Приветствую, дорогие читатели BiznesSystem.ru. Сегодня я дам пошаговую инструкцию по которой вы сможете самостоятельно с нуля создать сайт, покажу как подключить бесплатный SSL сертификат, научу как обойтись без финансовых затрат на вебдизайнеров, верстальщиков и прочих вебмастеров. Постараюсь дать информацию максимально лаконично, без лишних размышлений и множественных вариантов выбора там где он излишен — всё будет четко и понятно.

Содержание:
- Из чего состоит и как работает сайт;
- На чем создать сайт — CMS, конструктор или код?
- Адрес сайта и правильный выбор домена;
- Выбор и регистрация хостинга (подключение бесплатного SSL сертификата);
- Как самостоятельно сделать сайта — инструкция;
- Как добавить/отредактировать страницу на сайте;
- Улучшение функционала и модернизация сайта (плагины);
- Основы поискового продвижения нового сайта.
В основном материал будет отвечать на вопросы «что и как делать», местами я буду опускать объяснение причин, почему так а не иначе, чтобы сэкономить время, где-то дам ссылки на другие статьи, где есть объяснение, а если что-то останется непонятным, но интересным, то задавайте вопросы в комментариях — с удовольствием отвечу.
Из чего состоит и как работает сайт
Для того, чтобы картинка с сайтом появилась в браузере необходимы 3 элемента.
В теории они представлены вот так:
- Непосредственно файлы с кодом — они отвечают за внешний вид и работоспособность всех функций.
- Круглосуточно работающий компьютер с серверным программным обеспечением, поддерживающим определенные языки программирования (PHP) и базы данных (MySQL). Необходим выделенный IP адрес, в домашних интернет сетях он, как правило, динамический (меняющийся), поэтому не подходит.
- Доменное имя — адрес сайта, который вводит пользователь в браузер. Он необходим не только для визуального восприятия (вместо цифр IP адреса сервера), но и для сохранения доступа к данным сайта в случае его переноса на другой сервер — IP адрес может измениться, но домен, например BiznesSystem.ru, всегда открывает одни и те же страницы.
Чтобы создать сайт на практике надо:
- Сверстать сайт вручную с помощью кода, либо воспользоваться конструктором, либо применить готовую систему управления контентом CMS — ниже расскажу что выбрать и как технически сделать сайт.
- Зарегистрировать доменное имя в компании регистраторе — напрямую или через посредника.
- Оформить услуги хостинга — получить доступ к месту для хранения файлов, процессору и оперативной памяти сервера, который будет «крутить» программу с вашим сайтом посетителям.
Из всего этого раз и навсегда создается только доменное имя — его изменить после создания сайта уже нельзя. Вы можете как угодно менять облик и содержание страниц, перекладывать файлы на разные сервера, но адрес сайта — это константа, изменение даже одной буквы в нем это уже совсем другой сайт. По этой причине домен и оформляется юридически через регистратора закрепляя право собственности.
На чем создать сайт — CMS, конструктор или код?
Самая трудозатратная часть в создании сайта — это непосредственно его файлы, поэтому сначала несколько слов о них. Создание кода сайта называется версткой и её, как уже сказано выше можно делать либо вручную либо автоматизировано.
Ручная верстка
Это способ создания сайта, когда открывается текстовый файл и с применением HTML тегов прописываются абзацы, заголовки, картинки и другие элементы, их расположение на странице и т.д. Как выглядит код сайта можно увидеть, если нажать клавиши «Ctrl+U» на любой открытой странице в браузере.
Вручную сейчас делаются только очень простые сайты, не предполагающие никакого развития в будущем — это долго, муторно и требует знаний, о том чтобы создать сайт хорошего уровня с нуля с помощью ручной верстки для неподготовленного человека не может идти речи.
Конструкторы
Второй вариант — воспользоваться для создания сайта конструктором, предлагаемым одним из интернет сервисов. Сейчас есть такие платформы как Wix, Blogger, Ucoz, Nethouse и др., где вы можете зарегистрироваться и сделать себе сайт из готовых блоков и шаблонов.
Вариант очень простой, справится любой кто в состоянии сделать страницу в Одноклассниках.
Но есть нюансы:
- Сайт созданный в конструкторе невозможно перенести на другой хостинг, нельзя сделать его резервную копию — становитесь заложником сервиса.
- Функционал хоть и широк, но ограничен возможностями сервиса — если чего-то нет, то вы никак не сможете это реализовать.
- Ограниченные возможности по заработку на рекламе. А если не зарабатывать, то зачем создавать сайт?
- Технические проблемы с индексацией поисковиками и интеграцией с другими онлайн сервисами.
Создание сайта с помощью конструктора подойдет для некоммерческих проектов, либо в том случае, если интернет не основная часть бизнеса (просто надо чтобы была страница для галочки).
CMS (Content Management System)
Переводится как система управления контентом. Это тоже своеобразный конструктор — программа для автоматической верстки сайта, обеспечивающая не только процесс создания, но и комфортное его администрирование (добавление статей, карточек товаров, изменение структуры и т.д.). Только эти программы для сайтов не привязаны к конкретному хостингу — их можно ставить и переносить на любой сервер, у вас есть доступ к исходному коду и базе данных.
В CMS можно вносить изменения и дополнения установкой плагинов или правкой непосредственно кода.
Системы управления контентом бывают специализированные (например, только для создания интернет магазинов) и универсальные (можно реализовать всё), платные и бесплатные — выбор широк.
Тема нашей инструкции как создать сайт самому бесплатно, поэтому выбираем соответствующую CMS — это WordPress (универсальная со свободной лицензией).
Около половины сайтов в интернете сейчас функционируют на WordPress, в том числе этот блог и несколько других моих проектов.
По уровню сложности данный вариант совсем чуть-чуть уступает конструкторам, но превосходит их на голову по возможностям.
В инструкции ниже я покажу как самостоятельно быстро и бесплатно создать качественный сайт на WordPress.
Выбор и регистрация домена
По выбору домена для сайта есть отдельная полноценная статья и здесь я буду краток, кто хочет подробнее смотрите тут.
Домены делятся:
- По зонам. Зоны означают либо регион (страну) — ru, by, de, us и т.д., либо тематику — com, biz, net.
- По уровням. Домен 2 уровня — это слово и через точку доменная зона (например, BiznesSystem.ru), 3 уровня — добавляется еще одно слово и точка (например, webmasters.yandex.ru) — называют еще поддомен. И так далее.
- По праву владения. Принадлежит вам или кому-то ещё.
Что касается прав владения, то все поддомены (домены 3 уровня и выше) принадлежат тому же владельцу, что и соответствующий им домен 2 уровня.
То есть, все сервисы Яндекса (mail.yandex.ru, metrica.yandex.ru) принадлежат той же организации, что и yandex.ru. Права собственности регистратор даёт только на домены 2 уровня.
Поэтому, когда вы создаете сайт на бесплатном конструкторе и даете ему адрес типа biznessystem.blogspot.ru, то принадлежит он тому же, кому и blogspot.ru — компании Google, вы на него никаких прав не имеете.
Чтобы не было проблем в будущем нужно создавать сайт на домене 2 уровня и регистрировать только на себя — это интеллектуальная собственность.
Большинство доменных зон требуют оплаты для получения прав на домен, но есть несколько исключений, например, вы можете бесплатно получить домен в зоне tk (Токелау), ml (Мали), cf (Центральноафриканская республика), ga (Габон) ну и еще пара таких экзотических стран.
Еще один вариант получить бесплатное доменное имя для сайта, причем в нормальной зоне ru или рф, через хостинги — часто при годовой оплате хостинга домен дается в подарок.
Средняя цена у разных регистраторов на домены в зоне ru и рф — 150-200 рублей на год, потом требуется продление на тех же условиях.
С точки зрения поискового продвижения сайта оптимальным должен быть такой домен:
- Принадлежать зоне, где находится целевая аудитория сайта (для России — ru или рф).
- Второго уровня, чтобы не зависеть от репутации и направленности своего родителя.
- Легко читаемым и, желательно, не содержать сложных букв и тире.
- Созвучным бизнесу, который сайт представляет.
- Коротким (мой блог не лучший пример по этому пункту).
Если подразумевается долгая разработка сайта, то домен лучше зарегистрировать заранее, чтобы он не ушел кому-то еще. Если проект изначально не сложный, например, блог, то для него регистрацию домена можно совместить с регистрацией хостинга (сэкономите 150-200 рублей).
Проверить свободность домена и зарегистрировать по низкой цене (сейчас 149 рублей) можно на сайте 2domains.ru.
Если брать вместе с хостингом, то лучше получить бесплатный домен — об этом подробнее в следующем разделе инструкции.
При регистрации доменов в российских зонах обязательны паспортные данные, создание анонимных сайтов у нас не в почете.
Выбор и регистрация хостинга
По хостингу несколько вводных слов — небольшие и средние сайты самостоятельно удобнее создавать сразу на сервере. Это избавит от лишних действий с переносом и установкой локального серверного пакета на домашний компьютер. Но если будущий сайт большой и его нельзя выкладывать постепенно, то алгоритм немного усложнится, придется:
- Установить Open Server на локальный компьютер — инструкция здесь;
- Сделать сайт — это мы будем делать в следующем разделе данной статьи;
- Перенести сайт с локального компьютера на хостинг — инструкция здесь.
Если делаем проект сразу в интернете, то 2 лишних действия с локальным сервером отпадают — просто читайте дальше это руководство.
На что смотреть при выборе хостинга
Хостинги бывают разные, но на начальном этапе для любого сайта они должны удовлетворять конкретному набору характеристик:
- Надежность — высокий показатель аптайма (времени бесперебойной работы), сайт который часто недоступен невозможно сделать популярным;
- Близость серверов к целевой аудитории — это влияет на скорость загрузки страниц у пользователей;
- Поддержка базы данных MySQL и новых версий PHP (7.0 и выше);
- Круглосуточная и адекватная техническая поддержка — особенно актуально для новичков;
- Автоматическое создание резервных копий файлов и базы данных;
- Удобный интерфейс (панель аккаунта хостинга);
- Адекватные тарифы и возможность их смены без переноса сайтов.
- Наличие бесплатных SSL сертификатов (для работы сайта по защищенному https протоколу).
По производительности любой виртуальных хостинг выдержит 2-3 тысячи посетителей в сутки, о нагрузке нужно будет задумываться когда сайт перейдет данный рубеж.
Я рекомендую выбирать Timeweb, большая часть моих проектов хостится на нем — под описанные выше характеристики он подходит идеально.
Как зарегистрировать аккаунт хостинга и привязать домен
1. Переходим на сайт — www.timeweb.com
2. В разделе «Хостинг» выбираете «Виртуальный хостинг» и самый дешевый тариф. Сейчас это Year+ с 5Гб места — хватит на годы вперед. Выйдет 119 р./мес. при годовой оплате, плюс домен в подарок.
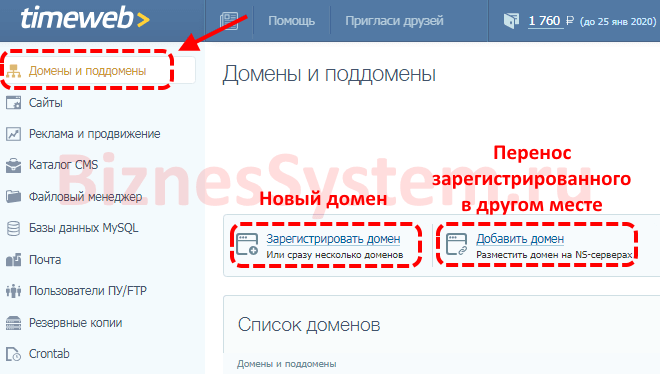
3. После создания аккаунта нужно зарегистрировать доменное имя или привязать домен (если регистрировали отдельно). Для этого войти под своим логином/паролем в панель, перейти в раздел «Домены и поддомены» и в нем выбрать регистрацию либо нового доменного имени либо привязку зарегистрированного в другом месте:

