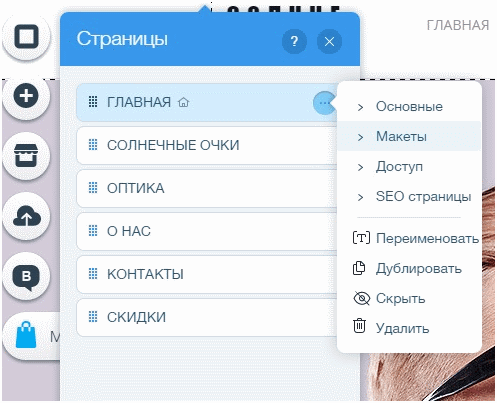
Редактировать и добавлять страницы очень просто. Делается это через верхнюю панель в одноименном разделе. Здесь есть все инструменты для настройки.

Опять-таки, не забываем выполнить SEO настройку и открыть видимость для поисковых машин.
Каждому товару нужно дать название и придумать уникальное описание, желательно с вхождением ключевых запросов.
Когда все сделано, и вы жмете по кнопке публикации, как и в обычном сайте, появится выбор доменного имени и предложение опубликовать в интернете.
Платные функции
И в конце нашего путешествия по конструктору Wix нужно сказать несколько слов о возможностях, которые открываются пользователю только на платных тарифах. Основная фича — возможность прикрутить свой домен, увеличение доступного места под файлы и удаление рекламы Викса.
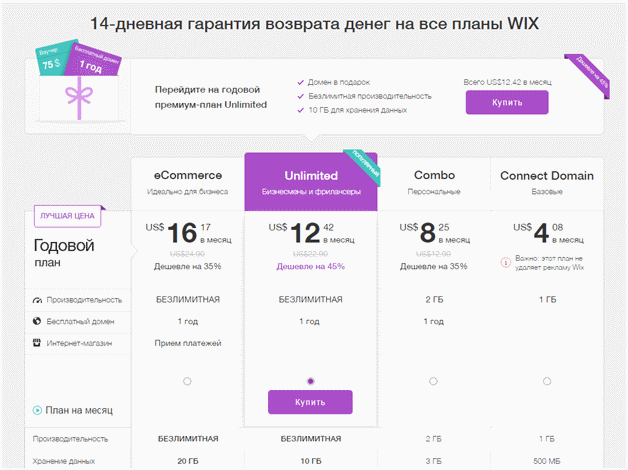
Изначально, чтобы ваш сайт имел красивое доменное имя, ресурс предложит несколько тарифных планов.

Здесь же узнаете, какие возможности предоставляются в том, или ином тарифе: домен второго уровня, увеличенное дисковое пространство, расширенные возможностей магазина, рассылка, платные приложения.
На этом экскурс можно считать завершенным. Пробуйте, экспериментируйте, осваивайте.

Признаюсь, что не пробовал делать сайт сам, а сразу обратился за помощью к templatemonster.com/ru/ Они не только подобрали нужный конструктор, но и помогли всё настроить и пустить в работу. Про Викс читал очень много положительных отзывов, но повторюсь, что не рискну делать сам. Кстати, могу промокодом поделится на 10% скидки по любому шаблону m6qvxsbfqyo969av44x94wsr0 Вдруг кому и пригодится))
Дмитрий, добрый день!
Прежде чем приступить к созданию сайта хочется понимать, как работает система платежей. Т.е. прием денег от покупателя товара и возврат в случае необходимости. Эти процессы, особенно возврат, как я понимаю, должны проходить в автоматическом и максимально приближенному к реальному времени режиме. Потому, как в ручном, можно допустить ошибку и поиметь себе «беременную голову»)
Заранее благодарю за ответ.
Павел.
Надо понимать, что сайт — это как витрина в магазине — она показывает клиенту товар. А за прием платежей отвечает касса.
Вы можете принимать платежи вручную (наложенным платежом, через курьера или на электронные кошельки), а можете автоматически. Для автоматических платежей необходимо подключать к сайту дополнительные сервисы наподобие Робокассы (robokassa.ru)