Там вас попросят создать администратора, ввести паспортные данные и отправить заявку на регистрацию.
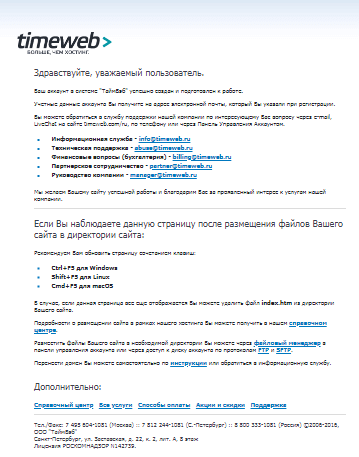
Все юридические процедуры займут от нескольких часов до пары дней, после чего сайт начнет работать — первоначально на нем будет открываться приветственная страничка хостинга:

Соответствующий файл index.htm лежит в корневой директории сайта — на следующем этапе в процессе создания сайта мы его сменим.
4. Подключаем SSL сертификат и переводим сайт на работу по защищенному протоколу HTTPS. Что это такое — думаю, вы видели как браузеры в адресной строке показывают напротив некоторых сайтов «Соединение защищено», а у других красная надпись «Небезопасно» — это оно и есть. Лучше настроить всё сразу, до появления первых страниц на сайте.
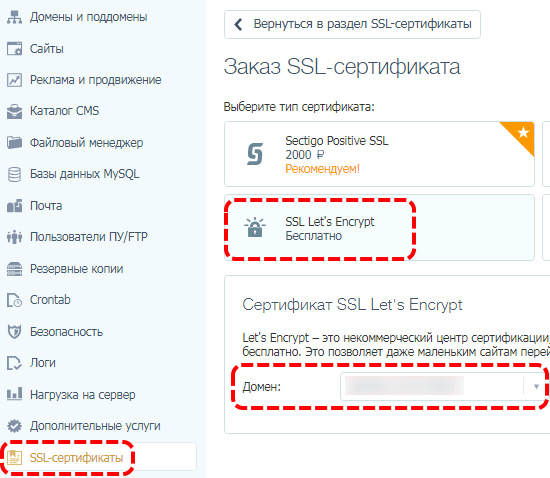
Для этого в админке хостинга переходим в раздел «SSL сертификаты», выбираем кнопку «Заказать» и в списке берем бесплатный «Let’s Encrypt», подставляем в форме ниже адрес вашего сайта.

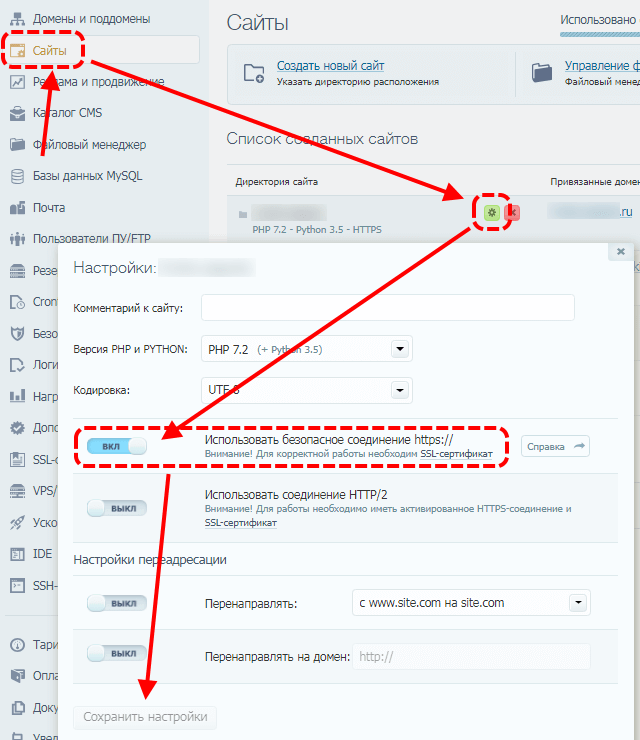
Когда сертификат начнет действовать ваш сайт станет доступен как по http, так и по https протоколам. Нужно отключить первый и сделать переадресацию всех запросов на безопасный (чтобы пользователь при вводе http все равно получал https страницу).
Для этого переходим в раздел «Сайты», напротив названия нажимаем зеленую кнопку с шестеренкой (настройки) и ползунком включаем «Использовать безопасное соединение https://» — сохраняем настройки.

Теперь проверьте что происходит при вводе названия вашего сайта с указанием протокола http — должно перенаправляться на https.
Итак, подготовка завершена, дальше приступаем непосредственно к разработке проекта.
Как создать сайт самому — инструкция
Начинаем создание сайта с установки пакета WordPress на хостинг (либо локальный сервер).
Многие хостинг провайдеры позволяют устанавливать эту CMS прямо из админ панели, такая возможность есть в том числе и у Timeweb — это быстрее, но там не всегда представлены свежие сборки, поэтому я предпочитаю потратить лишние 2 минуты и взять последнюю версию программы с официального сайта.
Установка CMS WordPress
Скачиваем дистрибутив свежей версии — https://ru.wordpress.org/download/
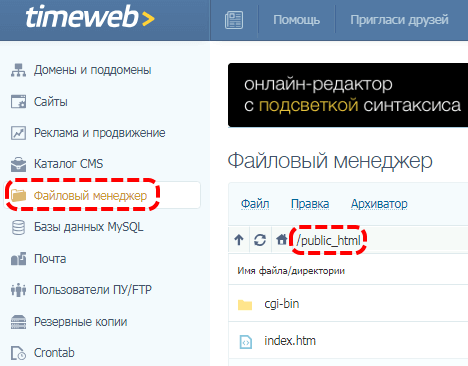
Загружаем его на хостинг в корневую директорию сайта через раздел файловый менеджер (Public_html):

Изначально там лежит только папка со скриптами и index.htm (тот самый что выводит приветственную страницу хостинга).
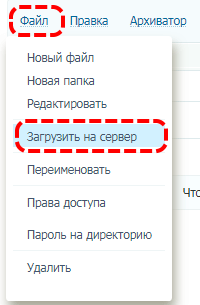
Загрузка файлов на хостинг осуществляется через меню «Файл» и пункт «Загрузить на сервер»:

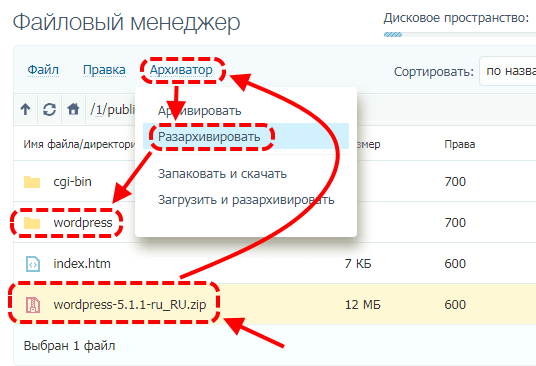
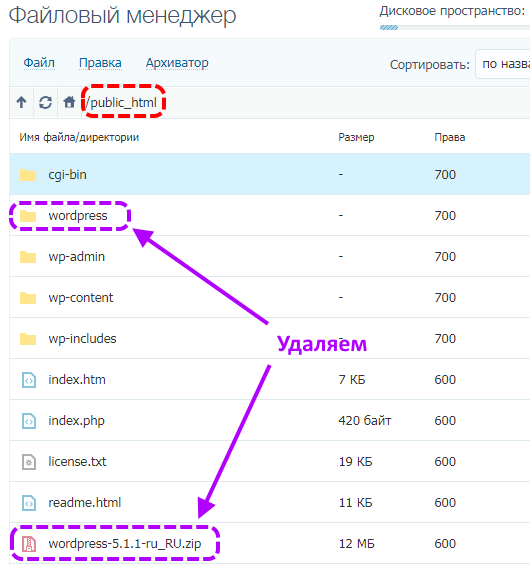
Далее этот архив нужно распаковать встроенным в хостинг архиватором, в списке появится папка «WordPress»:

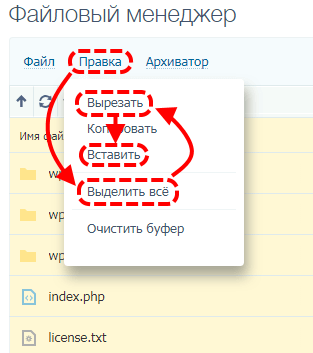
Все файлы из папки переносим в корневую директорию, для этого войдите в неё, выберите в меню «Правка» — «Выделить всё» — «Вырезать», затем вернитесь в корень сайта (к папке Public_html) и нажмите «Вставить»:

В итоге должно получиться так:

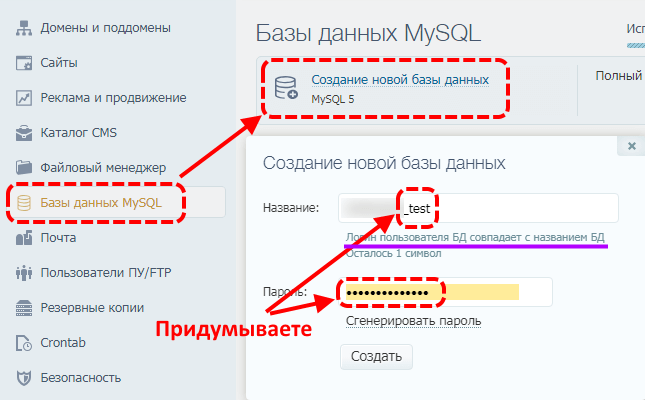
Контент на сайте у нас динамический и для его работы нужна база данных MySQL, для её создания переходим в раздел «Базы данных MySQL» и жмем кнопку «Создание новой».

Придумываете название базы (начало будет стандартным для аккаунта) и пароль, логин для доступа совпадает с названием.
Данные запишите себе, сейчас они понадобятся для связи конфигурационного файла сайта с базой.
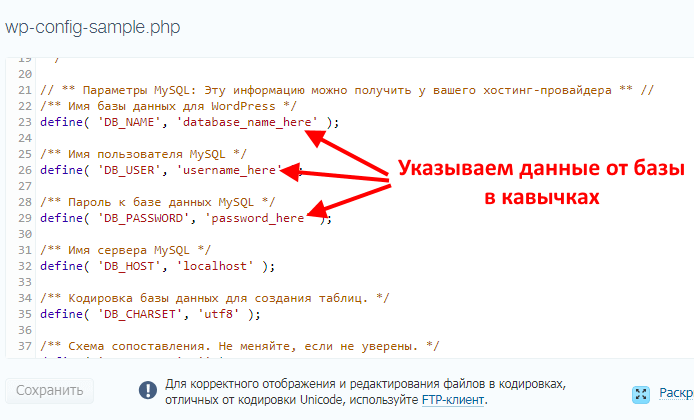
Переходим снова к разделу «Файловый менеджер» и среди файлов WordPress находим wp-config-sample.php, двойным щелчком открываем его для редактирования, находим строки про базу данных и прописываем имя, логин и пароль:

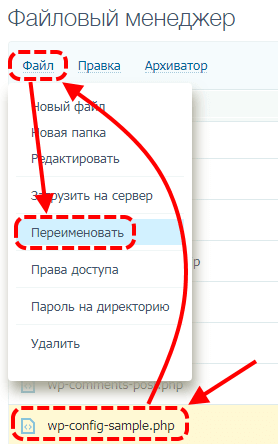
Сохраняем изменения и меняем имя файла на wp-config.php (удаляется окончание sample). Для этого выделяем wp-config-sample.php и в меню «Файл» выбираем пункт «Переименовать»:

Подготовка завершена — файлы сайта загружены, база данных создана, но самих данных нет, осталось сделать всего 1 шаг и сайт начнет работать.
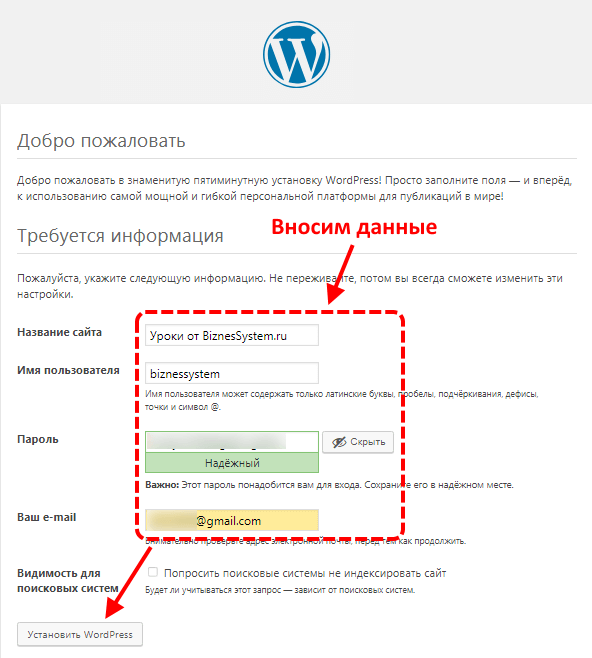
Открываем в браузере адрес своего сайта, появится форма с несколькими полями, вносим название создаваемого сайта и данные администратора, нажимаем кнопку «Установить WordPress»:

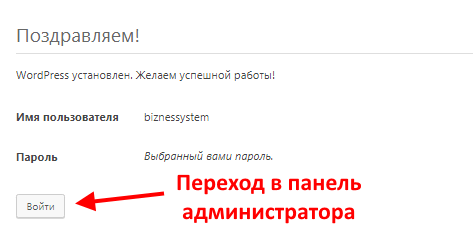
Ваш сайт появился на свет, о чем свидетельствует сообщение от системы:

По кнопке можно сразу перейти к управлению сайтом — настройкам страниц, созданию новых статей, изменению дизайна и т.д. Доступ к панели администратора всегда осуществляется по адресу «Адрес_вашего_сайта.зона/wp-admin/» или «Адрес_вашего_сайта.зона/wp-login.php» (например, BiznesSystem.ru/wp-admin/).
С этого момента всё будет намного проще.
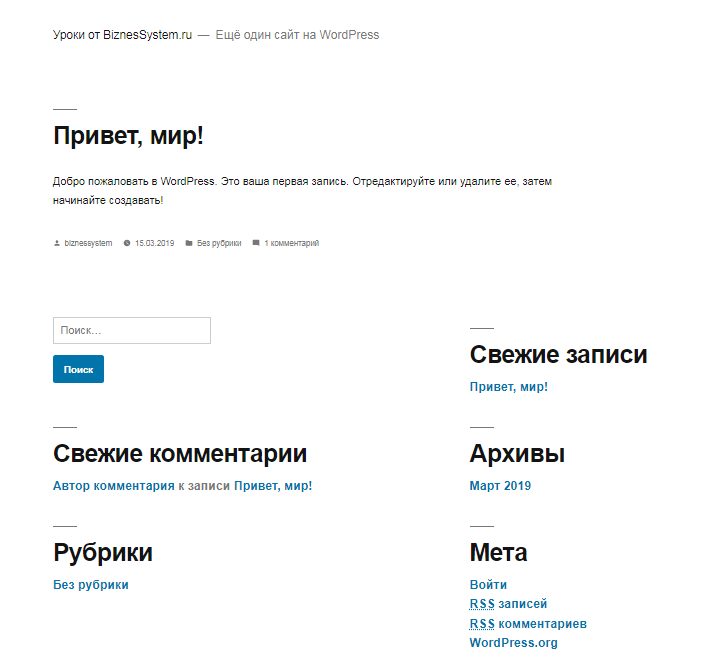
Заниматься оформлением мы сейчас начнем, а пока можете еще раз открыть главную страницу своего домена и посмотреть как выглядит сайт в базовой конфигурации (пока невзрачно, но мы быстро это поправим):

Дальнейшие действия по настройке можно делать в любом порядке, так как публикация статей, изменение дизайна, добавление новых функций и всё остальное работает независимо друг от друга и, например, меняя оформление сайта вы не можете удалить или испортить выложенные статьи, сбросить настройки для поисковых систем и т.д.
Создание дизайна сайта (смена и корректировка)
Мне нравится начинать с настройки внешнего вида вновь созданного сайта. Это действие сразу придаёт индивидуальный вид проекту и появляется ощущение законченного продукта.
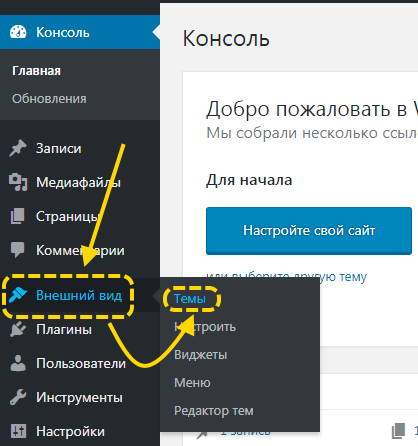
Для смены дизайна входим в панель администратора WordPress, находим раздел «Внешний вид» и пунктик «Темы» — у WordPress огромный каталог бесплатных шаблонов оформления к которым есть доступ прямо из консоли, но можно загружать и дизайны взятые из других источников — купленных или сделанных на заказ.

Взять готовый шаблон или заказать разработку индивидуального зависит только от вашего желания. Кроме того, любую из тем легко можно уникализировать, использовав собственные изображения для оформления, логотипы и т.д.
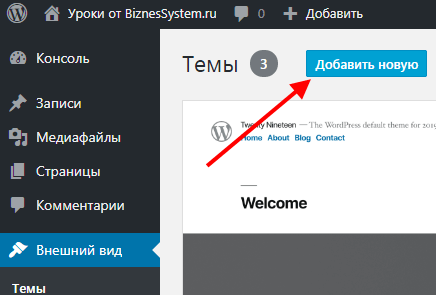
Итак, мы перешли в раздел «Темы». В стандартном пакете обычно идет 2-3 предустановленных варианта, но нам интересно больше разнообразия, чтобы создать сайт не похожий на другие. Поэтому сверху страницы нажимаем кнопку «Добавить новую»:

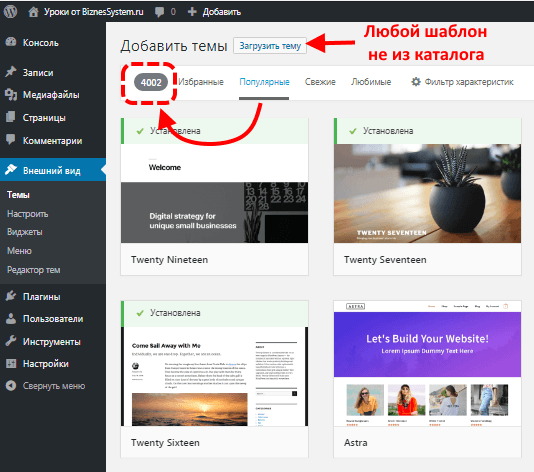
Здесь вы можете загрузить для своего сайта любую тему как из репозитория WordPress, так и вне его. Для шаблонов репозитория есть предпросмотр и быстрое скачивание в один клик, файлы из внешних источников нужно сначала копировать себе на компьютер и потом загружать через админку:

Есть популярные варианты, есть фильтр где можно задать определенные требования, можно сделать поиск по названию (например, вы на каком-либо сайте увидели дизайн и хотите себе такой — введите в поиске его название).
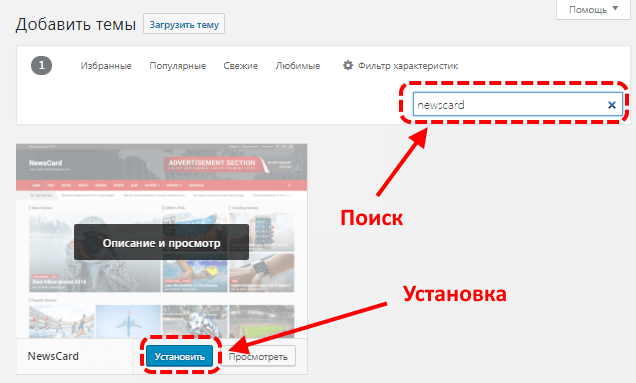
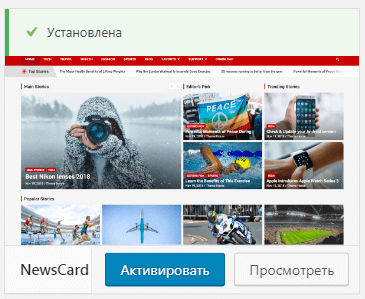
Для примера я установлю тему «NewsCard» из списка популярных, нужно просто нажать на кнопку «Установить», программа скачает тему себе в базу:

а кнопка «Активировать» применит её к сайту:

Большинство тем имеют гибкие настройки — можно легко поменять фоны, изображения шапки, цвета элементов, расположение и количество боковых колонок и т.д., так что при выборе я советую ориентироваться на общий дизайн. Причем изменить можно даже то, что настройками темы не предусмотрено — исходный код у них открыт и любой фрилансер недорого внесет нужные изменения (если сами не знаете как), на такие мелкие работы я ищу исполнителей на kwork.ru/ref/23352.
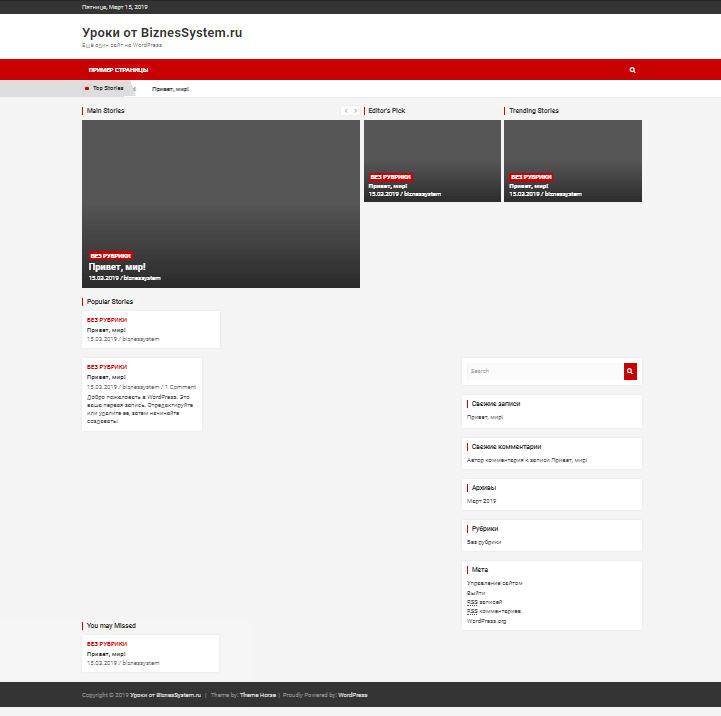
Буквально два клика мышью и оформление сайта, который мы только что создали, изменилось до неузнаваемости:

Естественно, пока всё выглядит не идеально — ведь мы еще ничего не выкладывали и на сайте находится только один стандартный пример страницы и одна стандартная статья, но в общих чертах представить новый проект уже можно.
Давайте теперь посмотрим что можно в этом дизайне изменить не прибегая к правке кода.
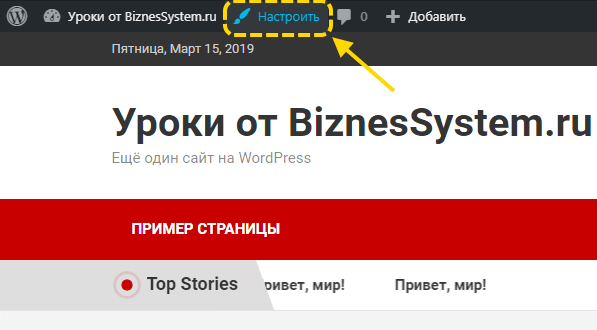
Обратите внимание, когда вы залогинены в админке сайта, на всех его страницах сверху отображается черная панель с несколькими кнопками. Сейчас нам нужна кнопка «Настроить»:

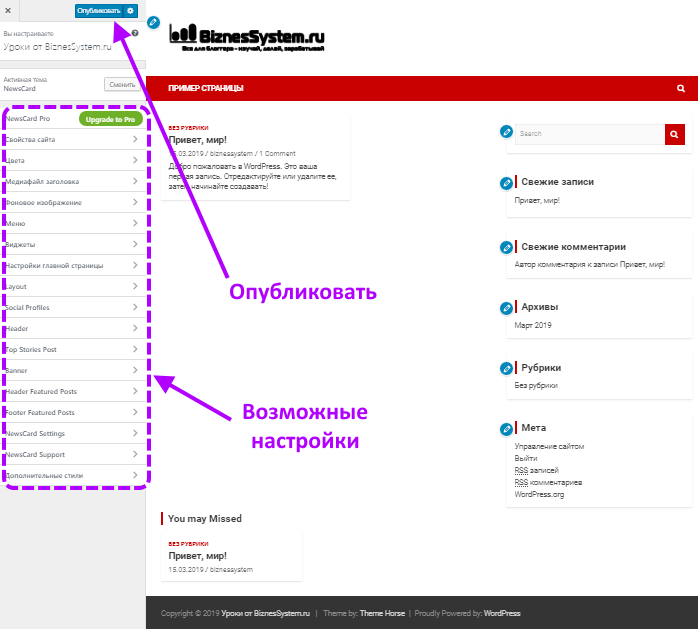
Что есть в быстрых настройках этого шаблона мы видим слева в списке. Каждое изменение, которое будет проводиться, предварительно отобразится справа, а на сайте появятся только после нажатия кнопки «Опубликовать».
По быстрому я поставил логотип, сменил фон основной области, убрал верхнее меню (где была показана дата), убрал строку «Top Stories», удалил слайдер из шапки, убрал анонсы на будущие статьи — у сайта получился более классический внешний вид.

Шаблоны и их настройки можно бесплатно менять неограниченное количество раз — хоть все дизайны из каталога перепробуйте.
Основные настройки сайта, адреса страниц
В этом разделе мы рассмотрим самые базовые настройки, обязательные для нового сайта. Пока мы не устанавливали расширяющие функционал плагины их немного.
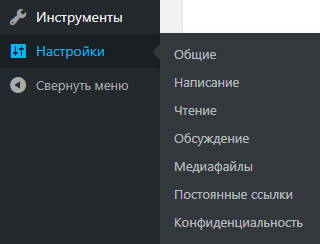
Большинство настроек доступны в панели управления в разделе «Настройки», когда будут ставиться новые дополнения, в нем будут появляться новые пункты, либо в панели добавятся отдельные разделы.

Список вкладок в настройках сайта:
- Общие — здесь устанавливается название и описание сайта, право посетителей регистрироваться (могут все желающие или нет), а также используемый в системе формат времени.
- Написание — указывается рубрика к которой относятся вновь публикуемы материалы по-умолчанию — менять не обязательно.
- Чтение — устанавливаем что показывать на главной странице — статичную страницу или ленту статей как в блоге (количество одновременно выводимых анонсов). Если у вас будет интернет магазин, то эти функции будут регулироваться другими настройками.
- Обсуждение — раздел посвящен комментариям — разрешить/запретить, использовать ли древовидную структуру, параметры модерации, фильтры, черные списки и т.д.
- Медиафайлы — устанавливаются размеры для миниатюр изображения — новичкам ничего менять не надо.
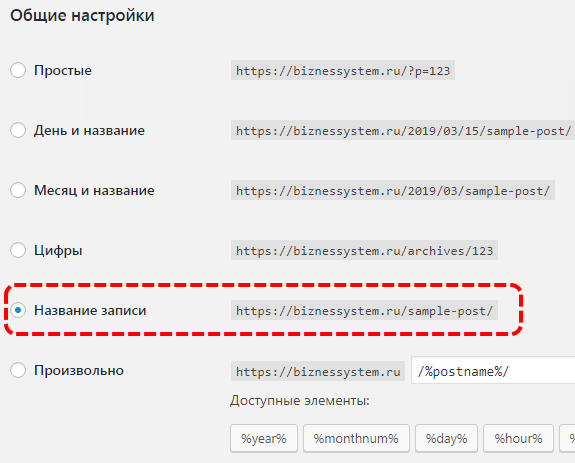
- Постоянные ссылки — нужно указать в каком виде будут формироваться адреса новых страниц (будет ли на них указание даты публикации, категория и т.д.). В большинстве случаев нужно ставить так:

Выбор данного пункта упростит URL страниц и сделает их понятными для людей, просто адрес сайта и через «/» название страницы, формируемое из заголовка статьи.
- Конфиденциальность — согласно законам РФ необходимо уведомлять пользователей с какой целью собираются их данные. Если у вас работает форма комментариев или подписка, то нужно подготовить страницу с политикой конфиденциальности и сделать ссылку на неё. В WordPress есть шаблонный макет такой страницы, он лежит в черновиках, можете отредактировать его и опубликовать (дальше узнаете как), а затем в этом разделе выбрать страницу с политикой, она привяжется к формам на сайте.
Боковые колонки и виджеты
В зависимости от выбранного дизайна на сайте может быть от 0 до десятка различных мест под виджеты (сайдбары). Чаще встречаются варианты сайтов с одной или двумя боковыми колонками (слева, справа), также популярны блоки в подвале (нижней части сайта).
В каждом из этих мест вы можете размещать любую информацию с помощью виджетов. Они бывают стандартные (рубрики, свежие записи, поиск и т.д.), а бывают со свободным содержимым (текст, html-код). Кроме того некоторые темы могут добавлять еще свои собственные сборки.
Формируются эти сайдбары простым перетаскивание нужного виджета из списка в выбранную колонку.
Сразу после создания сайта будет подставлен определенный стандартный набор виджетов — его вы могли видеть на скриншотах выше.
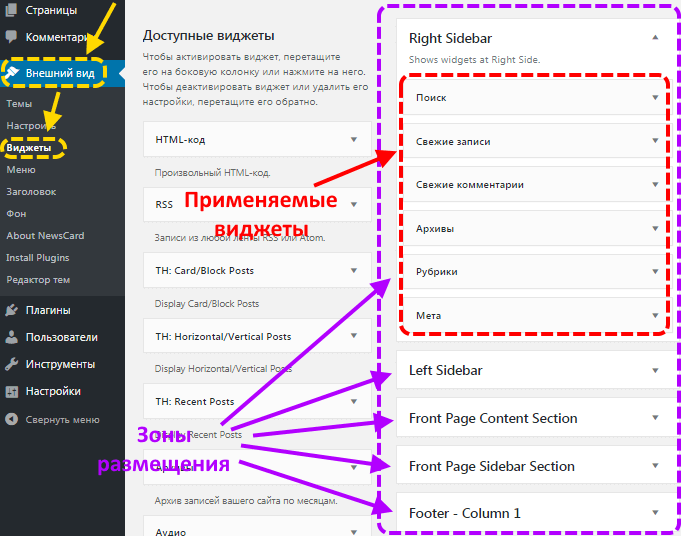
Для смены переходим в раздел «Внешний вид» — «Виджеты»:

Стрелки справа раскрывают зоны и свойства конкретных виджетов, слева располагается список доступных для добавления блоков.
Уберите сразу все лишние элементы, например «Мета» или «Архивы».
Если в блоке не будет ни одного виджета, то он останется невидим — данные элементы сайта очень просты, так что поэкспериментируйте, перенося блоки из одной части в другую, чтобы добиться лучшего оформления контента на страницах.
Добавление/редактирование статей и страниц
В базовой конфигурации контент (страницы) сайтов, созданных на CMS WordPress бывают двух типов:
- Post — статья, запись — данный тип считается периодическим, в ленте блога новые публикации такого формата появляются вверху и сдвигают старые вниз.
- Page — страницы — статичный тип контента, характеризуется неизменной актуальностью — это «вечные» разделы сайта, такие как «Контакты», «Условия доставки», «Об авторе» и т.д. Обычно ссылки на них выводятся в верхнем меню.
При использовании расширяющих функционал плагинов могут появляться новые типы материалов, например, карточки товаров в интернет магазине.
Редактор с помощью которого оформляются страницы обоих типов идентичен, только создание осуществляется из разных пунктов админки.
Добавлять контент можно двумя путями:
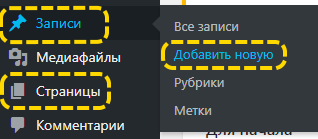
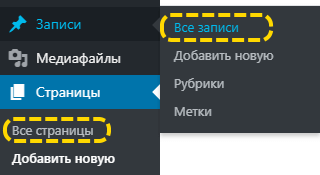
1. Через консоль, выбирая в панели соответствующий раздел. Тут же располагаются пункты «Все записи» и «Все страницы», где можно выбрать старый материал и провести его редактирование:

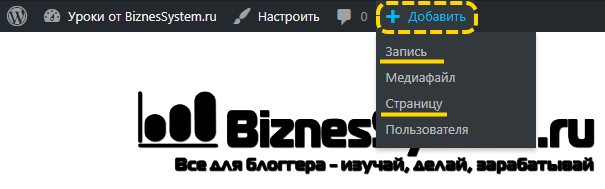
2. Через верхнюю панель и кнопку «Добавить»:

Начиная с версии WordPress 5.0 для оформления контента сайта используется блочный редактор, он пришел на смену классическому (похожему на Word). Сейчас я покажу как работать с новым, а для поклонников старой версии, ниже, в разделе «Расширение возможностей и модернизация», расскажу как вернуть старый редактор и пользоваться им.
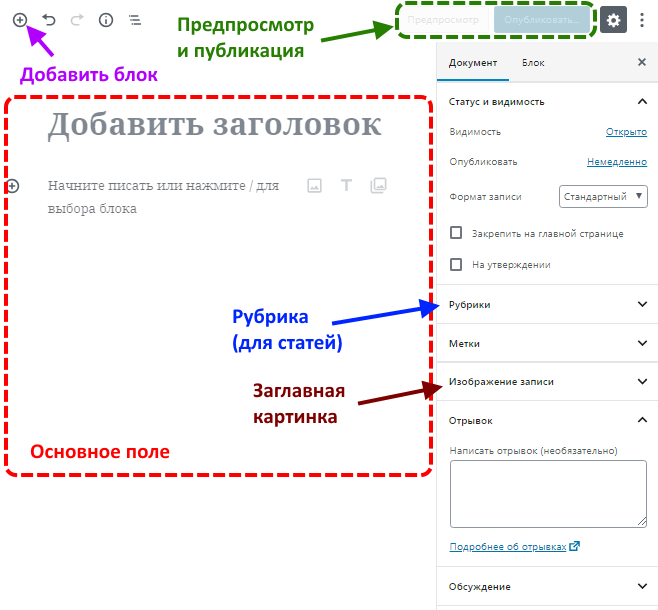
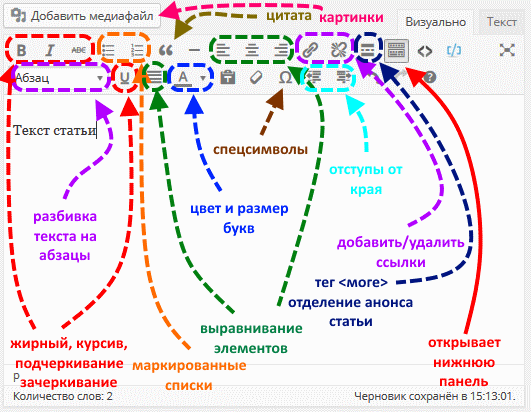
Итак, перед нами появляется вот такой блочный редактор, в котором сразу вставлены 2 первых элемента — заголовок и текстовый блок. На скриншоте приведены основные функции редактора:

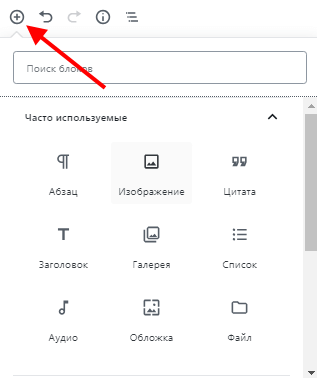
Начинаем создание страницы с указания заголовка. Затем, через кнопку «Добавить блок» (в виде плюса), простой вставкой элементов, наполняем страницу содержимым. Вариантов разных блоков множество:

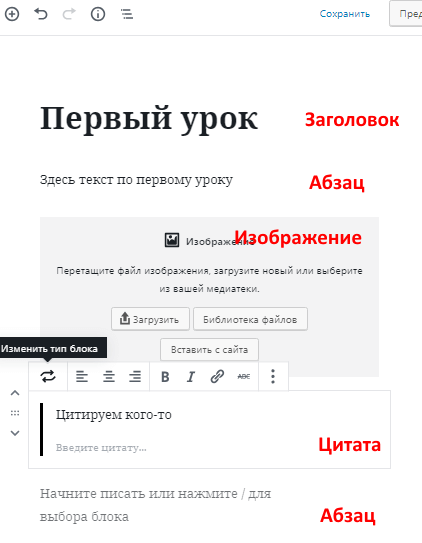
Для каждого модуля присутствуют свои особые возможности, для абзаца — форматирование текста, для заголовка — его уровень (от важного h2 до самого незначительного h6). Получится примерно так:

Когда наполните форму всем необходимым, нажмите кнопку «Предпросмотр» и «Опубликовать» (в правом верхнем углу).
Редактор страниц аналогичен рассмотренному выше, только в нем нет таких данных как дата публикации и рубрика, а формирование осуществляется из пункта «Страницы».
Как отредактировать ранее опубликованные материалы
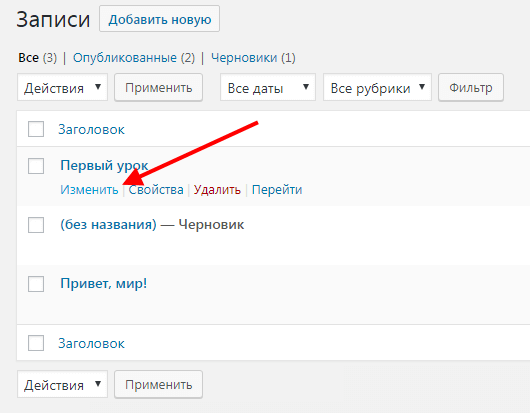
Всё что мы выкладываем на страницы сайта можно изменить или удалить. Чтобы внести правки переходим в раздел «Все записи» или «Все страницы» в зависимости от того что надо редактировать:

Находим в списке нужный материал, наводим на него курсор мыши и в появившемся под названием меню нажимаем на ссылку «Изменить»:

Откроется знакомый редактор, с его помощью вносим правки. Вместо кнопки «Опубликовать» будет кнопка «Обновить» — её нажатие внесет на сайт все сделанные изменения.
Улучшение функционала и модернизация сайта (плагины)
До сих пор мы работали со стандартными функциями сайта на WordPress (что называется «из коробки»), но для этой CMS существует несколько тысяч дополнений только в официальном репозитории движка. Эти дополнения называются плагинами.
Плагины могут как улучшать или расширять существующие возможности, так и добавлять к проекту совершенно новые функции.
Сначала я расскажу как плагины добавляются на сайт, затем дам список обязательных (с моей точки зрения).
Как устанавливать плагины на сайт
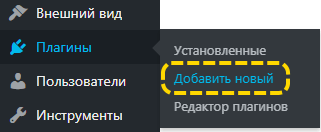
Для поиска и установки дополнения переходим в раздел «Плагины» и выбираем пункт «Добавить новый»:

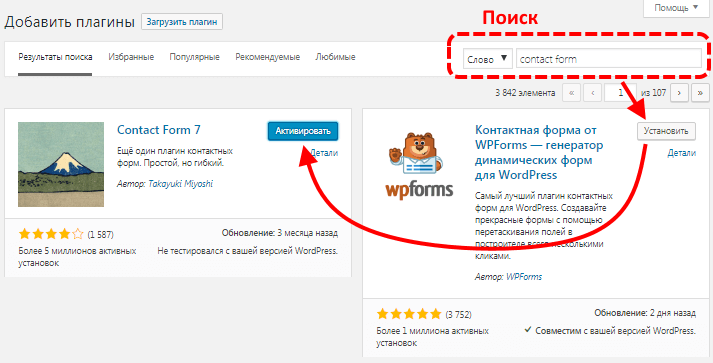
На главном экране этого раздела сразу высветится несколько вариантов. Сверху есть вкладки «Популярные» — плагины которые чаще всего ставят люди, «Рекомендуемые» — зачастую повторяют популярные — на этих страницах можно часами выискивать что-то новое, нужное и необычное.
Но, чаще всего, при создании сайта приходится работать с поиском — окно справа вверху. Так как большинство плагинов изначально выпущено на английском, то эффективен поиск на этом языке, по-русски результатов может быть мало. Например, лучше искать «contact form», а не «контактная форма» — любой онлайн переводчик поможет вам сформировать правильный запрос.
Еще проще находить нужные плагины через поиск Яндекса по обычным запросам — большинство полезных дополнений уже кто-то описывал на нашем родном языке, введите что-то типа «плагин интернет магазина на WordPress» и в статьях вы найдете уже конкретные названия (зачастую с инструкциями), эти названия вводите во встроенном поиске плагинов.
Установка осуществляется в 2 клика — первый скачивает нужный плагин, второй его активирует.

Простые плагины сразу начнут работать, для других могут потребоваться дополнительные настройки — для каждого свои.
Список наиболее нужных плагинов
Эти плагины либо их аналоги необходимо ставить практически на любой сайт сразу после его создания:
- RusToLat или Cyr-to-Lat — осуществляет автоматическую транслитерацию кириллических символов в латиницу в URL адресах добавляемых на сайт страниц. Использовать русские буквы в Интернете не стоит кроме тех случаев когда у вас изначально кириллический домен в зоне рф. Инструкция по установке не нужна — работают сразу после активации.
- Akismet Anti-Spam — автоматически фильтрует комментарии к статьям и отправляет в спам весь мусор — инструкция по настройке. Не нужен если комментарии закрыты.
- All In One SEO Pack — добавляет много возможностей для поисковой оптимизации сайта. Основное предназначение: добавляет в редакторе статей поля для ввода технического заголовка title и описания description, которые считывают поисковые системы. Кроме того позволяет гибко настроить систему индексирования сайта поисковиками, добавляет карту сайта, микроразметку и т.п. — инструкция по настройке.
- Contact Form 7 — плагин для создания на сайте форм обратной связи — инструкция по настройке.
- Autoptimize — оптимизирует CSS, JS и HTML код сайта сжимая и объединяя, это снижает количество запросов и уменьшает объем передаваемых данных, что ускоряет загрузку страниц сайта — инструкция по настройке.
- Compress JPEG & PNG images (аналог ShortPixel Image Optimizer) — сжимает загружаемые на сайт изображения, оптимизируя их для веб страниц, это позволяет уменьшить вес иногда до 80% без видимой потери качества — ускоряет сайт.
- Hyper Cache — создает на сайте кэшированные страницы, предотвращая повторное выполнение PHP кода при каждом запросе пользователя, что ускоряет загрузку и снижает нагрузку на хостинг — инструкция по настройке.
- Lazy Load — откладывает загрузку картинок, которые находятся ниже видимой части страницы, новые изображения подгружаются в тот момент когда пользователь пролистывает сайт вниз — это позволяет быстрее загружать контент.
- UpdraftPlus — с заданной периодичностью создает копии файлов и базы данных сайта, отправляет их в указанное место (почту или облачное хранилище) — инструкция по настройке.
- WP Head Optimizer — удаляет из кода сайта информацию о версии WordPress и другие ненужные ссылки повышая безопасность и, одновременно ускоряя загрузку.
Плагины представленные ниже могут пригодиться в зависимости от того какой тип сайта вы хотите создать:
- Contextual Related Posts — выводит в конце статьи список дополнительно рекомендованных записей, настраивается внешний вид (просто текстовые ссылки или в виде картинок).
- AdSense Integration WP QUADS — позволяет вставлять рекламные блоки в любом месте внутри контента (перед/в середине/после статей, под подзаголовками), нужен для информационных сайтов, чтобы выводить объявления Яндекс Директ, Google Adsense, других сетей либо произвольных баннеров.
- WooCommerce — реализует на ресурсе полноценный функционал интернет магазина, позволяет создать сайт с товарными карточками, фильтрами категорий, сортировкой по свойствам, корзиной, базой клиентов (заказов) и многое другое.
- BbPress — установка этого плагина на WordPress сайт позволяет создать удобный в администрировании форум.
- MailPoet 3 — плагин для email рассылок, позволяет создать на сайте форму сбора подписчиков и отправлять произвольные письма по базе. Поддерживает списки рассылок, импорт и экспорт адресов, автоматическую серию писем, отправку обновлений. Хорошая альтернатива платным сервисам.
Заключительный плагин в списке — это Classic Editor, тот самый, что возвращает редактору записей классический стиль:

Как я уже сказал, плагинов тысячи и перечислять их все нет возможности. Под задачи каждого вновь создаваемого сайта вы можете подобрать индивидуальную их конфигурацию.
Основы поискового продвижения нового сайта
Данная пошаговая инструкция показала как самому бесплатно создать сайт с нуля не имея опыта, но это только начало. После создания нового проекта вам предстоит потратить много времени и сил на его наполнение. Кроме того, публикация качественного контента не единственное условие для получения высоких позиций в поиске.
Есть такая наука SEO (она же поисковая оптимизация, продвижение или раскрутка), её задача сделать сайт лучше чем у конкурентов и помочь ему забраться на первые позиции. Чтобы сайт стал посещаемым, придется вникать и в эту тему.
В первую очередь необходимо добавить сайт в поисковики Яндекс и Google — это поможет обеспечить быструю и полную его индексацию (попадание в поисковую базу). В этом вам помогут:
- Яндекс Вебмастер — инструкция;
- Google Search Console — инструкция;
Далее вам нужно понять как функционирует поиск. Люди вводят в поисковик запросы и получают список сайтов с наиболее удачными ответами. Это означает, что для получения переходов из поиска вы должны выкладывать на страницах сайта материалы на которые есть спрос. Поисковики ведут статистику по запросам и вы можете узнать сколько раз в поиске вводились те или иные слова. Называются они ключевые слова, ключевые запросы или просто ключи.
Для подбора запросов есть много бесплатных и платных инструментов, для начала стоит изучить официальный сервис от Яндекса — Wordstat.yandex.ru (инструкция по нему).
Теперь дело за малым — оптимизировать страницы сайта под выбранные запросы. Согласитесь, это проще делать сразу в момент подготовки материала, чем переписывать тексты, менять заголовки и заполнять мета данные спустя месяцы работы. Как правильно оптимизировать страницы с технической точки зрения смотрите в этой инструкции.
Но техники не достаточно, три кита на которых держится успешное продвижение:
- Точный ответ страницы на запрос пользователя;
- Максимальная полнота раскрытия темы;
- Комфортный для чтения язык.
То есть, в первую очередь вы делаете всё для людей, а завершаете свое творение техническими штрихами.

Дмитрий, здравствуйте! У вас очень полезный сайт и статьи, спасибо! Но не всегда удается разобраться, к сожалению. В этой статье было понятно до места «Контент на сайте у нас динамический и для его работы нужна база данных MySQL, для её создания переходим в раздел “Базы данных MySQL” и жмем кнопку “Создание новой”.» Пропишите, пожалуйста, со скринами, в какой папке среди файлов WordPress найти wp-config-sample.php? На представленных до этого момента сканах его не было. Спасибо!
Добрый день. Этот файл находится в корневой директории там же где index.php (в примере это папка public_html), возможно, в каких-то неофициальных сборках он будет называться сразу wp-config.php — без sample.
Добрый вечер! очень много полезной информации, я новичок, моему сайту только 3 дня, очень интересно.
Здравствуйте, только осваиваюсь со своим сайтом. Интересует как сделать слова -ссылки в статье?
Здравствуйте, Елена. Вот здесь описано создание ссылки — https://biznessystem.ru/kak-sdelat-giperssylku-v-vk-vorde-prezentacii-powerpoint-html-excel/#html